1、v-html和v-text(简写:{{}})相比,可以识别字符串中的标签
data() { return { html1: ‘<p>HTML1</p>‘ } }
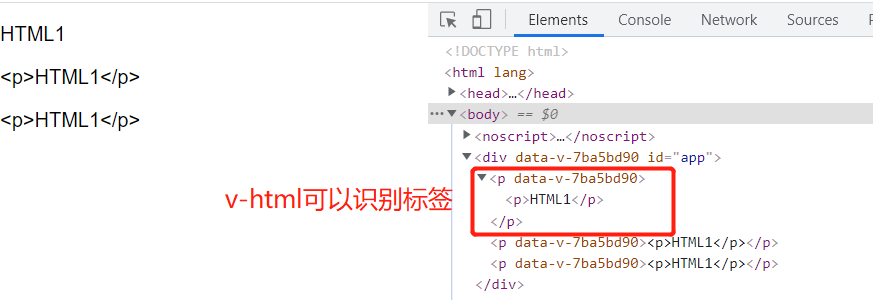
<p v-html="html1"></p> <p v-text="html1"></p> <p>{{html1}}</p>
结果:

2、v-html会覆盖当前标签内的子元素
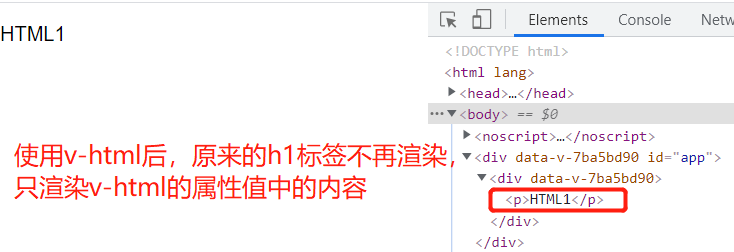
<div v-html="html1"> <h1>标题</h1> </div>
结果:

3、样式问题:scoped的样式不会应用在v-html内部,因为v-html的内容没有经过vue的模板编译器处理
解决办法:
①使用scoped时用深度选择器(>>>),scss和less使用 /deep/
data() { return { html1: ‘<p class="my-p">HTML1</p>‘ } }
<div v-html="html1"></div>
<style lang="less" scoped> #app { /deep/ .my-p { color: red; } } </style>
②不使用scoped,另写一个style标签针对全局样式,这里要使用BEM命名规则
<style lang=‘less‘> #app { .my-p { font-size: 30px; } } </style>
4、XSS
原文:https://www.cnblogs.com/wuqilang/p/15161080.html