视频,后台布局经验写法
https://www.bilibili.com/video/BV1nE41117BQ?p=108

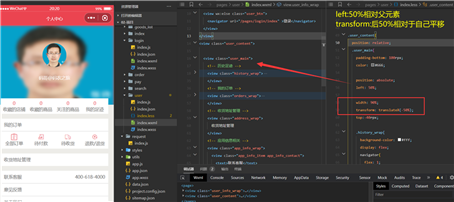
相对路径是相对于父元素50%;
而如下平移是相对于自己元素宽度。
width: 90%;
transform: translateX(-50%);
.user_content{
position: relative;
.user_main{
padding-bottom: 100rpx;
color: #666;
position: absolute;
left: 50%;
width: 90%;
transform: translateX(-50%);
top:-40rpx;
.history_wrap{
background-color: #fff;
display: flex;
navigator{
flex: 1;
text-align: center;
padding: 10rpx 0;
.his_num{
color: var(--themeColor);
}
.his_name{}
}
}
原文:https://www.cnblogs.com/asplover/p/15158670.html