------------恢复内容开始------------
vue的安装方式有两种:
<script> 标签引入,Vue 会被注册为一个全局变量当然一般情况我们是不会使用这种方式去使用VUE的,我们主要使用Vue的方式还是第二种方法:
第二种就是 NPM方法:

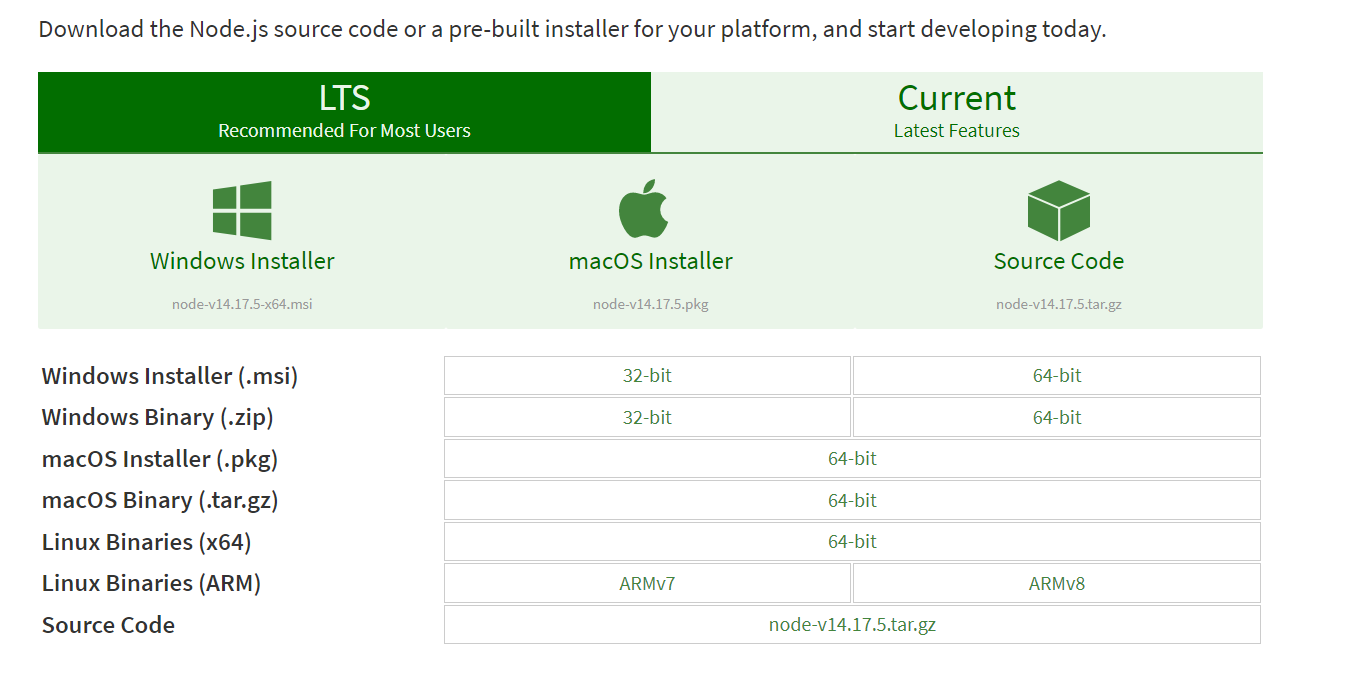
然后这个安装没有什么东西好说的,一直下一步就可以了。
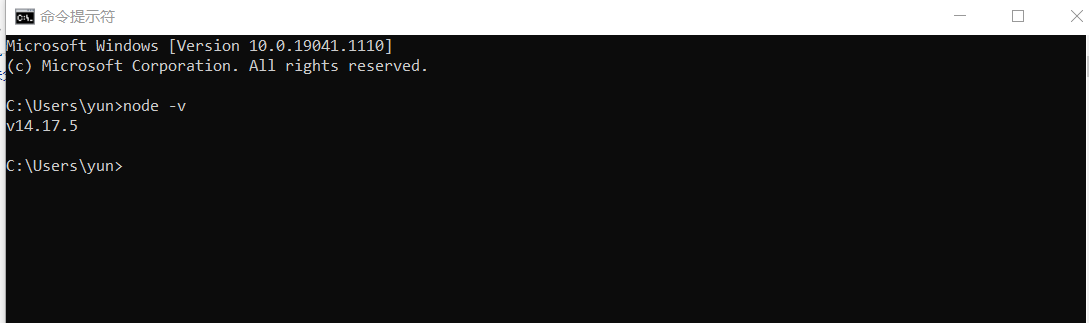
2、在node.js 安装完成好,可以打开命令行工具查看安装是否正确。输入node -v 可以查看当前安装的node版本

