SSM:Mybatis + Spring + SpringMVC MVC三层架构
SpringMVC之后要学习 Vue + SpringBoot + SpringCloud + Linux
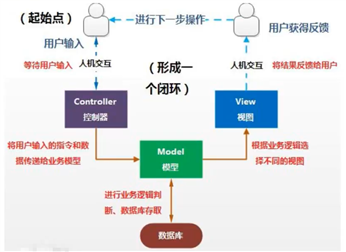
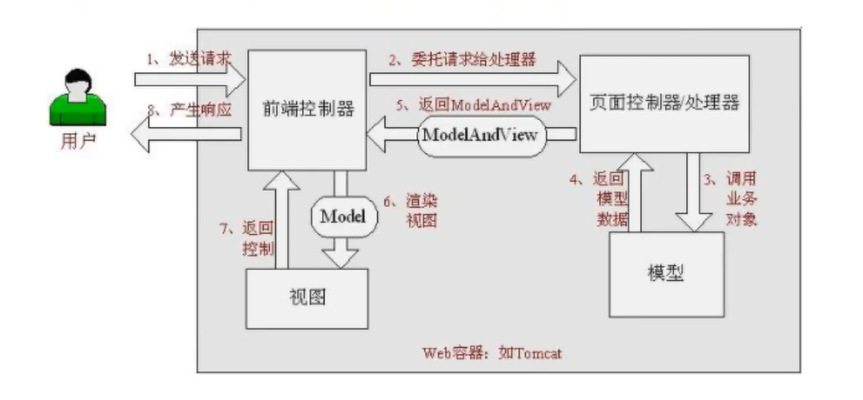
SpringMVC:SpringMVC的执行流程
MVC:模型(Dao,Service)视图(JSP)控制器(Servlet)
Model(模型):
? 数据模型,提供要展示的数据,因此包含数据和行为,可以认为是领域模型或JavaBean组件(包含数据和行为),不过现在一般都分离开来:Value Object(数据Dao)和服务层(行为Service),也就是模型提供了模型数据查询和模型数据的状态更新等功能,包括数据和业务。
View(视图):
? 负责进行模型的展示,一般就是我们见到的用户界面,客户想看到的东西。
Controller(控制器):
? 接收用户请求,委托给模型进行处理(状态改变),处理完毕后把返回的模型数据返回给视图,由视图负责展示,也就是说控制器做了个调度员的工作。
最典型的MVC就是JSP + Servlet + JavaBean的模式。
JSP:本质是一个Servlet
用户发请求
Servlet接收请求数据,并调用对应的业务逻辑方法
业务处理完毕,返回更新后的数据给Servlet
Servlet转向到JSP,由JSP来渲染页面
响应给前端更新后的页面

Controller:控制器
取得表单数据
调用业务逻辑
转向指定的页面
Model:模型
业务逻辑
保存数据的状态
View:视图
将url映射到java类或java类的方法
封装用户提交的数据﹒
处理请求-----调用相关的业务处理-----封装响应数据
将响应的数据进行渲染 jsp / html等表示层数据﹒
说明:
<!--导入依赖-->
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.8</version>
</dependency>
<!-- junit驱动 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>


<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
// 实现类Servlet接口
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取前端参数
String method = request.getParameter("method");
if(method.equals ("add")) {
request.getSession().setAttribute("msg","执行了add方法");
}
if(method.equals("delete")) {
request.getSession().setAttribute("msg" ,"执行了delete方法");
}
//2.调用业务层
//3.视图转发或者重定向
request.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>hello</title>
</head>
<body>
${msg}
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>hello</servlet-name>
<servlet-class>com.mc.servlet.HelloServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hello</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
Spring MVC是Spring Framework的一部分,是基于Java实现MVC的轻量级Web框架。
Spring MVC的特点:
Spring:大杂烩,我们可以将SpringMVC中所有要用到的bean,注册到Spring中!
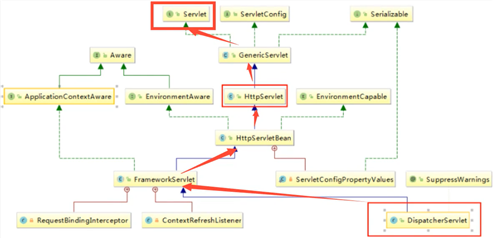
Spring的web框架围绕DispatcherServlet【调度Servlet】设计。
DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解形式进行开发,十分简洁
正因为SpringMVC好,简单,便捷,易学,天生和Spring无缝集成(使用SpringIOC和AOP),使用约定优于配置,能够进行简单的junit测试,支持Restful风格,异常处理,本地化,国际化,数据验证,类型转换,拦截器等等......所以我们要学习.
