css三种引入方式:
1.内联:在标签中添加style属性,属性值用来描述样式
<标签名 style="样式名1:样式值1;样式名2:样式值2"></标签名>
2.内嵌:
在head标签中添加
<style>
选择器{
样式名1:样式值1;
样式名2:样式值2;
...
}
</style>
选择器:
1.id选择器
(1)在标签中添加id属性<标签名 id="id值"></标签名>
(2)在style标签中:
<style>
#id值{
样式名1:样式值1;
样式名2:样式值2;
...
}
</style>
(3)注意:id选择器的值在整个页面中只允许有一个,id相当于身份证
2.class选择器
(1)在标签中添加class属性,<标签名 class="class值"></标签名>
(2)<style>
.class值{
样式名1:样式值1;
样式名2:样式值2;
...
}
</style>
3.元素选择器:
在style标签中
<style>
标签名(元素名){
样式名1:样式值1;
样式名2:样式值2;
...
}
</style>
选择器优先级:id选择器>class选择器>元素选择器
关系选择器:
1.并列关系:
选择器1,选择器2{
样式名1:样式值1;
样式名2:样式值2;
...
}
2.父子关系:
选择器1 选择器2{
样式名1:样式值1;
样式名2:样式值2;
...
}
3.兄弟关系
选择器1+选择器2{
样式名1:样式值1;
样式名2:样式值2;
...
}
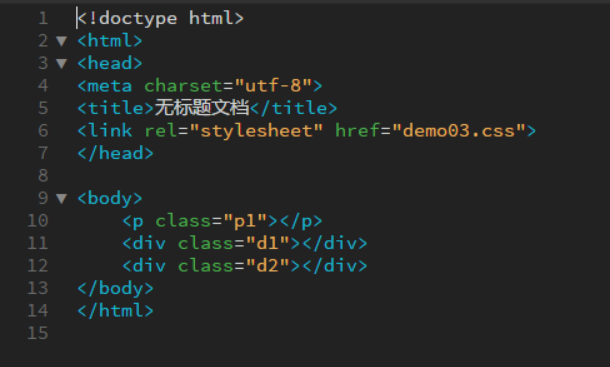
3.外部进入:(推荐使用)
新建.css文件,将选择器写在文件中
在head标签中使用link标签将css文件引入
<link href="xxxx.css">
引入方式优先级:内联>内嵌>外部引入
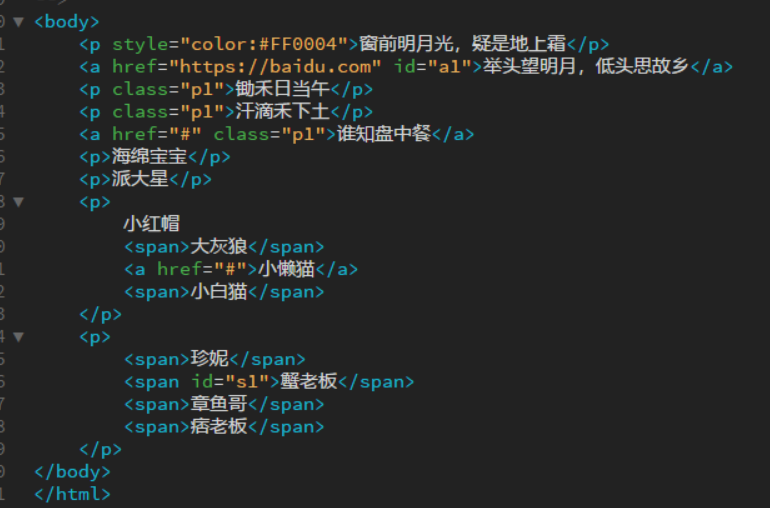
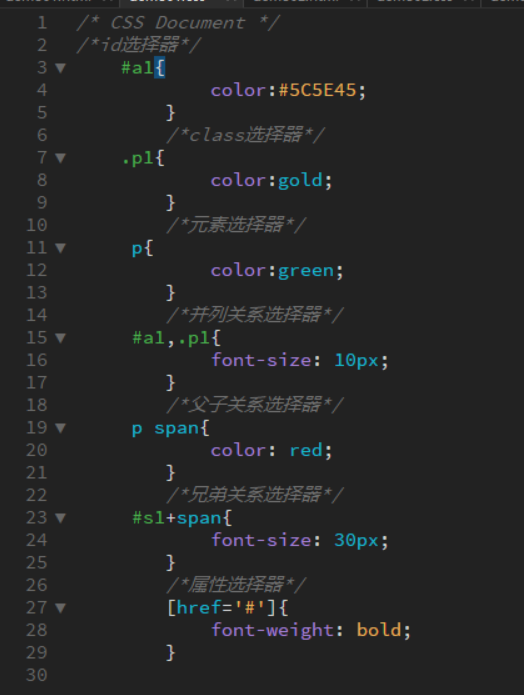
1.id选择器
#a1{
