负责用户人机交互的选择器,指定的样式只有在某种状态下才起作用

在Web表单中,有些表单元素(如输入框、密码框、复选框等)有“可用”和“不可用”这2种状态。默认情况下,这些表单元素都处在可用状态。
在CSS3中,我们可以使用:enabled选择器和:disabled选择器来分别设置表单元素的可用与不可用这两种状态的CSS样式。
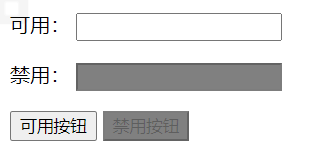
设置表单元素的“可用”与“禁用”时的样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>可用与禁用</title>
<style type="text/css">
/*设置表单元素的“可用”与“禁用”*/
:enabled{
outline: 1 px solid green;
}
:disabled{
background-color: gray;
}
</style>
<form>
<p>
<label for="enabled">可用:</label>
<input type="text" name="enabled">
</p>
<p>
<label for="disabled">禁用:</label>
<input type="text" name="disabled" disabled="">
</p>
<button>可用按钮</button>
<button disabled="">禁用按钮</button>
</form>

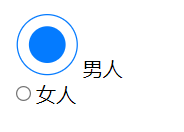
设置表单元素的选项被选中时的样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置选项被选中时的样式</title>
<style type="text/css">
/*设置表单元素的选项被选中时的样式*/
:checked{
height:50px;
width: 50px;
}
</style>
<form>
<input type="radio" name="gender" value="male"><span>男人</span>
<br>
<input type="radio" name="gender" value="female"><span>女人</span>
</form>


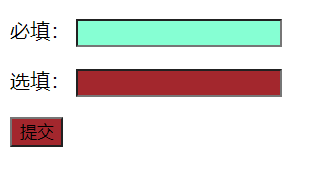
在使用CSS3中的伪类挑选器时,假如想要设置输入框必填和非必填样式,能够使用required和optional伪类挑选器。
适用于可选和必选的元素
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置必选和可选的样式</title>
<style type="text/css">
/*设置必选和可选的样式*/
:required{
outline: 3px;
background-color: aquamarine;
}
:optional{
background-color: brown;
}
</style>
<form>
<p>
<label for="required">必填:</label>
<input type="text" name="required" required="">
</p>
<p>
<label for="potional">选填:</label>
<input type="text" name="potional">
</p>
<button type="submit">提交</button>
</form>

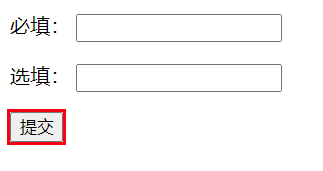
他会选中默认的元素
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置默认元素的样式</title>
<style type="text/css">
/*设置默认元素的样式*/
:default{
outline:3px solid red;
}
</style>
<form>
<p>
<label for="required">必填:</label>
<input type="text" name="required" required="">
</p>
<p>
<label for="potional">选填:</label>
<input type="text" name="potional">
</p>
<button type="submit">提交</button>
</form>

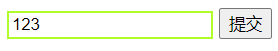
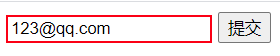
设置输入合法与非法的这两种情况对应的CSS样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置输入合法与非法的样式</title>
<style type="text/css">
/*设置输入合法与非法的这两种情况对应的CSS样式*/
input:valid{
border: 2px solid red;
}
input:invalid{
border: 2px solid gray;
}
</style>
<form>
<input type="email" placeholder="请输入邮箱">
<button type="submit">提交</button>
</form>


用于设置用户输入的数值在范围内和不在范围内时的样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用于设置用户输入的数值在范围内和不在范围内时的样式</title>
<style type="text/css">
/*用于设置用户输入的数值在范围内和不在范围内时的样式*/
input:in-range{
border:3px solid green;
}
input:out-of-range{
border:4px solid red;
}
</style>
<form>
<input type="number" min="0" max="99" value="66">
<br>
<input type="number" min="0" max="99" value="99">
<button type="submit">提交</button>
</form>