Spring的web框架围绕DispatcherServlet设计。DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解的controller声明方式。
Spring MVC框架像许多其他MVC框架一样,以请求为驱动,围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet(它继承自HttpServlet基类)。

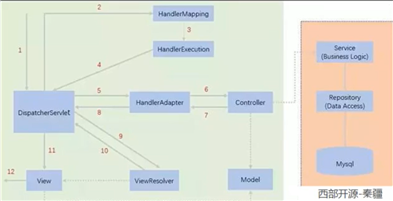
SpringMVC的原理如下图所示:
当发起请求时被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心控制器,控制器使用模型与视图渲染视图结果,将结果返回给中心控制器,再将结果返回给请求者。


图为SpringMVC的一个较完整的流程图,实线表示SpringMVC框架提供的技术。不需要开发者实现,虚线表示需要开发者实现。
HandlerMapping为处理器映射。DispatcherServlet调用
HandlerMapping,HandlerMapping根据请求url查找Handler。
HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器,如上url被查找控制器为: hello。
HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等。
HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler。
Handler让具体的Controller执行。
Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView。
HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet。
DispatcherServlet调用视图解析器(ViewResolver)来解析HandlerAdapter传递的逻辑视图名。
视图解析器将解析的逻辑视图名传给DispatcherServlet。
DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图。
最终视图呈现给用户。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--注册DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--关联一个springmvc的配置文件:【servlet-name】-servlet.xml-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--启动级别-1-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--/ 匹配所有的请求:(不包括.jsp)-->
<!--/* 匹配所有的请求:(包括.jsp)-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
编写SpringMVC的配置文件!名称: springmvc-servlet.xml:[servletname]-servlet.xml
说明,这里的名称要求是按照官方来的
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
</beans>
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"/>
<!--视图解析器:DispatcherServlet给它的ModeLAndView-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
// 注意:这里我们先导入controller接口
public class HelloController implements Controller {
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
// ModelAndView模型和视图
ModelAndView mv = new ModelAndView();
//封装对象,放在ModelAndView中
mv.addObject("msg", "HelloSpringMVC!");
//封装要跳转的视图,放在ModelAndView中
mv.setViewName("he11o"); //: /WEB-INF/jsp/hello.jsp
return mv;
}
}
<!--Handler-->
<bean id="/hello" class="com.mc.controller.HelloController"/>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>

可能遇到的问题:访问出现404,排查步骤:

小结:
根据这个我们应该能理解其中的原理了,但是我们实际开发才不会这么写,不然就疯了,还学这个玩意干嘛!我们来看个注解版实现,这才是SpringMVC的精髓,到底有多么简单,看这个图就知道了。
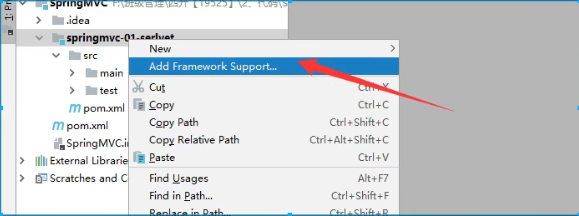
第一步:新建一个Module,添加web支持!建立包结构com.mc.controller
第二步:由于Maven可能存在资源过滤的问题,我们将配置完善
<!-- 在build中配置resources,来防止我们资源导出失败的问题 -->
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
第三步:在pom.xml文件引入相关的依赖,主要有Spring框架核心库、Spring MVC、servlet , JSTL等。
第四步:配置web.xml
注意点:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置DispatchServlet:这个是SpringMVC的核心,请求分发器,前端控制器-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--DispatchServlet要绑定(关联)一个springmvc的配置文件:【servlet-name】-servlet.xml-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--启动级别-1-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--在SpringMVC中: / /*
/ 匹配所有的请求:(不包括.jsp)
/* 匹配所有的请求:(包括.jsp)
-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
第五步:添加Spring MVC配置文件
在resource目录下添加springmvc-servlet.xml配置文件,配置的形式与Spring容器配置基本类似,为了支持基于注解的IOC,设置了自动扫描包的功能,具体配置信息如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包,让指定包下的注解生效, 由IOC容器统一管理-->
<context:component-scan base-package="com.mc.controller"/>
<!-- 让Spring MVC不处理静态资源-->
<mvc:default-servlet-handler />
<!--
支持mvc注解驱动
在spring中一般采用@RequestMapping注解来完成映射关系
要想使@RequestMapping注解生效
必须向上下文中注册DefaultAnnotationHandlerMapping
和一个AnnotationMethodHandlerAdapter实例
这两个实例分别在类级别和方法级别处理。
而annotation-driven配置帮助我们自动完成上述两个实例的注入。
-->
<mvc:annotation-driven />
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
在视图解析器中我们把所有的视图都存放在/WEB-INF/目录下,这样可以保证视图安全,因为这个目录下的文件,客户端不能直接访问。
第六步:创建Controller
编写一个Java控制类: com.mc.controller.HelloController,注意编码规范
@Controller
@RequestMapping("/HelloController")
public class HelloController {
// 真实访问地址:项目名localhost:8080/HelloController/hello
@RequestMapping("/hello")
public String sayHello(Model model){
//向模型中添加属性msg与值,可以在JSP页面中取出并渲染
model.addAttribute("msg " , "hello,SpringMVC");
// WEB-INF/jsp/hello.jsp
return "hello";
}
}
第七步:创建视图层
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
第八步:配置Tomcat运行
配置Tomcat , 开启服务器,访问对应的请求路径

小结:
实现步骤其实非常的简单:
使用SpringMVC必须配置的三大件:
? 处理器映射器、处理器适配器、视图解析器
?
