导航栏的具体引用这里不在多说了,具体用法可以参考vue官网
先把可以实现跳转的代码贴上,然后说几个注意点
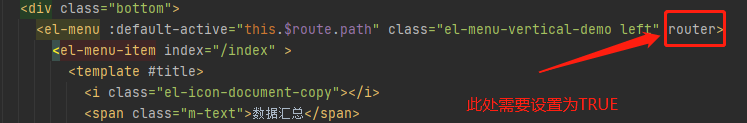
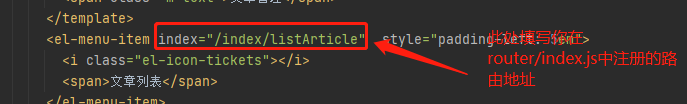
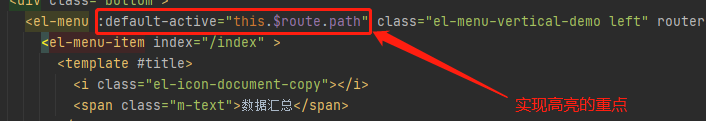
<el-menu :default-active="this.$route.path" class="el-menu-vertical-demo left" router> <el-menu-item index="/index" > <template #title> <i class="el-icon-document-copy"></i> <span class="m-text">数据汇总</span> </template> </el-menu-item> <el-submenu index="2"> <template #title> <i class="el-icon-document-copy"></i> <span class="m-text">文章管理</span> </template> <el-menu-item index="/index/listArticle" style="padding-left: 5em"> <i class="el-icon-tickets"></i> <span>文章列表</span> </el-menu-item> <el-menu-item index="/index/addArticle" style="padding-left: 5em" > <i class="el-icon-edit-outline"></i> <span>添加文章</span> </el-menu-item> </el-submenu> <el-menu-item index="3"> <template #title> <i class="el-icon-document-copy"></i> <span class="m-text">标签管理</span> </template> </el-menu-item> </el-menu>
注意点一:如果想要实现通过导航栏进行路由跳转,需要将element-menu组件的router属性设置为true

注意点二:element-menu-item的属性index中的值是需要跳转的路由的目标地址

注意点三:如果想实现路由跳转之后对应的element-menu-item高亮,需要将default-active属性设置为:this.$route.path

原文:https://www.cnblogs.com/summerHou/p/15171896.html