设置输入在“只读”和“可读可写”属性对应的样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置输入在“只读”和“可读可写”属性对应的样式</title>
<style type="text/css">
/*设置输入在“只读”和“可读可写”属性对应的样式*/
input:read-only{
background-color: red;
}
input:read-write{
background-color: green;
}
</style>
<form>
<p>普通的输入框<input type="text"></p>
<br>
<p>只读的输入框<input readonly="" type="text"></p>
</form>

设置根元素样式,对于 HTML 来说,:root 表示 HTML 元素,理解为改变html页面样式
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置根元素样式</title>
<style type="text/css">
/*设置根元素样式*/
:root{
background-color: red;
}
</style>
<form>
<p>test</p>
</form>

定义没有定义内容的元素
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>设置根元素样式</title> <style type="text/css"> /*用于设置用户输入的数值在范围内和不在范围内时的样式*/ :empty{ border:3px solid red; } </style> <form> <p></p> <p>test</p> <p></p> </form>



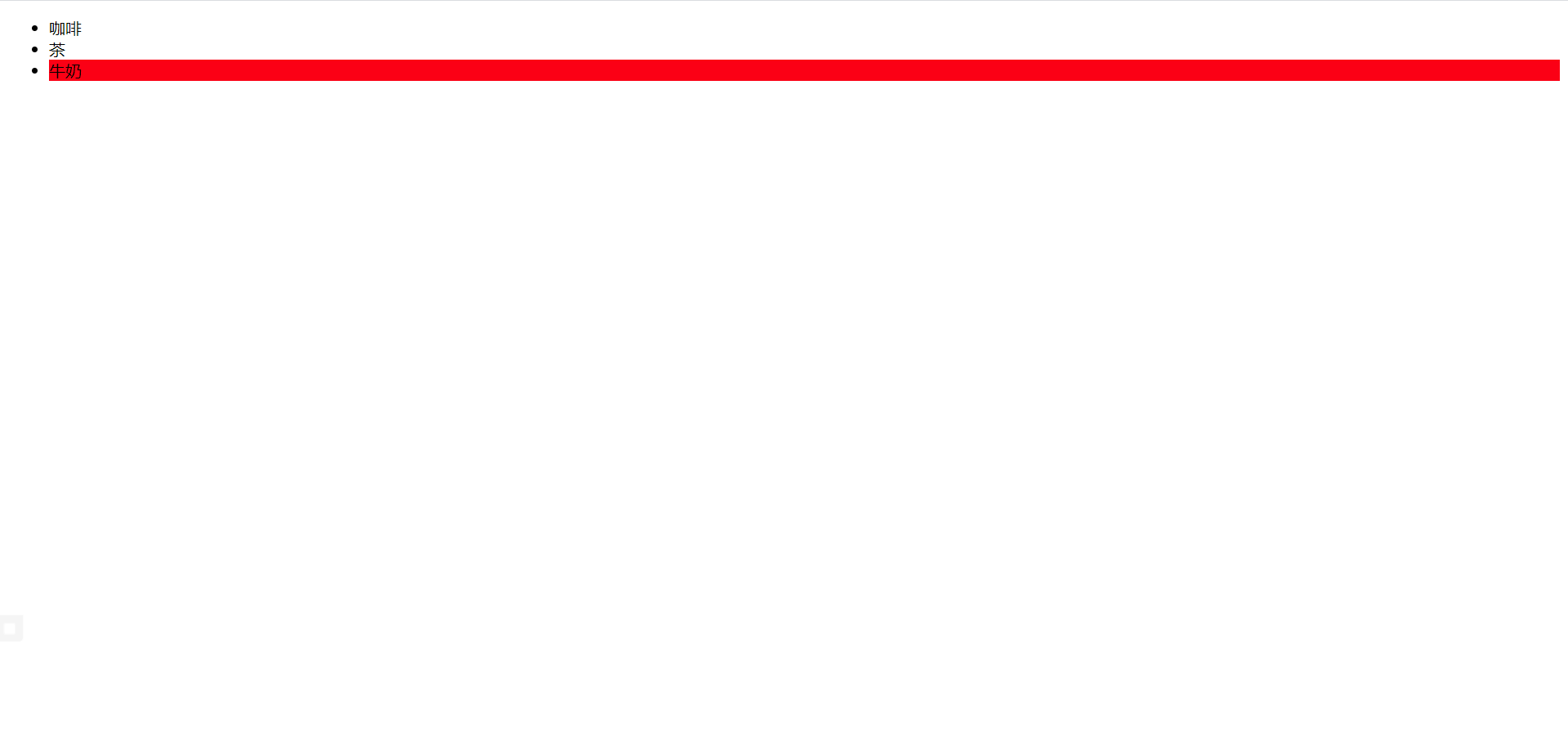
指定你所感兴趣的元素的索引
<meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>设置body第三个元素的样式</title> <style type="text/css"> /*设置body第三个元素的样式*/ li:nth-child(3){ background: red; } </style> <section> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </section>