? 通常,我们只需要手动配置视图解析器,而处理器映射器和处理器适配器只需要开启注解驱动即可,而省去了大段的xml配置
Controller是一个接口,在org.springframework.web.servlet.mvc包下,接口中只有一个方法
// 实现该接口的类获得控制器功能
public interface Controller {
// 处理请求并返回一个模型与视图对象
ModelAndView handleRequest(HttpServletRequest var1, HttpServletResponse var2) throws Exception;
}
测试:
新建一个Module,springmvc-04-controller,将刚才的03项目拷贝一份,进行操作
编写一个Controller类,ControllerTest
// 定义控制器
// 注意点:不要导错包,实现controller接口,重写方法
public class ControllerTest implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
// 返回一个模型视图对象
ModelAndView mv = new ModelAndView();
mv.addObject("msg","TestController");
mv.setViewName("test");
return mv;
}
}
编写完毕后,去Spring配置文件中注册请求的bean, name对应请求路径,class对应处理请求的类
<bean name="/test" class="com.mc.controller.ControllerTest"/>
编写前端test.jsp,注意在WEB-INF/jsp目录下编写,对应我们的视图解析器
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
配置Tomcat运行测试,我这里没有项目发布名配置的就是一个/,所以请求不用加项目名

说明:
@Controller注解类型用于声明Spring类的实例是一个控制器(在讲IOC时还提到了另外3个注解)
Spring可以使用扫描机制来找到应用程序中所有基于注解的控制器类,为了保证Spring能找到你的控制器,需要在配置文件中声明组件扫描
<!--自动扫描指定的包,下面所有注解类交给IOC容器管理-->
<context:component-scan base-package="com.mc.controller"/>
增加一个ControllerTest1类,使用注解实现
// @Controller注解的类会自动添加到Spring上下文中
@Controller
public class ControllerTest1{
//映射访问路径
@RequestMapping("/test1")
public String test1 (Model model){
// Spring MVC会自动实例化一个Model对象用于向视图中传值
model.addAttribute("msg","ControllerTest1" ); //返回视图位置
return "test" ;
}
}
运行Tomcat测试

可以发现,我们的两个请求都可以指向一个视图,但是页面显示的结果是不一样的,从这里可以看出视图是被复用的,而控制器与视图之间是弱偶合关系。
@RequestMapping注解用于映射url到控制器类或一个特定的处理程序方法,可用于类或方法上。用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径。
为了测试结论更加准确,我们可以加上一个项目名测试myweb
只注解在方法上面
@Controller
public class ControllerTest2 {
@RequestMapping("/test2")
public String test1 (Model model){
model.addAttribute("msg","ControllerTest1" ); //返回视图位置
return "test" ; // WEB-INF/jsp/test.jsp
}
}
访问路径: http://localhost:8080/ 项目名 / test2
同时注解类与方法
@Controller
@RequestMapping("/admin")
public class ControllerTest2 {
@RequestMapping("/test2")
public String test1 (Model model){
model.addAttribute("msg","ControllerTest1" ); //返回视图位置
return "test" ; // WEB-INF/jsp/test.jsp
}
}
访问路径: http://localhost:8080/ 项目名 / admin / test2,需要先指定类的路径,再指定方法的路径
概念:
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。
基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
功能:
传统方式操作资源:
通过不同的参数来实现不同的效果!方法单一,post和get
使用RestFul操作资源:
可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同!
学习测试:
在新建一个类RestFulController
@Controller
public class RestFulController {
}
在Spring MVC中可以使用@PathVariable注解,让方法参数的值对应绑定到一个URl模板变量上
@Controller
public class RestFulController {
// 原来的: http://localhost:8080/add?a=8&b=6
// RestFul: http://localhost:8080/add/a/b
// @RequestMapping(value = "/add/{a}/{b}",method = RequestMethod.GET)
@GetMapping("/add/{a}/{b}")
public String restFul(@PathVariable int a, @PathVariable int b, Model model){
int res = a + b;
model.addAttribute("msg","结果为:"+res);
return "test" ; // WEB-INF/jsp/test.jsp
}
}
测试结果

思考:使用路径变量的好处
小结:
方法级别的注解变体有如下几个:组合注解
@GetMapping()
@PostMapping()
@PutMapping()
@DeleteMapping()
@PatchMapping()
@GetMapping是一个组合注解
它所扮演的是@RequestMapping(method =RequestMethod.GET)的一个快捷方式,平时使用的会比较多!
