1,vue create 项目名称
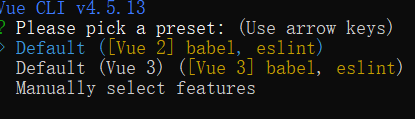
2,

default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
[Vue 2] 默认设置创建vue2项目
[Vue 3] 默认设置创建vue3项目
Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
我们选择最后一个

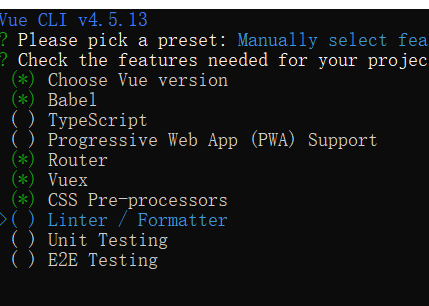
Choose Vue version (选择Vue的版本,指2.0,3.0后面会给到选择)
Babel (需要用到插件的选择上)
TypeScript (使用ts语法进行编写)
Progressive Web App (渐进式web应用程序)
Router (vue路由)
Vuex (vuex状态管理模式)
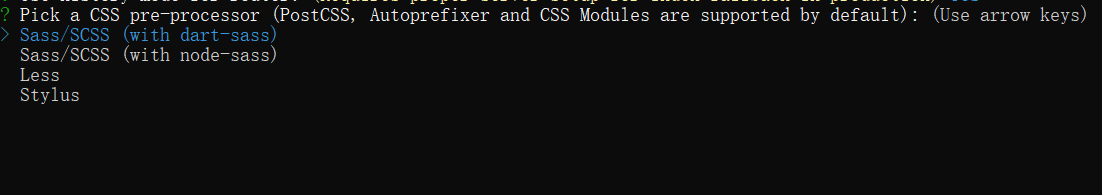
CSS Pre-processors (使用less、sass)
Linter / Formatter (规范语法的写法)
Unit Testing (单元濺式)
E2E Testing (end to end 测试)
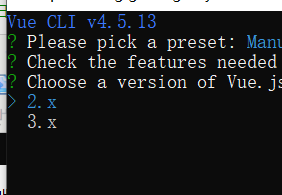
选择版本

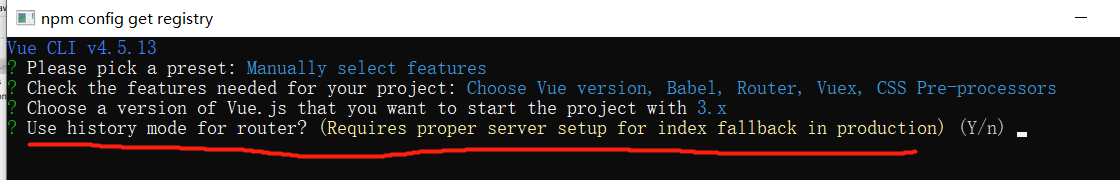
是否使用Vue路由历史管理模式,一般选择是Y

css处理模式的选择

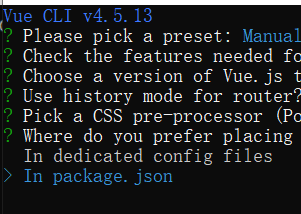
如何存入配置,一般选择第二个

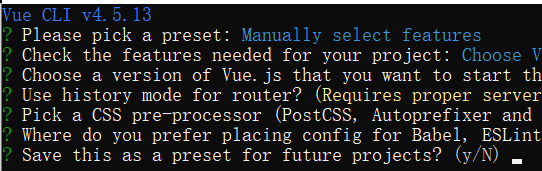
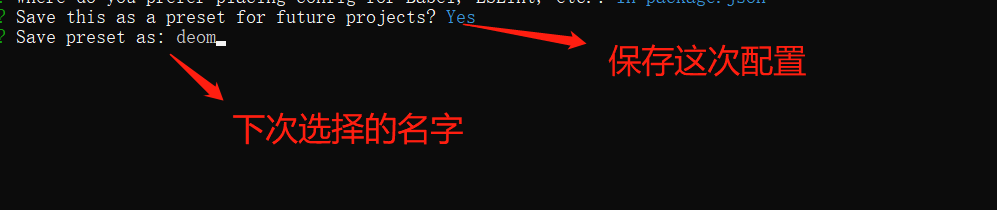
是否储放这次的配置设置,下次直接选择


原文:https://www.cnblogs.com/whenwei123/p/15171142.html