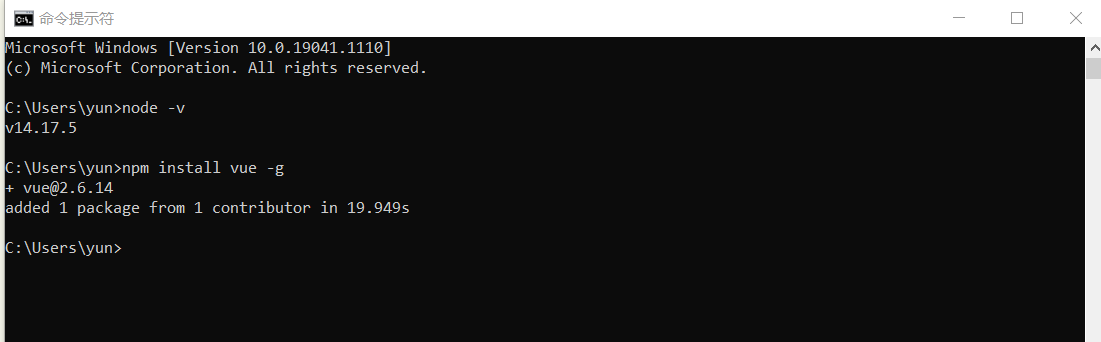
3、 接下来我们需要做的就是安装Vue, 输入npm install vue -g 这里的-g指的是安装到global 全局目录

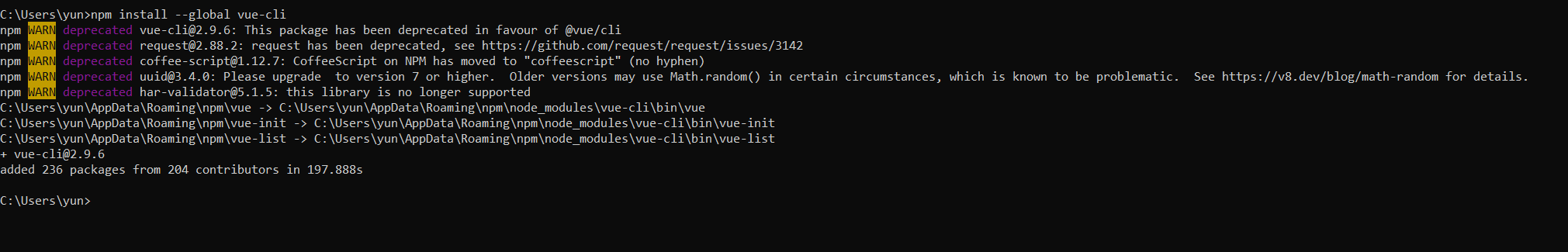
4、我们还需要安装一个开放工具Vue的脚手架(Vue CLL),但是要注意这个东西和Vue没有任何关系它只是一个工具

都安装完成好,可以检查一下是否安装成功。
Vue -V (注意这里的V为大写)
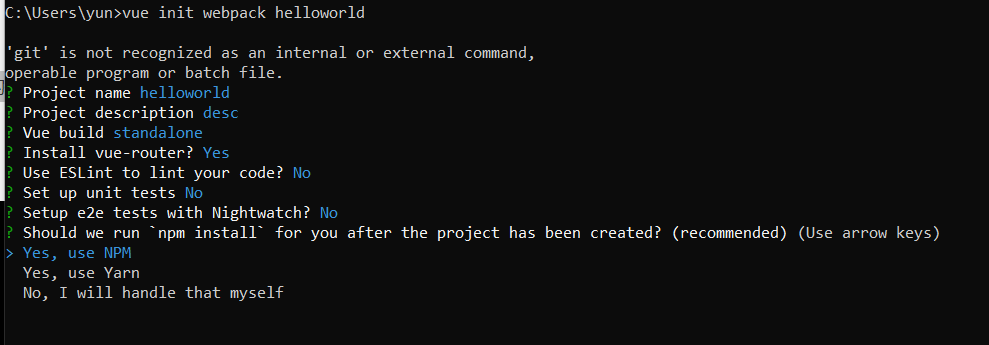
5、最后我们使用Vue创建一个项目“helloworld” ,注意项目名不能有大写。
注意在建立项目过程中,有如下选项,选择no(选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦)
后两项为单元测试,可以选择No.

6、项目建立完成后,目录结构如下:
具体目录中个个文件意义可以查看:https://www.cnblogs.com/ranyonsue/p/11251839.html 这个博客

7、最后就可以使用开发工具进行开发了。
------------恢复内容结束------------
原文:https://www.cnblogs.com/lz-sky/p/15145261.html