设置ModelAndView对象,根据view的名称和视图解析器跳到指定的页面
页面:{视图解析器前缀}+ viewName +{视图解析器后缀}
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
对应的controller类
public class ControllerTest implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
// 返回一个模型视图对象
ModelAndView mv = new ModelAndView();
mv.addObject("msg","TestController");
mv.setViewName("test");
return mv;
}
}
通过设置ServletAPl,不需要视图解析器﹒
@Controller
public class ResultServlet {
@RequestMapping("/result/t1")
public void test1(HttpServletRequest req,HttpServletResponse rsp) throws IOException {
rsp.getWriter().println("Hello, spring BY servlet API");
}
@RequestMapping("/result/t2")
public void test2(HttpServletRequest req,HttpServletResponse rsp) throws IOException {
rsp.sendRedirect("/index.jsp");
}
@RequestMapping("/result/t3")
public void test3(HttpServletRequest req,HttpServletResponse rsp) throws IOException, ServletException {
//转发
req.setAttribute("msg","/result/t3");
req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req,rsp);
}
}
通过SpringMVC来实现转发和重定向--------无需视图解析器
@Controller
public class ResultSpringMVC {
@RequestMapping("/rsm/t1")
public String test1(){
//转发
return "/index.jsp";
}
@RequestMapping("/rsm/t2")
public String test2(){
//转发二
return "forward:/index.jsp";
}
@RequestMapping("/rsm/t3")
public String test3(){
// 重定向
return "redirect:/index.jsp";
}
}
通过SpringMVC来实现转发和重定向--------有视图解析器
@Controller
public class ResultSpringMVC2 {
@RequestMapping("/rsm2/t1")
public String test1(){
//转发
return "test";
}
@RequestMapping("/rsm2/t2")
public String test2(){
// 重定向
return "redirect:/index.jsp";
// return "redirect:hello.do"; // hello.do为另一个请求
}
}
【1】提交的域名称和处理方法的参数名一致
提交数据:http://localhost:8080/hello?name=kuangshen
处理方法:
@RequestMapping("/hello")
public String hello(String name){
System.out.println(name);
return "hello";
}
后台输出:kuangshen
【2】提交的域名称和处理方法的参数名不一致
提交数据:http://localhost:8080/hello?username=kuangshen
处理方法:
// @RequestParam("username") // username是提交的域的名称
@RequestMapping("/hello")
public String hello(@RequestParam("username") String name){
System.out.println(name);
return "hello";
}
后台输出:kuangshen
【3】提交的是一个对象
要求提交的表单域和对象的属性名一致,参数使用对象即可
public class User(){
private int id;
private String name;
private int age;
//构造
//get/set
//toString()
}
@RequestMapping("/user")
public String user(User user){
System.out.println(user);
return "hello";
}
后台输出:User { id=1, name= ‘kuangshen‘, age =15 }
说明:如果使用对象的话,前端传递的参数名和对象名必须一致,否则就是null
第一种:通过ModelAndView
我们前面一直都是如此.就不过多解释
public class ControllerTest implements Controller {
public ModelAndView handleRequest(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception {
// 返回一个模型视图对象
ModelAndView mv = new ModelAndView();
mv.addObject("msg","TestController");
mv.setViewName("test");
return mv;
}
}
第二种:通过Model
@RequestMapping("/ct2/hello")
public String test1(@RequestParam("username") String name, Model model){
// 封装要显示到视图中的数据
// 相当于req.setAttribute("name",name);
model.addAttribute("msg",name);
System.out.println(name);
return "test";
}
第三种:通过ModelMap
@RequestMapping("/hello")
public String test1(@RequestParam("username") String name, ModelMap model){
// 封装要显示到视图中的数据
// 相当于req.setAttribute("name",name);
model.addAttribute("msg",name);
System.out.println(name);
return "hello";
}
小结:
请使用80%的时间打好扎实的基础,剩下18%的时间研究框架,2%的时间去学点英文,框架的官方文档永远是最好的教程。
测试步骤:
我们可以在首页编写一个提交的表单
<form action="/e/t" method="post">
<input type="text" name="name">
<input type="submit">
</form>
后台编写对应的处理类
@Controller
public class EncodingController {
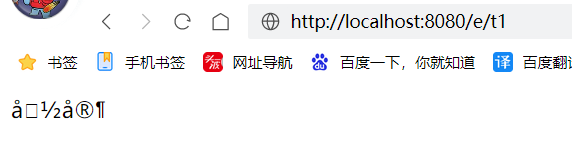
@PostMapping("/e/t1")
public String test1(String name, Model model){
model.addAttribute("msg",name); // 获取表单提交的值
return "test"; // 跳转到test页面显示输入的值
}
}
输入中文测试,出现乱码

<!--配置SpringMVC的乱码过滤器-->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
有些极端情况下,这个过滤器对get的支持不好
处理方法∶
修改Tomcat配置文件:设置编码
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
URIEncoding="UTF-8"/>
自定义过滤器
/**
*解get和post请求 全部乱码的过滤器
*/
public class GenericEncodingFilter implements Filter {
public void destroy(){
}
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
// 处理response的字符编码
HttpServletResponse myResponse = (HttpServletResponse) response;
myResponse.setContentType("text/html;charset=UTF-8");
// 转型为与协议相关对象
HttpServletRequest httpServletRequest = (HttpServletRequest) request;
// 对request包装增强
HttpServletRequest myrequest = new MyRequest(httpServletRequest);