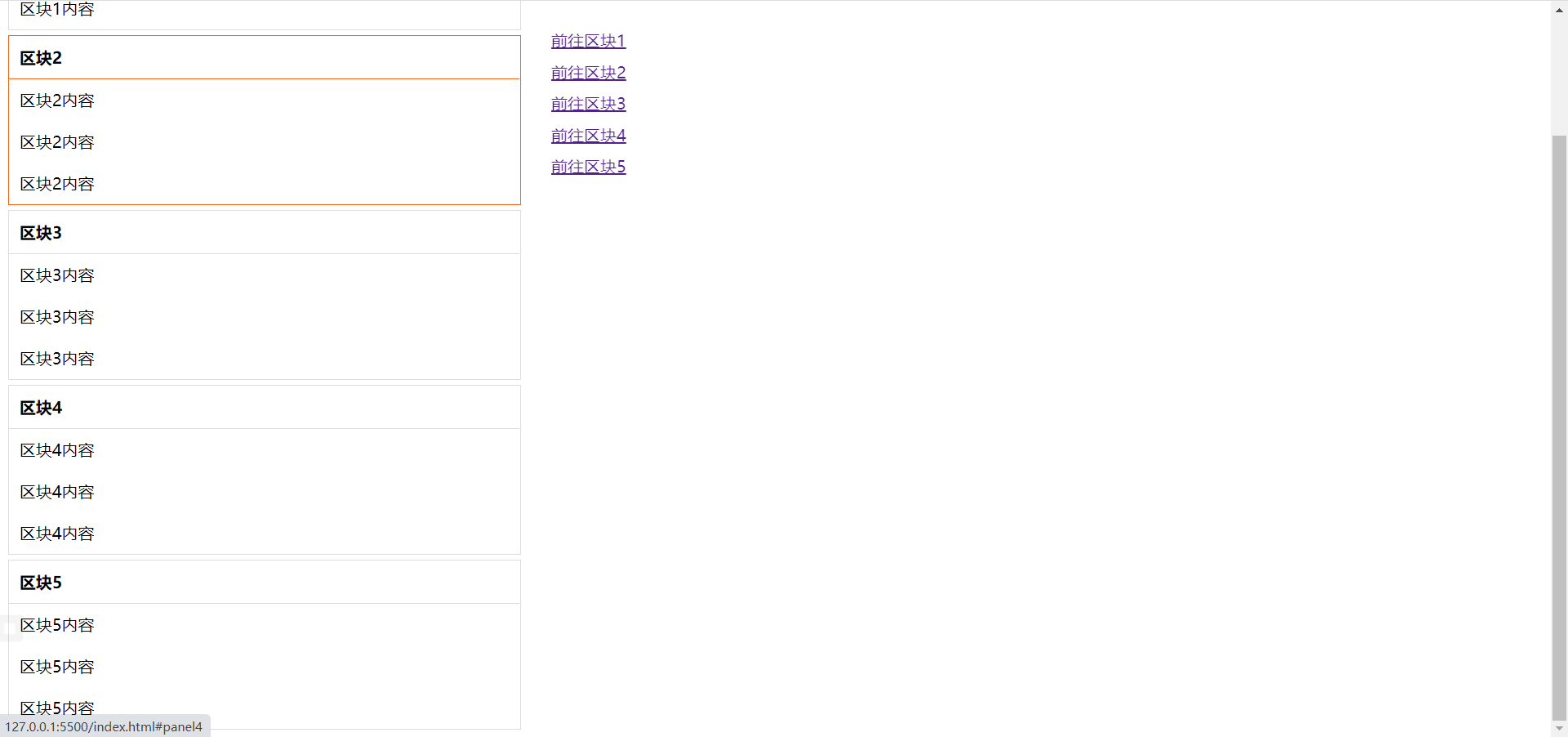
起一个锚定的作用
# 锚的名称是在一个文件中链接到某个元素的URL。元素被链接到目标元素。
:target选择器可用于当前活动的target元素的样式。
<meta charset="utf-8"><title>CSS 目标伪类选择符 target选择器-CSS教程</title><meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com"><style>.test .hd{padding:10px 0;}.test .nav{position:fixed;right:10px;left: 540px;}.test .nav a{display:block;margin: 10px 0;}.test .bd .panel{width:500px;margin-top:5px;border:1px solid #ddd;}.test .bd h2{border-bottom:1px solid #ddd;}.test .bd .panel:target{border-color:#f60;}.test .bd .panel:target h2{border-color:#f60;}h2,p{margin:0;padding:10px;font-size:16px;}</style><div class="test"> <div class="hd nav"> <a href="#panel1">前往区块1</a> <a href="#panel2">前往区块2</a> <a href="#panel3">前往区块3</a> <a href="#panel4">前往区块4</a> <a href="#panel5">前往区块5</a> </div> <div class="bd"> <div id="panel1" class="panel"> <h2>区块1</h2> <div><p>区块1内容</p><p>区块1内容</p><p>区块1内容</p></div> </div> <div