wxml
<!-- 地址四级联动 --> <view class="page-section" wx:if="{{!version}}"> <view class="page-section-title">选择地址</view> <view class="weui-cell"> <picker name="node_id" mode="multiSelector" bindchange="bindPickerChange" bindcancel="bindcancel" bindcolumnchange="bindMultiPickerColumnChange" value="{{[xianxuanzeindex, zhenindex, cunindex, wangdianindex]}}" range="{{[xianxuanze,zhen,cun,wangdian]}}"> <view class="weui-cell">{{xianxuanze[xianxuanzeindex]}}-{{zhen[zhenindex]}}-{{cun[cunindex]}}-{{wangdian[wangdianindex]}}</view> </picker> </view> </view>
js-bindPickerChange()函数 点击确认 触发
/* 地址 四级联动 value 值改变事件 */
bindPickerChange(e){
console.log(`确定事件:`,e);
let { xianxuanzeindex, zhenindex, cunindex, wangdianindex} = this.data;
if(xianxuanzeindex == 0 || zhenindex == 0 || cunindex == 0 || wangdianindex == 0){
wx.showToast({
title: `选择完整的地址`,
duration: 1000,
icon: `none`
})
}
},
js-bindMultiPickerColumnChange()函数 滚动picker 列 触发
/* 地址 四级联动 事件 */ bindMultiPickerColumnChange(e){ console.log(`四级联动:`,e); let that = this; let { column, value} = e.detail; if( column == 0){ console.log(`cloum=0 触发`); city(); function city(){ wx.request({ url: config.ONLINE_URL + api.parentid3 + that.data.xianxuanzelist[value - 1].id, //仅为示例,并非真实的接 method: `GET`, header: { ‘authentication‘: ‘USERID ‘ + authentication, ‘content-type‘: ‘application/json‘ }, success(res) { var zhen = that.data.zhen = [‘选择街道/乡镇‘] if (res.data.code == ‘200‘) { for (var i = 0; i < res.data.data.data.length; i++) { zhen.push(res.data.data.data[i].title) } that.setData({ zhen: zhen, zhenlist: res.data.data.data, xianxuanzeindex: value, zhenindex: 0, cunindex: 0, wangdianindex: 0, }) } else { wx.showModal({ title: ‘提示‘, content: res.data.message, success(res) {} }) } } }) } } else if( column == 1) { console.log(`cloum=1 触发`); city4(); function city4() { wx.request({ url: config.ONLINE_URL + api.parentid4 + that.data.zhenlist[e.detail.value - 1].id, //仅为示例,并非真实的接口地址 method: `GET`, header: { ‘authentication‘: ‘USERID ‘ + authentication, ‘content-type‘: ‘application/json‘ }, success(res) { var cun = that.data.cun = [‘选择社区/村‘] if (res.data.code == ‘200‘) { for (var i = 0; i < res.data.data.data.length; i++) { cun.push(res.data.data.data[i].title) } that.setData({ cun: cun, cunlist: res.data.data.data, zhenindex: value, cunindex: 0, wangdianindex: 0, }) } else { wx.showModal({ title: ‘提示‘, content: res.data.message, success(res) {} }) } } }) } } else if( column == 2) { console.log(`cloum=2 触发`); cun() function cun(){ wx.request({ url: config.ONLINE_URL + api.parentid5678 + that.data.cunlist[value - 1].id, //仅为示例,并非真实的接口地址 method: `GET`, header: { ‘authentication‘: ‘USERID ‘ + authentication, ‘content-type‘: ‘application/json‘ }, success(res) { var wangdian = that.data.wangdian = [‘选择网格小区/村社‘] if (res.data.code == ‘200‘) { for (var i = 0; i < res.data.data.data.length; i++) { wangdian.push(res.data.data.data[i].title) } that.setData({ wangdian: wangdian, wangdianlist: res.data.data.data, cunindex: value, wangdianindex: 0, }) } else { wx.showModal({ title: ‘提示‘, content: res.data.message, success(res) {} }) } } }) } } else if( column == 3) { console.log(`cloum=3 触发`) let { wangdian} = that.data; that.setData({ wangdianindex: value, wangdian }) } },
tips: 请求函数没有封装,临时实现功能,仅供参考
*注意事项
1·wxml 中value值 是数组 几列 数组长度是几!
2·地址JSON数据包太大,bindcolumnchange 监听列事件 实现按需请求数据
3·wxml 中 range 值有几个数组就有几列
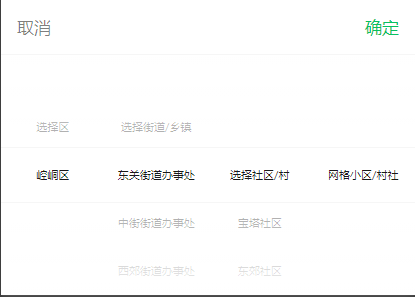
* 效果 图



原文:https://www.cnblogs.com/herotxl/p/15153540.html