chain.doFilter(myrequest, response);
}
public void init(FilterConfig filterConfig) throws ServletException {
}
}
// 自定义request对象,HttpServletRequest的包装类
class MyRequest extends HttpServletRequestWrapper {
private HttpServletRequest request;
// 是否编码的标记
private boolean hasEncode;
// 定义一个可以传入HttpServletRequest对象的构造两数,以便对其进行装饰
public MyRequest(HttpServletRequest request) {
super(request); // super必须写
this.request = request;
}
// 对需要增强方法 进行覆盖
@Override
public Map getParameterMap() {
// 先获得请求方式
String method = request.getMethod();
if (method.equalsIgnoreCase("post")) {
// post请求
try {
// 处型post乱码
request.setCharacterEncoding("utf-8");
return request.getParameterMap();
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
} else if (method.equalsIgnoreCase("get")) {
// get请求
Map<String, String[]> parameterMap = request.getParameterMap();
if (!hasEncode) {
// 确保get手动编码逻辑只运行一次
for (String parameterName : parameterMap.keySet()) {
String[] values = parameterMap.get(parameterName);
if (values != null) {
for (int i = 0; i < values.length; i++) {
try {
// 处理get乱码
values[i] = new String(values[i].getBytes("ISO-8859-1"), "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}
}
hasEncode = true;
}
return parameterMap;
}
return super.getParameterMap();
}
// 取出一个值
@Override
public String getParameter(String name){
Map<String,String[]> parameterMap = getParameterMap();
String[] values = parameterMap.get(name);
if (values == null) {
return null;
}
return values[0]; // 取回参数的第一个值
}
// 取所有值
@Override
public String[] getParameterValues(String name){
Map<String,String[]> parameterMap = getParameterMap();
String[] values = parameterMap.get(name);
return values;
}
}
一般情况下,SpringMVC默认的乱码处理就已经能够很好的解决了,然后在web.xml中配置这个过滤器即可!
乱码问题,需要平时多注意,在尽可能能设置编码的地方,都设置为统一编码UTF-8!
在JavaScript语言中,一切都是对象。因此,任何JavaScript支持的类型都可以通过JSON来表示,例如字符串、数字、对象、数组等,看看他的要求和语法格式:
JSON键值对是用来保存JavaScript对象的一种方式,和JavaScript对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 "" 包裹,使用冒号∶分隔,然后紧接着值:
{"name":"QinJiang"}
{"age":"3"}
{"sex":"男"}
很多人搞不清楚JSON和JavaScript对象的关系,甚至连谁是谁都不清楚。其实,可以这么理解:
var obj = {a: ‘Hello‘, b: ‘world‘ }; //这是一个对象,注意键名也是可以使用引号包裹的
var json = ‘{"a": "Hello", "b":"world"}‘; //这是一个JSON字符串,本质是一个字符串
JSON和JavaScript对象互转
var obj = JSON.parse("{"a" : "Hello", "b": "world"}");
//结果是 {a: "Hello", b : "world"}
var json = JSON.stringify({a: "Hello" , b : "world" });
//结果是‘{"a" : "Hello","b" :"world"}‘
代码测试:
新建—个module, springmvc-05-json,添加web的支持
在web目录下新建一个jsontest.html,编写测试内容
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSON</title>
<script type="text/javascript">
// 编写一个Javascript对象
var user = {
name:"秦疆",
age: 3,
sex:"男"
};
//将js对象转换为json对象;
var json = JSON.stringify(user);
console.log(json);
//将JSON对象转换为Javascript对象
var obj = JSON.parse(json);
console.log(obj);
</script>
</head>
<body>
</body>
</html>
Jackson应该是目前比较好的json解析工具了
当然工具不止这一个,比如还有阿里巴巴的 fastjson等等
我们这里使用Jackson,使用它需要导入它的jar包
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.12.3</version>
</dependency>
配置Spring MVC需要的配置
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置DispatchServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置SpringMVC的乱码过滤器-->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包,让指定包下的注解生效, 由IOC容器统一管理-->
<context:component-scan base-package="com.mc.controller"/>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
我们随便编写一个User的实体类,然后我们去编写我们的测试Controller
// 需要导入lombok
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
这里我们需要两个新东西,一个是@ResponseBody,一个是ObjectMapper对象,我们看下具体的用法
编写一个Controller
@Controller
public class UserController {
@RequestMapping("/j1")
@ResponseBody //它就不会走视图解析器,会直接返回一个字符出
public String json1() throws JsonProcessingException {
// jackson,ObjectMapper
// 创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
User user = new User("秦疆1号",3,"男");
// 将我们的对象解析成为json格式
String str = mapper.writeValueAsString(user);
// 由于@ResponseBody注解,这里会将str转成json格式返回,十分方便
return str;
}
}
配置Tomcat启动测试—下 http://localhost:8080/j1
发现出现了乱码问题,我们需要设置一下它的编码格式为utf-8,以及它返回的类型
通过@RequestMaping的produces属性来实现,修改下代码
// produces:指定响应体返回类型和编码
@RequestMapping(value = "/j1",produces = "application/json;charset=utf-8")
再次测试即可解决
【注意:使用json记得处理乱码问题】
乱码统一解决
<!--JSON乱码问题配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
返回json字符串统一解决
在类上直接使用@RestController,这样里面所有的方法都只会返回json字符串了,不用再每一个都添加@ResponseBody !我们在前后端分离开发中,一般都使用@RestController,十分便捷!