color:#5C5E45;
}
2.class选择器
.p1{
color:gold;
}
3.元素选择器
p{
color:green;
}
4.并列关系选择器
#a1,.p1{
font-size: 10px;
}
5.父子关系选择器
p span{
color: red;
}
6.兄弟关系选择器
#s1+span{
font-size: 30px;
}
7属性选择器
[href=‘#‘]{
font-weight: bold;
}
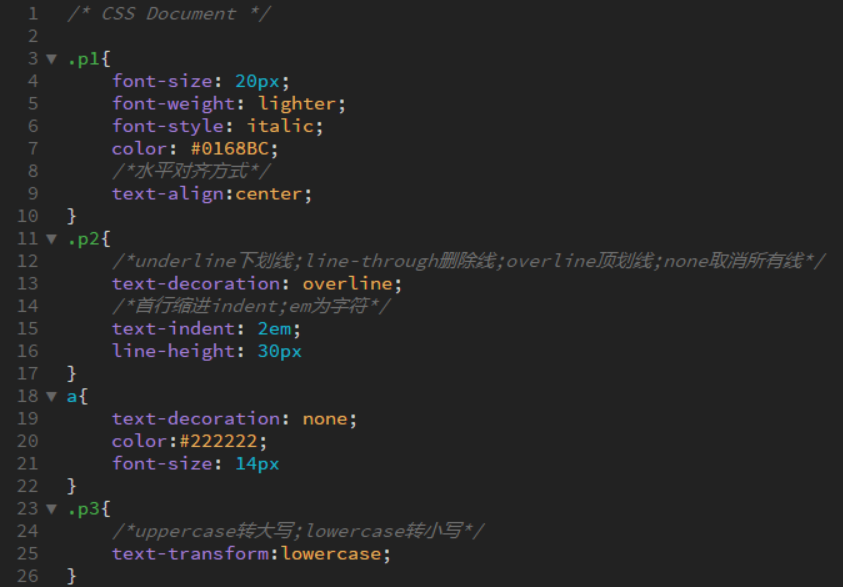
8.水平对齐方式
text-align:center;
}
9.underline下划线;line-through删除线;overline顶划线;none取消所有线*/
text-decoration: overline;
10.首行缩进indent;em为字符
{
text-indent: 2em;
line-height: 30px
}
11.uppercase转大写;lowercase转小写
