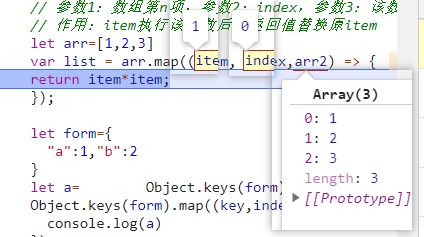
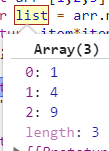
//map是一个用于数组的函数 // 参数1:数组第n项,参数2:index,参数3:该数组 // 作用:item执行该函数后的返回值替换原item let arr=[1,2,3] var list = arr.map((item, index,arr2) => { return item*item; });


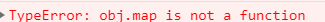
对象不能使用该函数。
let obj = { "a": 1, "b": 2 } var list = obj.map((item, index, arr2) => { return item * item; });

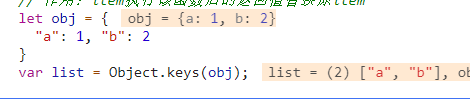
Object.keys()
let obj = { "a": 1, "b": 2 } var list = Object.keys(obj);

Object.keys(obj).map((key) => {
obj[key] = undefined;
});
// map和Object.keys结合使用,能遍历对象
原文:https://www.cnblogs.com/xwqqq/p/15166345.html