@RestController
public class UserController {
@RequestMapping("/j1")
public String json1() throws JsonProcessingException {
// 创建一个jackson的对象映射器,用来解析数据
ObjectMapper mapper = new ObjectMapper();
//创建一个对象
User user = new User("秦疆1号",3,"男");
// 将我们的对象解析成为json格式
String str = mapper.writeValueAsString(user);
// 由于@ResponseBody注解,这里会将str转成json格式返回,十分方便
return str;
}
}
启动Tomcat测试,结果都正常输出
测试集合输出
@RequestMapping("/j2")
public String json2() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
List<User> userList = new ArrayList<User>();
User user1 = new User("秦疆1号",3,"男");
User user2 = new User("秦疆2号",3,"男");
User user3 = new User("秦疆3号",3,"男");
User user4 = new User("秦疆4号",3,"男");
userList.add(user1);
userList.add(user2);
userList.add(user3);
userList.add(user4);
String str = mapper.writeValueAsString(userList);
return str; // new ObjectMapper().writeValueAsString(userList);
}
输出时间对象
@RequestMapping("/j3")
public String json3() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
// 创建时间一个对象,java.util.Date
Date date = new Date();
// 将我们的对象解析成为json格式
return mapper.writeValueAsString(date);
}
运行结果:
解决方案:取消timestamps形式,自定义时间格式
@RequestMapping("/j3")
public String json3() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
// 不使用时间戳的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS,false);
// 自定义日期的格式
SimpleDateFormat sdf = new SimpleDateFormat();
mapper.setDateFormat(sdf);
Date date = new Date();
return mapper.writeValueAsString(date);
}
抽取为工具类
如果要经常使用的话,这样是比较麻烦的,我们可以将这些代码封装到一个工具类中
public class JsonUtils {
public static String getJson(Object object){
return getJson(object,"yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object,String dateFormat){
ObjectMapper mapper = new ObjectMapper();
// 不使用时间戳的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS,false);
// 自定义日期格式
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
mapper.setDateFormat(sdf);
try {
return mapper.writeValueAsString(object);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}
}
我们使用工具类,代码就更加简洁了
@RequestMapping("/j3")
public String json3() throws JsonProcessingException {
Date date = new Date();
return JsonUtils.getJson(date,"yyyy-MM-dd HH:mm:ss");
}
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。实现json的转换方法很多,最后的实现结果都是—样的。
fastjson的pom依赖
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.76</version>
</dependency>
fastjson三个主要的类
代码测试,新建一个测试类即可
@RequestMapping("/j4")
public String json4() throws JsonProcessingException {
List<User> userList = new ArrayList<User>();
User user1 = new User("秦疆1号",3,"男");
User user2 = new User("秦疆2号",3,"男");
User user3 = new User("秦疆3号",3,"男");
User user4 = new User("秦疆4号",3,"男");
userList.add(user1);
userList.add(user2);
userList.add(user3);
userList.add(user4);
System.out.println("*******Java对象转JSON字符串*******");
String str1 = JSON.toJSONString(userList);
System.out.println("JSON.toJSONString(list)==>"+str1);
String str2 = JSON.toJSONString(user1);
System.out.println("JSON.toJSONString(user1)==>"+str2);
System.out.println("\n******JSON字符串转Java对象*******");
User jp_user1 = JSON.parseObject(str2,User.class);
System.out.println("JSON.parseObject(str2,User.class)==>"+jp_user1);
System.out.println( "\n******Java对象转JSON对象******");
JSONObject jsonObject1 = (JSONObject) JSON.toJSON(user2);
System.out.println("(JSONObject) JSON.toJSON(user2)==>"+jsonObject1.getString("name"));
System.out.println("\n******JSON对象转Java对象******");
User to_java_user = JSON.toJavaObject(jsonObject1,User.class);
System.out.println("JSON.toJavaObject(jsonObject1,User.class)==>"+to_java_user);
return "Hello";
}
这种工具类,我们只需要掌握使用就好了,在使用的时候在根据具体的业务去找对应的实现。

我们可以使用前端的一个标签来伪造一个Ajax的样子,即iframe标签
1.新建一个module : springmvc-06-ajax ,导入web支持
2.编写一个ajax-frame.html使用iframe测试,感受下效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<script>
function go(){
var ur1 = document.getElementById("ur1").value;
document.getElementById("iframe1").src=ur1;
}
</script>
</head>
<body>
<div>
<p>请输入地址:</p>
<p>
<input type="text" id="ur1" value="https://so.csdn.net/">
<input type="button" value="提交" onclick="go()">
</p>
</div>
<div>
<iframe id="iframe1" style="width: 100%; height: 500px"></iframe>
</div>
</body>
</html>
3.使用IDEA打开浏览器测试—下
利用AJAX可以做:
我们来个简单的测试,使用最原始的HttpServletResponse处理,最简单,最通用
1.配置web.xml和 springmvc的配置文件,复制上面案例的即可【记得静态资源过滤和注解驱动配置上】
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--自动扫描包,让指定包下的注解生效, 由IOC容器统一管理-->
<context:component-scan base-package="com.mc.controller"/>
<!--静态资源过滤-->
<mvc:default-servlet-handler/>
<mvc:annotation-driven/>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
2.编写一个AjaxController
@Controller
public class AjaxController {
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
System.out.println("a1:param=>" + name);
if ("admin".equals(name)) {
response.getWriter().print("true");
} else {
response.getWriter().print("fa1se");
}
}
}
3.导入jquery ,可以使用在线的CDN,也可以下载导入
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
4.编写index.jsp测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{"name":$("#username").val()},
success:function (data) {
alert(data);
}
});
}
</script>
</head>
<body>
<%--失去焦点的时候,发起一个请求(携带信息)到后台--%>
用户名: <input type="text" id="username" onblur="a()">
</body>
</html>
5.启动Tomcat测试!打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一个Ajax的请求!是后台返回给我们的结果!测试成功!
