

这一篇来讲五角星部分,diff算法最精华的内容:
子节点更新策略
一、经典的diff算法优化策略
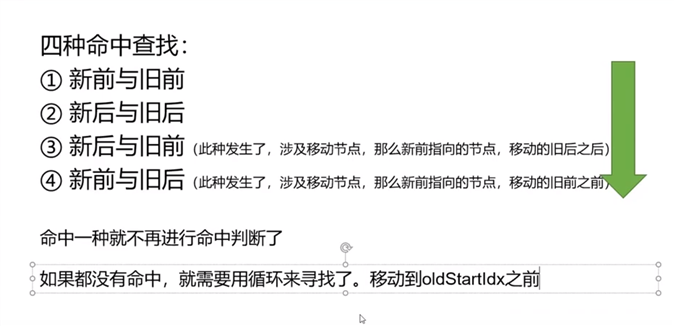
命中一种就不再继续往下命中判断了
如果当前没有命中,就继续往下命中判断
如果都没有命中,就只能用循环来寻找了
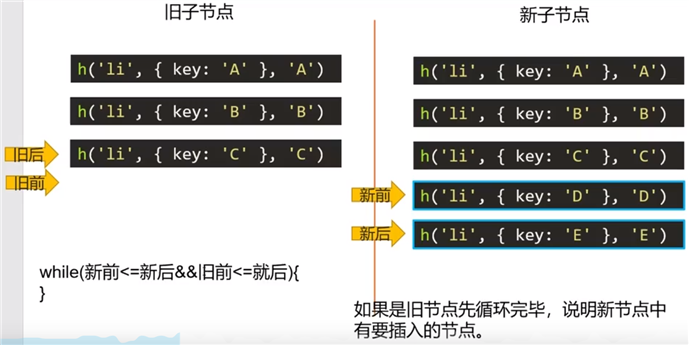
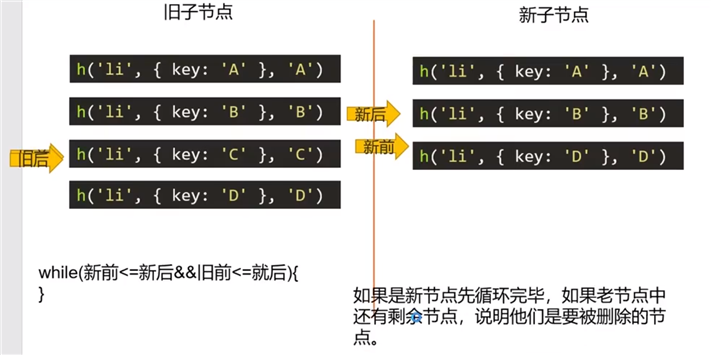
1. 新前与旧前
2. 新后与旧后
3. 新后与旧前
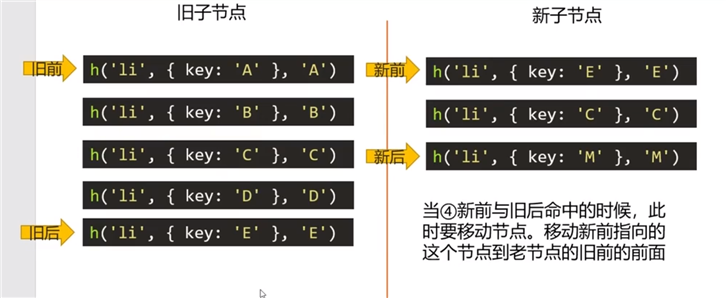
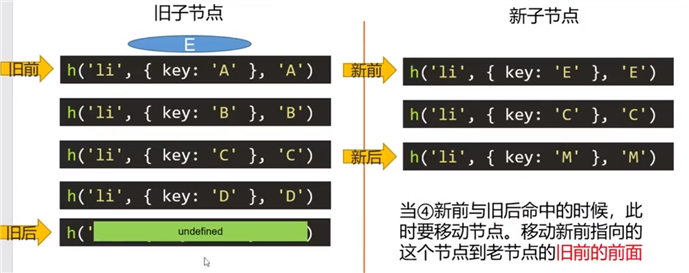
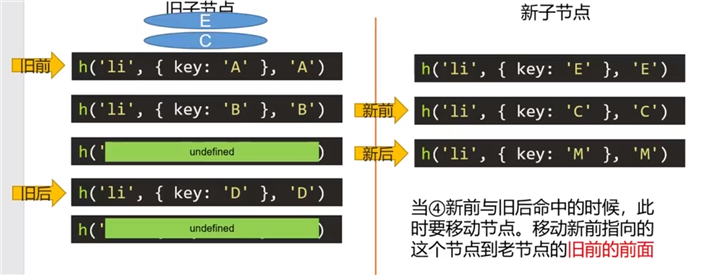
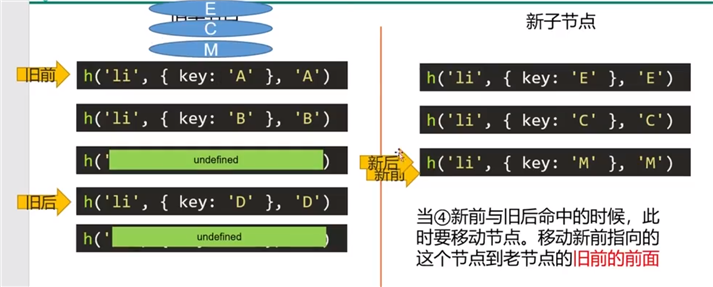
