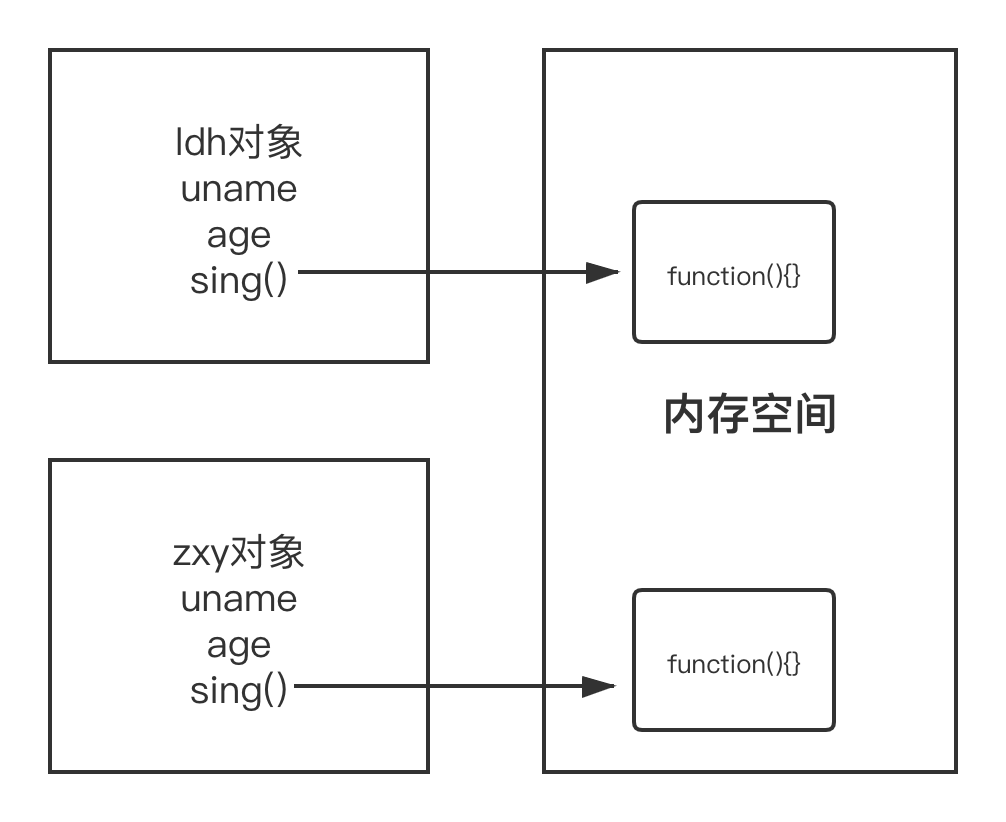
面向对象是通过构造函数来实现的,但是如果把一个通用方法放到构造函数里面,会造成在实例化多个对象时会为这个复杂数据类型方法重复开辟内存空间,造成内存空间浪费

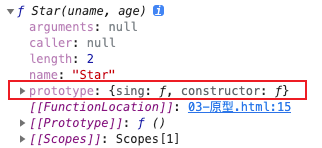
构造函数存在 prototype 属性

把可以共享的方法放到prototype中
Star.prototype.sing = function () { console.log(‘唱歌‘); }
此时,再通过实例化对象调用sing()方法即可,此时不会再开辟多个内存空间,减少了资源的占用
console.log(ldh.sing === zxy.sing);
得到结果为 true
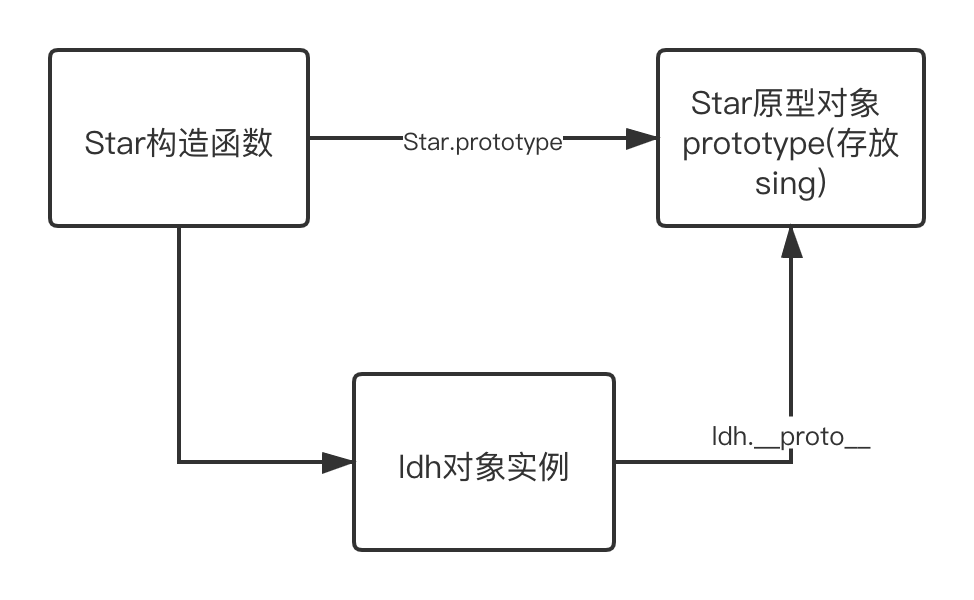
关于ldh对象本身没有sing方法为什么能用调用sing方法,是因为 对象有 __proto__对象原型,这个对象原型指向构造函数原型对象 prototype
console.log(ldh.__proto__ === Star.prototype);
返回值为 true,即:_proto_对象原型和原型对象 prototype是等价的
方法查找规则 :首先先看1dh对象身上是否有 sing 方法,如果有就执行这个对象上的sing,如果没有sing这个方法,因为有__proto_的存在,就去构造函数原型对象prototype身上去查査找 sing这个方法。

原文:https://www.cnblogs.com/mmsmd/p/15172295.html