id="panel2" class="panel"> <h2>区块2</h2> <div><p>区块2内容</p><p>区块2内容</p><p>区块2内容</p></div> </div> <div id="panel3" class="panel"> <h2>区块3</h2> <div><p>区块3内容</p><p>区块3内容</p><p>区块3内容</p></div> </div> <div id="panel4" class="panel"> <h2>区块4</h2> <div><p>区块4内容</p><p>区块4内容</p><p>区块4内容</p></div> </div> <div id="panel5" class="panel"> <h2>区块5</h2> <div><p>区块5内容</p><p>区块5内容</p><p>区块5内容</p></div> </div> </div></div>

:lang 向带有指定 lang 属性开始的元素添加样式。
:lang 是一个伪类,它适用于具有相关联的语言编码信息的任何元素。
:lang 基于其人类语言编码匹配元素。这种语言信息必须包含在文档中或以其他方式与文档相关联
例如,在HTML文档中,元素的语言由其lang属性确定。
每个
元素lang属性值等于”it(Italian)” 的选择的样式:
<style>p:lang(it) { background:yellow;}</style></p><p>I live in Italy.</p><p lang="it">Ciao bella!</p><p><b>注意:</b> :lang 作用于 IE8, DOCTYPE 必须已经声明.</p>
not() 用来匹配不符合一组选择器的元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。
/* 选择所有不是段落(p)的元素 */:not(p) { color: blue;}
伪类选择器和伪元素选择器区分

在没有学过这两类的前提下,为某些元素增添样式,需要创建类,但是学完以后可以直接用这两类选择器
"如无必要,勿增实体"
原文:https://www.cnblogs.com/Nadir-Echo/p/15174262.html