1.webpack默认只处理js文件中的内容,处理不了其他后缀的文件
//使用ES6导入 import $ from ‘jquery‘ // 在webpack中一切皆模块 import ‘./css/index.css‘
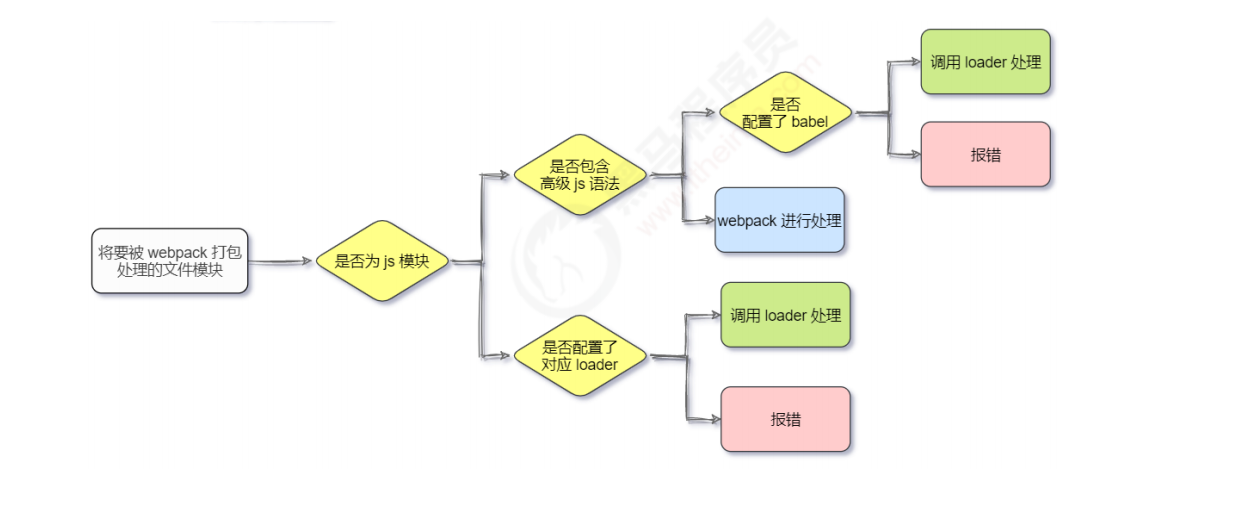
2.此时js中含有了css的文件,微博pack处理不了,他回去查找webpack.config.js这个配置文件,查看module.rules这个数组中有没有此后缀名相对应的loader加载器。
// 配置模块
module: {
rules: [{
test: /\.css$/,
use: [‘style-loader‘, ‘css-loader‘]
}]
}
3.看到了有,webpack就把这个文件转交给最后一个loader处理器,即css-loader进行处理,当css-loader处理完成后,就会转交给下一个loader处理,即style-loader。
4.当style-loader处理完后发现没有下一个loader了,九八处理完的结果交给webpack
5.webpack把转交过来的结果合并到bundle.js中,生成最终的文件

原文:https://www.cnblogs.com/popopo/p/15155777.html