1,作用范围
vertical-align用于对齐行内元素。
常见行内元素有line line-block
2,作用原理
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
注意一点,这里是相对于所在行的基线对齐,这个所在行的具体高度不受父级高度控制,只由所在行最高的元素决定或者父级设置行高,
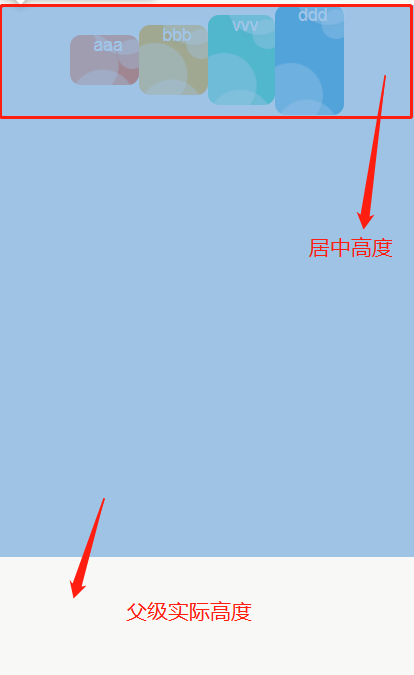
因此,很多情况下会发现不起作用了,各种疑惑,具体表现如下图

3,使用条件
a,,子元素是内联元素
b,子元素不止一个(若是只有一个,那么只需要line-height改动就行了,vertical-align的作用是行内的兄弟元素对齐)
c,父元素高度需要跟行的高度一致,比如设置line-height的高度与height的高度一致,或者使用disable:table-cell,又或者直接让父级的高度由子元素决定(撑开)
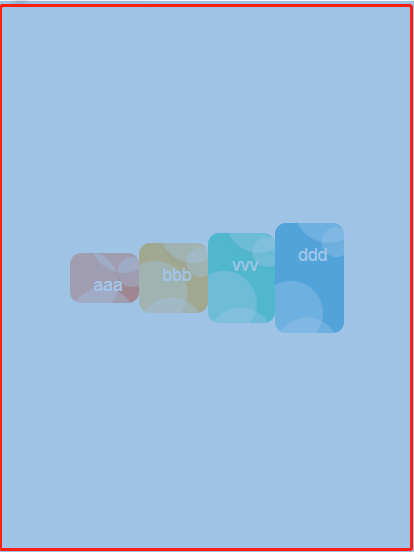
当行高与父级高度一致时 如图

原文:https://www.cnblogs.com/zsckl/p/15151660.html