4. 新前与旧后
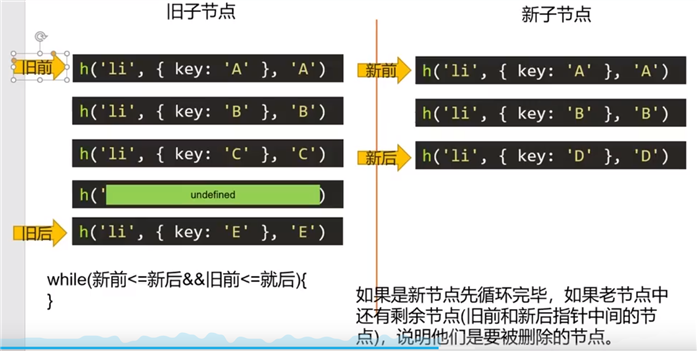
新前:新 DOM 未处理的节点的第一个节点
新后:新 DOM 未处理的最后一个子节点
旧前:旧 DOM 未处理的第一个节点
旧后:旧 DOM 未处理的最后一个子节点


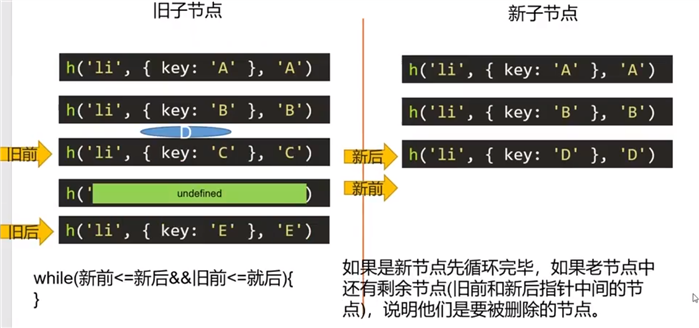
四种都没有命中,那么会循环旧子节点,然后虚拟DOM就会把 D 的位置移动到的B的后面,旧子节点的 D 的位置 置为 undefined,再次进行命中,剩下 C 和 E 就是要删除的节点。



循环旧子节点,会找到新前指向的节点,把它移动到旧前之前,然后



代码链接:https://gitee.com/LeiWenrui/snabbdom-demo
原文:https://www.cnblogs.com/bulu08042/p/15145941.html