CascadingValue 组件是blazor内置组件, 可以使用该组件实现向下级组件传值, 方法很简单.
总体思路:
示例代码的功能, 共有三层组件, 最顶层组件需要传值到第二/三层组件, 控制它们的显示样式.
@*=================================*@ @*file:Parent.razor*@ @*=================================*@ @page "/parent" <h1>Parent component with CascadingValue</h1> <button type="button" class="btn btn-primary" @onclick="@ChangeChildStyle">Change Child in Green</button> <button type="button" class="btn btn-primary" @onclick="@ChangeGrandChildStyle">Change Grandchild in Green</button> <CascadingValue Value="@ChildStyle1" Name="ChildStyle" IsFixed="false"> <CascadingValue Value="@GrandChildStyle1" Name="GrandChildStyle" IsFixed="false"> <Child></Child> </CascadingValue> </CascadingValue> @code { public string ChildStyle1 = "color:blue"; public string GrandChildStyle1 = "color:red"; void ChangeChildStyle() { ChildStyle1 = "color:green"; } void ChangeGrandChildStyle() { GrandChildStyle1 = "color:green"; } }
@*=================================*@ @*file:Child.razor*@ @*=================================*@ <h1 style="@ChildStyle2"> Child component</h1> <GrandChild></GrandChild> @code{ [CascadingParameter(Name="ChildStyle")] public string ChildStyle2{get ;set;} }
@*=================================*@ @*file:GrandChild.razor*@ @*=================================*@ <h1 style="@GrandChildStyle2"> GrandChild component</h1> @code{ [CascadingParameter(Name="GrandChildStyle")] public string GrandChildStyle2{get ;set; } }
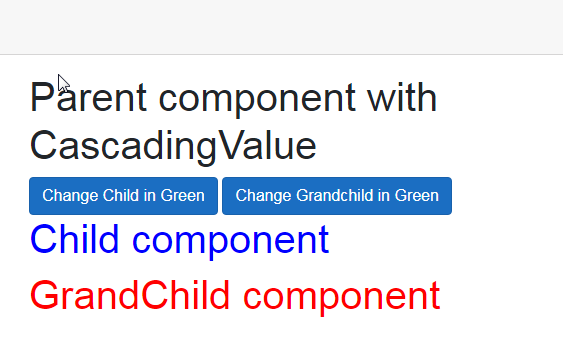
UI的初始效果:

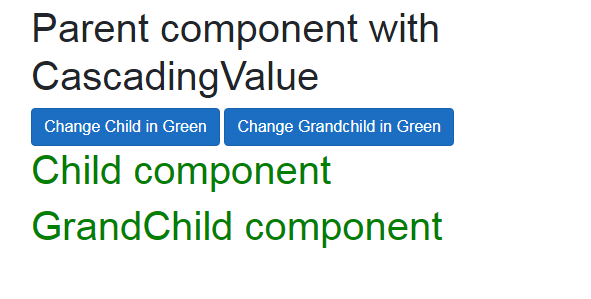
点击按钮后的效果:

深入浅出Blazor webassembly之通过CascadingValue组件实现向子级组件传值
原文:https://www.cnblogs.com/harrychinese/p/blazor-casacadingvalue.html