整体思路:地形上进行挖坑分析->对挖坑底部贴图->对侧面贴图,
function createBottomSurface() { console.log("***********createBottomSurface()点坐标****************" + tempPoints[0].lon+tempPoints[0].lat+tempPoints[0].hei); //获得裁剪处最低点坐标高度 var minHeight = getMinHeight(tempPoints).minHeight; console.log("*************createBottomSurface()的最低点**************" + minHeight); //将存储坐标点push进bottomPos数组 for (var i = 0; i < tempPoints.length; i++) { bottomPos.push(tempPoints[i].lon) bottomPos.push(tempPoints[i].lat) bottomPos.push(minHeight-depth) } console.log("**********************createBottomSurface()底部坐标:***************************" + bottomPos); //添加底面贴图 var polygon=new Cesium.PolygonGeometry({ polygonHierarchy:new Cesium.PolygonHierarchy( Cesium.Cartesian3.fromDegreesArrayHeights(bottomPos) ), perPositionHeight:true }) const geometry=Cesium.PolygonGeometry.createGeometry(polygon) const material=new Cesium.Material({ fabric:{ type:‘Image‘, uniforms:{ image:‘../../static/Images/bottomImg.jpg‘ } } }) const appearance=new Cesium.MaterialAppearance({ translucent:false, flat:true, material }) viewer.scene.primitives.add(new Cesium.Primitive({ geometryInstances:new Cesium.GeometryInstance({ geometry }), appearance, asynchronous:false }) ) }
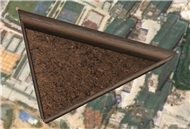
挖坑效果如图所示;

尚存在的问题,创建纹理以后,侧面看起来似乎感觉墙体在地表上,但是从上往下看的时候就能看到墙体是在地表以下的,尚待解决。
原文:https://www.cnblogs.com/zyycumt/p/15150160.html