text-transform:lowercase;
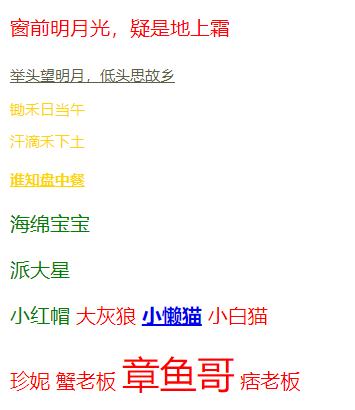
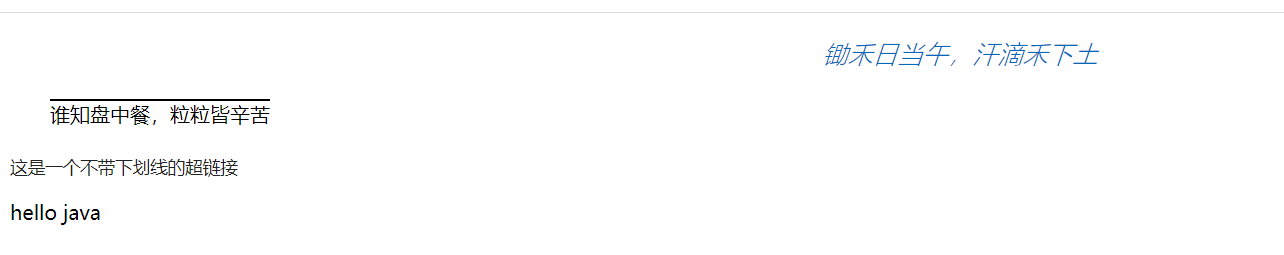
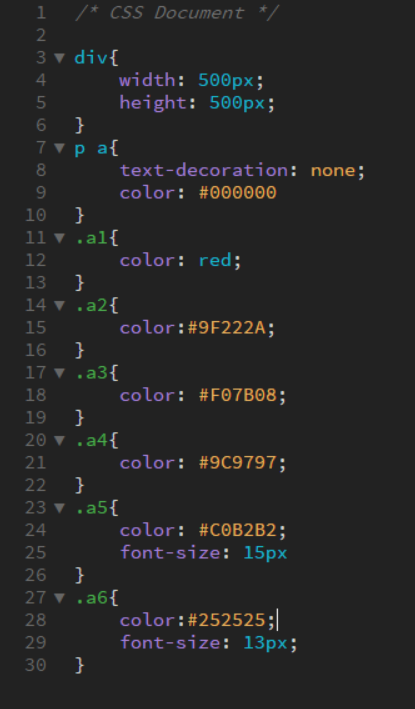
例子:









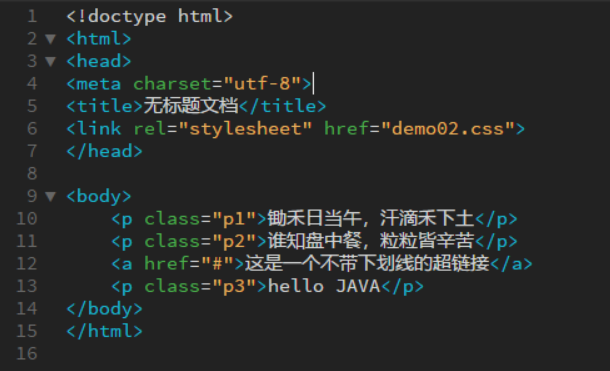
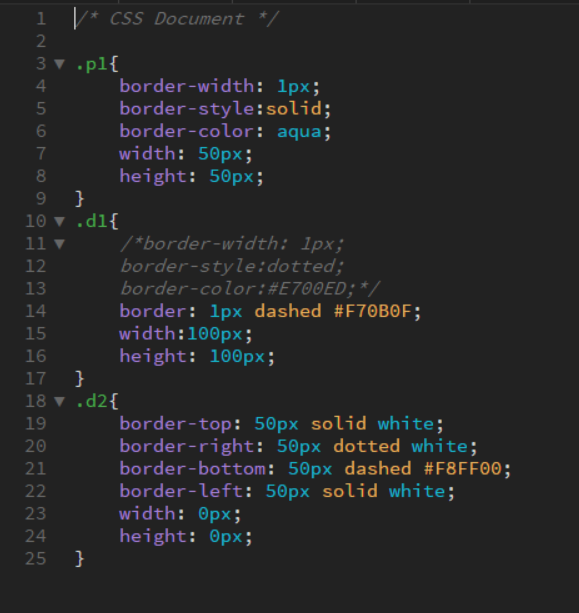
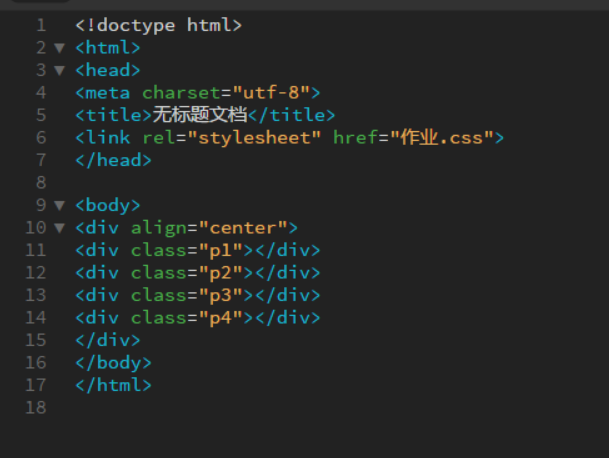
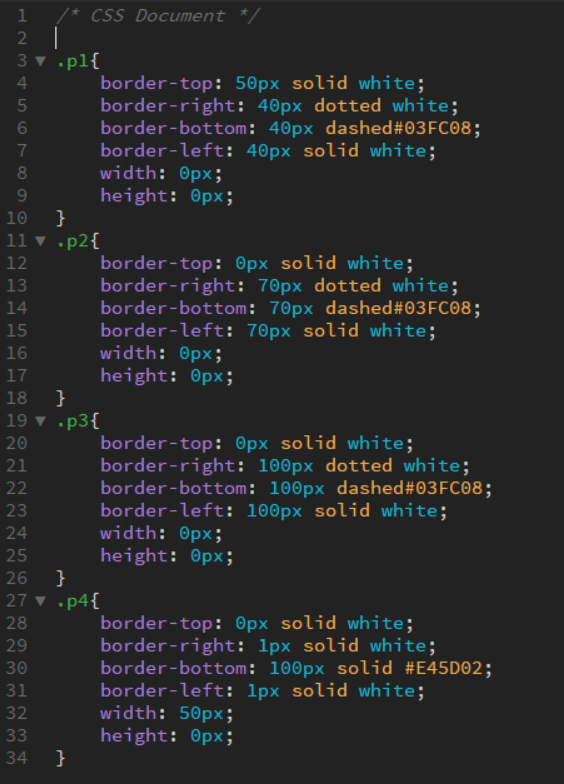
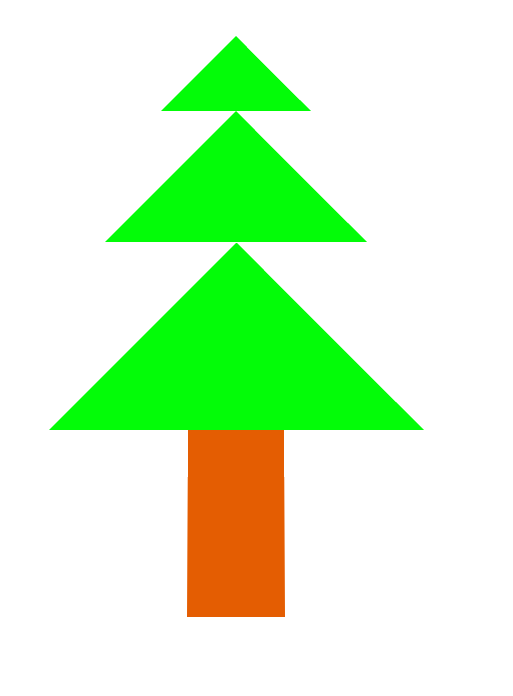
作业:






原文:https://www.cnblogs.com/jiangliangliang/p/15153151.html