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{"name":$("#username").val()},
success:function (data) {
alert(data);
}
});
}
</script>
</head>
<body>
<%--失去焦点的时候,发起一个请求(携带信息)到后台--%>
用户名: <input type="text" id="username" onblur="a()">
</body>
</html>
1.实体类User
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name;
private int age;
private String sex;
}
2.我们来获取一个集合对象,展示到前端页面
@RequestMapping("/a2")
public List<User> a2(){
List<User> userList = new ArrayList<>();
// 添加数据
userList.add(new User("秦疆1号",1,"男"));
userList.add(new User("秦疆2号",1,"男"));
userList.add(new User("秦疆3号",1,"男"));
return userList;
}
3.前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
$(function(){
$("#btn").click(function(){
/*
$.post (url , data[可以省略] , success )
*/
$.post("${pageContext.request.contextPath}/a2",function(data){
// console.log(data);
var html="";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
});
</script>
</head>
<body>
<input type="button" value="加载数据"id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
<%--数据:后台--%>
</tbody>
</table>
</body>
</html>
成功实现了数据回显!可以体会一下Ajax的好处!
思考一下我们平时注册时候,输入框后面的实时提示怎么做到的,如何优化
我们写一个Controller
@RequestMapping("/a3")
public String a3(String name , String pwd){
String msg = "";
if (name != null){
// admin 这些数据应该在数据库中查
if ("admin".equals(name)){
msg = "ok";
}else {
msg ="用户名有误";
}
}
if (pwd != null){
//123456这些数据应该在数据库中查
if ("123456".equals(pwd)) {
msg = "ok";
}else {
msg = "密码有误";
}
}
return msg; // 由于@RestController注解,将msg转成json格式返回
}
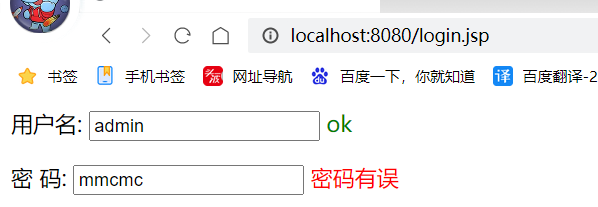
前端页面login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.6.0.js"></script>
<script>
function a1() {
$.get({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
if (data.toString() === "ok"){
$("#userInfo").css("color" ,"green");
}else {
$("#userInfo").css("color", "red");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data) {
if (data.toString() === "ok"){
$("#pwdInfo").css("color" ,"green");
}else {
$("#pwdInfo").css("color", "red");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名: <input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密 码: <input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
【记得处理json乱码问题】
测试一下效果,动态请求响应,局部刷新,就是如此!

SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能。
过滤器与拦截器的区别:拦截器是AOP思想的具体应用
过滤器
拦截器
想要自定义拦截器,必须实现Handlerlnterceptor接口
1.新建一个Module,springmvc-07-interceptor,添加web支持
2.配置web.xml 和 springmvc-servlet.xml文件
3.编写一个拦截器
public class MyInterceptor implements HandlerInterceptor {
// return true: 执行下一个拦截器,放行
// return false: 不执行下一个拦截器
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("====================处理前======================");
return true;
}
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("====================处理后======================");
}
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("====================清理======================");
}
}
1.前端页面设计
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<h1><a href="${pageContext.request.contextPath}/user/goLogin">登录页面</a></h1>
<h1><a href="${pageContext.request.contextPath}/user/main">首页</a></h1>
</body>
</html>
main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
</head>
<body>
<h1>首页</h1>
<span>${username}</span>
<p>
<a href="${pageContext.request.contextPath}/user/goOut">注销</a>
</p>
</body>
</html>
login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h1>登录页面</h1>
<form action="${pageContext.request.contextPath}/user/login" method="post">
用户名:<input type="text" name="username"/>
密码:<input type="text" name="password"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
2.新建一个实体类LoginController,并编写方法
@Controller
@RequestMapping("/user")
public class LoginController {
@RequestMapping("/main") // 首页
public String main(){
return "main";
}
@RequestMapping("/goLogin") //登录
public String goLogin(){
return "login";
}
@RequestMapping("/login") //登录表单提交
public String login(HttpSession session, String username, String password, Model model){
// 把用户的信息存在session中
session.setAttribute("userLoginInfo",username);
model.addAttribute("username",username);
return "main";
}
@RequestMapping("/goOut") // 注销登录
public String goOut(HttpSession session){
session.removeAttribute("userLoginInfo");
return "main";
}
}
3.拦截器配置
<!--拦截器配置-->
<mvc:interceptors>
<mvc:interceptor>
<!--包括这个请求下面的所有的请求 /** -->
<mvc:mapping path="/user/**"/>
<bean class="com.mc.config.LoginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
4.自定义拦截情况
public class LoginInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
// 放行:判断什么情况下登录了
// 登录页面也会放行
if (request.getRequestURI().contains("goLogin")) {
return true;
}
// 说明在提交登录
if (request.getRequestURI().contains("login")) {
return true;
}
// 第一次登录也是没有session的
if (session.getAttribute("userLoginInfo" ) != null){
return true;
}
// 判断什么情况下没有登录
request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request,response);
return false;
}
}
运行测试即可!
