在传统的印刷布局中,文本可以按照实际需要来围绕图片。一般把这种方式称为“文本环绕”。在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里被文字包围的图片一样。
浮动属性float是CSS布局的最佳利器,我们可以通过不同的浮动属性值灵活地定位div元素,以达到布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
语法:
float:取值;
说明:
float属性的取值很简单也很容易记忆,能用上的就2个属性值:
| float属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS浮动float属性</title>
<style type="text/css">
/*定义父元素样式*/
#father{
width: 400px;
background-color: cadetblue;
border:2px solid silver;
}
/*定义div子元素样式*/
#father div{
padding: 10px;
margin: 15px;
border: 2px dashed red;
background-color: #A9A9A9;
}
/*定义文本样式*/
#father p{
margin: 15px;
border: 2px dashed red;
background-color: #A9A9A9;
}
#son1{/*这里设置son1的浮动方式*/}
#son2{/*这里设置son2的浮动方式*/}
#son3{/*这里设置son3的浮动方式*/}
</style>
</head>
<body>
<div id="father">
<div id="son1">box1</div>
<div id="son2">box2</div>
<div id="son3">box3</div>
<p>这是浮动框外围的文字,这是浮动框外围的文字,这是浮动框外围的文字,这是浮动框外围的文字,这是浮动框外围的文字,这是浮动框外围的文字,</p>
</div>
</body>
</html>
上面代码定义了4个div块,一个是父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让body以及各个div有一定的margin(外边距)。
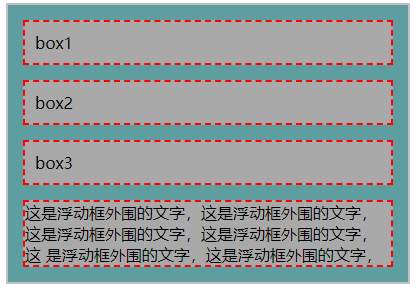
如果3个子块都没有设置浮动方式,在父盒子中,由于div元素是块元素,因此4个盒子各自向右伸展,并且自上而下排列,如下图:

1?? 设置第1个div浮动
#son{ float:left; }
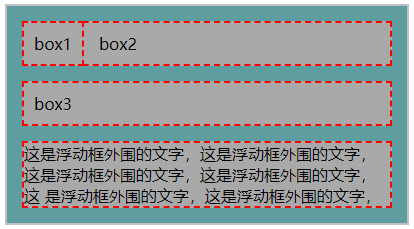
预览效果:

分析:
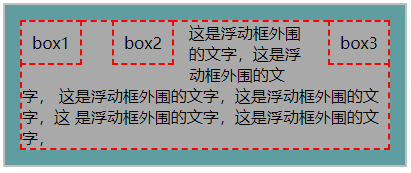
由于box1设置为左浮动,box1变成了浮动元素,因此此时box1的宽度不再延伸,其宽度为容纳内容的最小宽度,而相邻的下一个div元素(box2)就会紧贴着box1,这是由于浮动引起的效果。
2?? 设置第2个div浮动
#son{ float:left; }
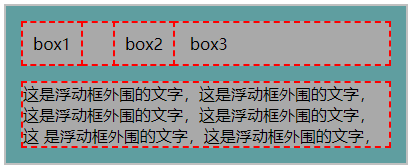
预览效果:

分析:
由于box2变成了浮动元素,因此box2也跟box1一样,宽度不再延伸,而是由内容确定宽度。并且相邻的下一个div元素(box3)变成紧贴着浮动的box2。
为什么这个时候box1和box2之间有一定的距离呢?其实原因是这样的:我们在CSS中设置了box1、box2和box3都有一定的外边距margin:15px;,如果box1为浮动元素,而相邻的box2不是浮动元素,则box2就会紧贴着box1;但是如果box1和box2同时为浮动元素,外边距就会生效。这是由于浮动元素的特性决定的。
3?? 设置第3个div浮动
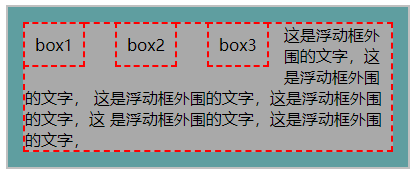
分析:
由于box3变成了浮动元素,因此box3跟box2和box1一样,宽度不再延伸,而是由内容确定宽度,并且相邻的下一个p元素(box3)变成紧贴着浮动的box3。
由于box1、box2和box3都是浮动元素,box1、box2和box3之间的margin属性生效。

4?? 改变浮动方向
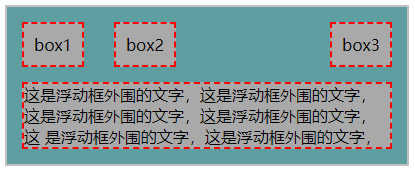
在这里,我们将box3浮动方式改为“float:right”,在浏览器预览效果如下:

在CSS中,清除浮动都是在设置左浮动或者右浮动之后的元素内设置。
语法:
clear:取值;
说明:
clear属性取值如下:
| clear属性值 | 说明 |
|---|---|
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 左右浮动一起清除 |
在前面例4??中添加如下代码:
p{clear:both;}
浏览器预览效果如下:

分析:
由于p元素清除了浮动,所以p元素的前一个元素产生的浮动就不会对后续元素产生影响,因此p元素的文本不会环绕在浮动元素的周围。
参考文章:https://blog.csdn.net/wuyxinu/article/details/103583618
原文:https://www.cnblogs.com/HsiaYiyu/p/15172869.html