function aa() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const num = parseInt(Math.random() * 100);
if (num % 2) {
resolve(num)
} else {
reject(num)
}
}, 1000)
})
}
async function fn() {
// await 等待
let res = await aa();
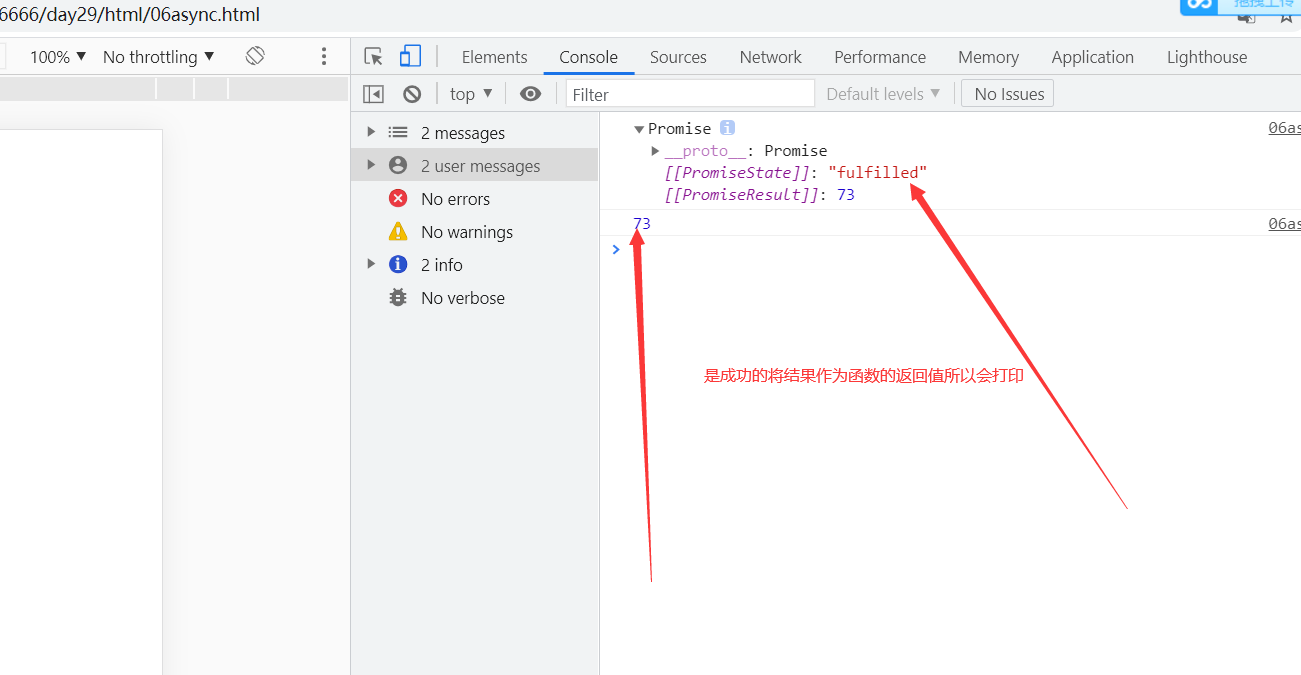
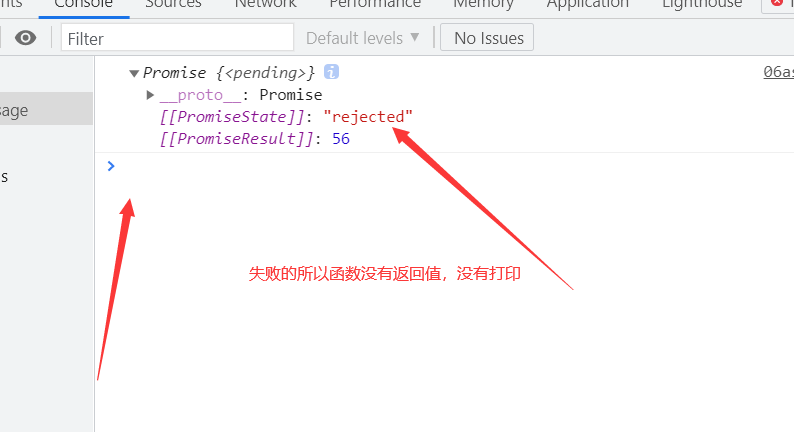
console.log(res); //promise
return res
}
const result = fn();
console.log(result); //成功的结果


原文:https://www.cnblogs.com/hu-yan-123/p/15172057.html