文件上传是项目开发中最常见的功能之一,SpringMVC可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置MultipartResolver
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,浏览器才会把用户选择的文件以二进制数据发送给服务器
对表单中的 enctype属性做个详细的说明:
application/x-www=form-urlencoded:默认方式,只处理表单域中的value 属性值,采用这种编码方式的表单会将表单域中的值处理成URL编码方式
multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码
text/plain:除了把空格转换为“+”号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件
<form action="" enctype="multipart/form-data" method="post">
<input type="file" name= "file"/>
<input type="submit" >
</form>
? 一旦设置了enctype为multipart/form-data,浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择。
1.导入文件上传的jar包,commons-fileupload,Maven会自动帮我们导入他的依赖包commons-io包
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
<!--servlet-api导入高版本的-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
2.配置bean:multipartResolver
【注意!!!这个bean的id必须为: multipartResolver,否则上传文件会报400的错误!】
<!--文件上传配置-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--请求的编码格式,必须和jsp的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 -->
<property name="defaultEncoding" value="utf-8"/>
<!-- 上传文件大小上限,单位为字节(10485760=10M ) -->
<property name="maxUploadSize" value="10485760"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
CommonsMultipartFile的常用方法:
3.编写前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/upload" enctype="multipart/form-data" method="post">
<input type="file" name="file"/>
<input type="submit" value="upload">
</form>
</body>
</html>
4.编写Controller
@RestController
public class FileController {
// @RequestParam("file")将name=fiLe控件得到的文件封装成CommonsMultipartFiLe对象
// 批量上传CommonsMultipartFile则为数组即可
@RequestMapping("/upload")
public String fileUpload(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException {
//获取文件名:fiLe.getOriginalFiLename();
String uploadFileName = file.getOriginalFilename();
//如果文件名为空,直接回到首页!
if("".equals(uploadFileName)){
return "redirect:/index.jsp";
}
System.out.println("上传文件名: "+uploadFileName);
//上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
// 如果路径不存在,创建一个
File realPath = new File(path);
if (!realPath.exists()){
realPath.mkdir();
}
System.out.println("上传文件保存地址: "+realPath);
InputStream is = file.getInputStream(); // 文件输入流
OutputStream os = new FileOutputStream(new File(realPath, uploadFileName));
// 读取写出
int len=0;
byte[] buffer = new byte[1024];
while ((len=is.read(buffer))!=-1){
os.write(buffer,0,len);
os.flush();
}
os.close();
is.close();
return "redirect:/index.jsp";
}
}
5.编写测试
*采用file.transferTo来保存上传的文件
1.编写Controller
/*
* 采用file.transferTo来保存上传的文件
*/
@RequestMapping("/upload2")
public String fileupload2(@RequestParam("f11e")CommonsMultipartFile file, HttpServletRequest request) throws IOException {
// 上传路径保存设置
String path = request.getServletContext().getRealPath("/upload");
File realPath = new File(path);
if (!realPath.exists()) {
realPath.mkdir();
}
// 上传文件地址
System.out.println("上传文件保存地址: " + realPath);
//通过CommonsMultipartFiLe的方法直按写文件(注意这个时候)
file.transferTo(new File(realPath + "/" + file.getOriginalFilename()));
return "redirect:/index.jsp";
}
2.前端表单提交地址修改
3.访问提交测试,OK!
文件下载步骤:
设置response响应头
读取文件----->InputStream
写出文件----->OutputStream
执行操作
关闭流(先开后关)
代码实现:
@RequestMapping(value="/download")
public String downloads(HttpServletResponse response , HttpServletRequest request) throws Exception{
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "xbmu.jpg";
// 1.设置response响应头
response.reset(); // 设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8"); // 字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
// 设置响应头
response.setHeader("content-Disposition",
"attachment;fileName=" + URLEncoder.encode(fileName,"UTF-8"));
File file = new File(path,fileName);
// 2.读取文件--输入流
InputStream input = new FileInputStream(file);
// 3.写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff = new byte[1024];
int index = 0;
// 4、执行写出操作
while((index = input.read(buff))!=-1){
out.write(buff,0, index);
out.flush();
}
out.close();
input.close();
return null;
}
前端:
<a href="/download">点击下载</a>
测试,文件下载OK!
原文:https://www.cnblogs.com/mc-blog/p/15150530.html