1.storage文件夹下面的index.js文件
const SRORAGE_KEY = ‘mall‘; export default { getStorage(){ return JSON.parse(window.sessionStorage.getItem(SRORAGE_KEY)) }, // 获取某个属性值 getItem(key, module_key){ if(module_key) { let module_val = this.getItem(module_key) if(module_val){ return module_val[key] } }else{ let storage_val = this.getStorage(); return storage_val[key] } }, // 设置某个属性值 setItem(key, val, module_key){ if(module_key){ let module_val = this.getItem(module_key) module_val[key] = val this.setItem(module_key, module_val) }else{ let storage_val = this.getStorage(); storage_val[key] = val window.sessionStorage.setItem(SRORAGE_KEY,JSON.stringify(storage_val)) } }, // 清除某个属性值 clearItem(key, module_key){ if(module_key){ let module_val = this.getItem(module_key) delete module_val[key] this.setItem(module_key, module_val) }else { let storage_val = this.getStorage(); delete storage_val[key] window.sessionStorage.setItem(SRORAGE_KEY,JSON.stringify(storage_val)) } } }
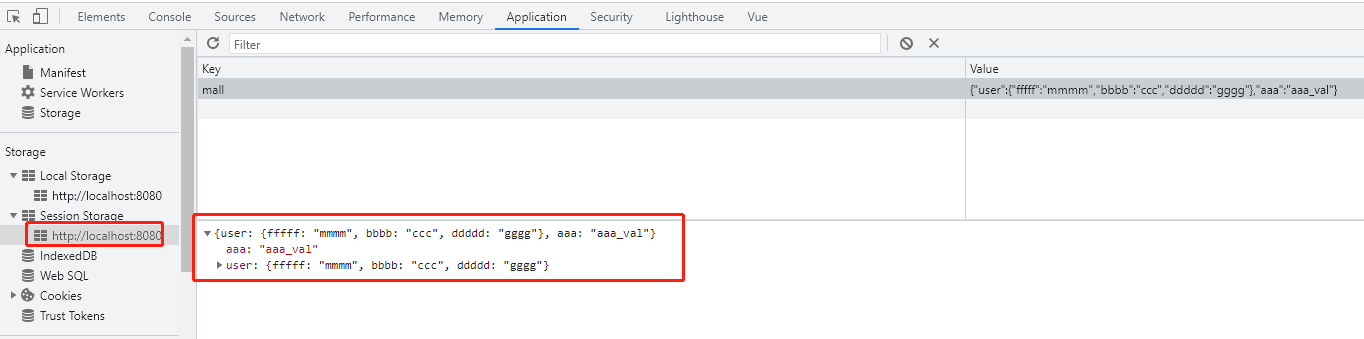
2.在浏览器的sessionStorage部分,如下图

3.在index.vue的应用页面中,把storage文件引入使用
import storage from ‘../../storage/index.js‘
4.在index.vue的应用页面中的钩子函数mounted中应用
<script> import storage from ‘../../storage/index.js‘ export default { name: ‘Index‘, data () { return { }; }, mounted(){
//获取user属性值 console.log(storage.getItem(‘user‘));
//获取user下面的age的属性值 console.log(storage.getItem(‘age‘,‘user‘));
//获取user下面的username的属性值 console.log(storage.getItem(‘username‘,‘user‘));
//user属性下面,设置passenger:llllll storage.setItem(‘passenger‘,‘llllll‘,‘user‘)
//user属性下面,设置fffff:mmmm storage.clearItem(‘fffff‘) storage.clearItem(‘aaa‘) storage.clearItem(‘passenger‘) storage.clearItem(‘passenger‘, ‘user‘) storage.clearItem(‘username‘, ‘user‘) storage.clearItem(‘age‘, ‘user‘) storage.clearItem(‘work‘, ‘user‘) storage.setItem(‘aaa‘,‘aaa_val‘) } } </script>
通过递归来封装sessionStorage---set/get/delete
原文:https://www.cnblogs.com/pwindy/p/15161116.html