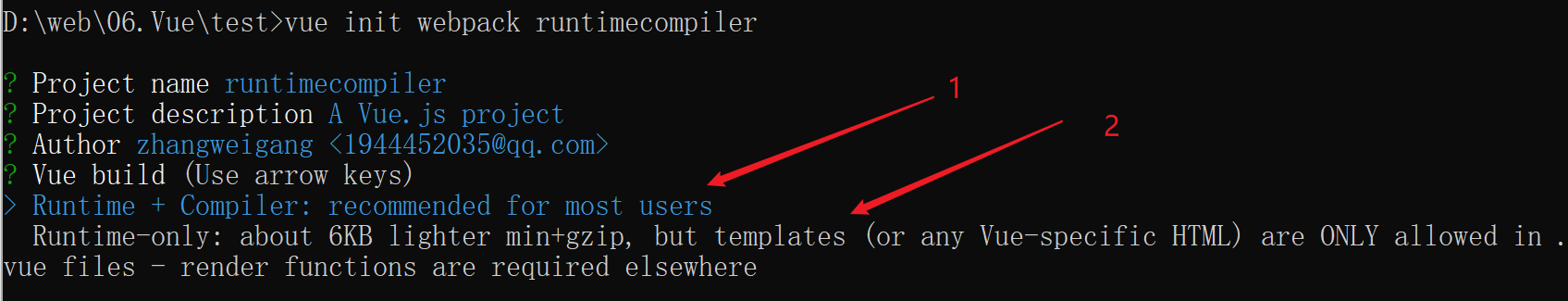
在使用vue cli2 创建vue项目中会有一项Vue build选项,如图:

下面来具体说下这两种方式创建vue项目的区别:
第一:我们先从字面意思理解:
方式一使用runtime compiler 创建的vue项目是推荐给大多数用户的。
方式二使用runtime only创建vue项目,它创建出的项目比第一种少6KB,打出的包比第一种更小更轻。
第二:我们从创建出的代码解读来思考:
方式一创建出main.js的代码片段
new Vue({ el: ‘#app‘, components: { App }, template: ‘<App/>‘ });
方式二创建出main.js的代码片段
new Vue({ el: ‘#app‘, render: h => h(App) });
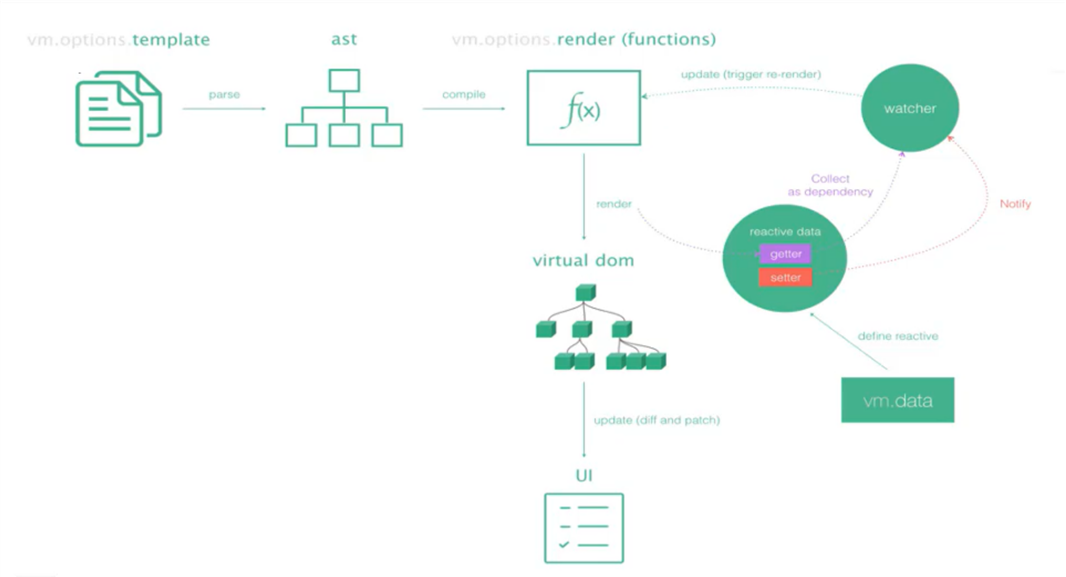
这里需要补充一下vue程序运行过程:首先将template解析---->成AST(抽象语法树)---->再编译为render函数----->再将render函数翻译为虚拟DOM----->再转成真实DOM树最后渲染到UI;

方式一:首先将template解析---->成AST(抽象语法树)---->再编译为render函数----->再将render函数翻译为虚拟DOM----->再转成真实DOM树最后渲染到UI;
方式二:将编译为render函数----->再将render函数翻译为虚拟DOM----->再转成真实DOM树最后渲染到UI;
从代码块可以看出方式二在渲染时所需运行过程比较短,少了从template到AST的转换,那么是谁将我们方式二中的组件App进行解析呢?
在使用webpack编译.vue文件时,你可能会安装 vue-loader和vue-template-compiler 这两个插件,那么,方式二中的App组件里面的template会交给vue-template-compiler进行解析和编译。
所以在开发中如果使用 vue cli2 创建项目,推荐你选用方式二,因为他编译出的代码不仅简单,而且高效。
runtimecompiler和runtimeonly在运行vue项目区别
原文:https://www.cnblogs.com/zhangweigang/p/15173211.html