外边距的妙用:居中元素
margin: 0 auto
div盒子居中
margin:0 auto;
margin:0
margin:0 1px
margin:0 1px 2px 3px
顺时针 上 右 下 左
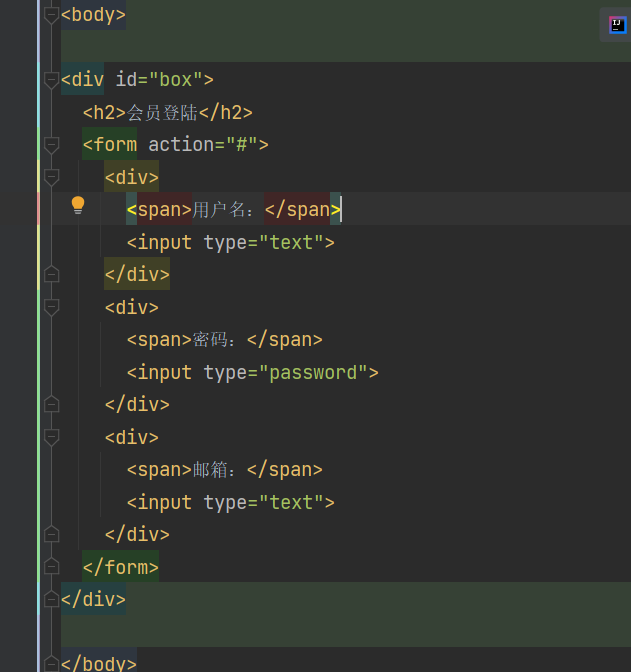
完整代码
#box{ width:300px; border:1px solid black; margin:0 auto; } h2{ font-size:18px; background:pink; line-height:40px; margin:0; color:gray; margin:0 1px 2px 3px; } form{ background:orange; } input{ border:1px solid black; } div:nth-of-type(1){ padding:10px 2px; margin:10px 2px; }

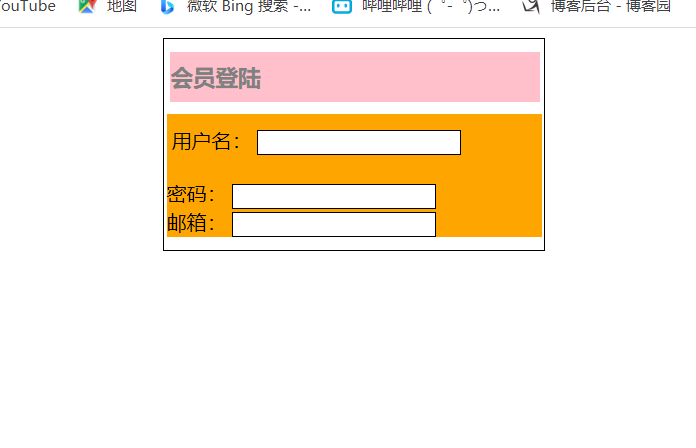
效果图

计算盒子大小
margin + border + padding + 内容宽度
原文:https://www.cnblogs.com/clblogs/p/15173370.html