问题:根据关键字查询后,点击详细页面对所查询的关键字标红
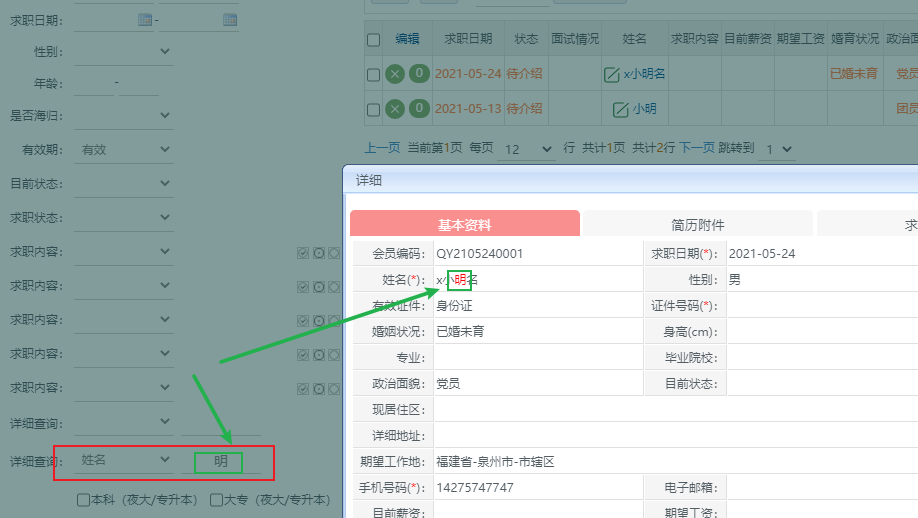
效果如下:

一、主要思路:
1、获取所查询的关键字字段和对应值,
2、将字段与值传送到详细页面
3、根据字段和值将数据库中的数据对应替换
二、实现
1、定义两个变量用于存储和传递
#region 关键字标红 public string _sFieldName = string.Empty; public string _sFieldValue = string.Empty; #endregion
2、在查询的时候进行赋值
string sText = this.ddlDeil2.SelectedItem.Text; string sValue = this.tbDeil2.Text.Trim(); _sFieldValue = sValue; if (sText == "姓名") { strsql += " and JobUser_infoName like ‘%" + sValue + "%‘"; _sFieldName = "JobUser_infoName"; }
3、点击详细页面时进行传值
<a href="javascript:return false;" title="详细" onclick="javascript:WebDialogLoad(‘详细‘,1200,750, ‘UserInfo_Manage_Show_win.aspx?pwidth=1180&pheight=630&id=<%# DataBinder.Eval(Container.DataItem,"JobUserGuid") %>&edit=show&sfname=<%=_sFieldName %>&sfvalue=<%=_sFieldValue %>&btn=<%=btnSearch.ClientID %>‘)" > <%# DataBinder.Eval(Container.DataItem,"JobUser_infoName") %> </a>
4、在详细页面接受从父页面传送的值
public string _sFieldName { get { if(Request["sfname"] == null) return ""; else return Request["sfname"].ToString(); } } public string _sFieldValue { get { if(Request["sfvalue"] == null) return ""; else return Request["sfvalue"].ToString(); } }
5、展示时,将数据库中关键字替换
if(_sFieldName == "JobUser_infoName") { this.tbJobUser_info_Name.Text = job_userinfo.JobUser_infoName.Replace(_sFieldValue,"<font color=‘red‘>"+ _sFieldValue + "</font>");//姓名 } else { this.tbJobUser_info_Name.Text = job_userinfo.JobUser_infoName.ToString();//姓名 }
.NET ------- 根据关键字查询后,点击详细页面对关键字标红
原文:https://www.cnblogs.com/obge/p/15156063.html