<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<ul>
<li title="title1" value="1">aaaaa<span>1</span></li>
<li title="title2" value="2">bbbbb<span>2</span></li>
<li title="title3" value="3">ccccc<span>3</span></li>
<li title="title4" value="4">ddddd<span>4</span></li>
</ul>
</body>
<script>
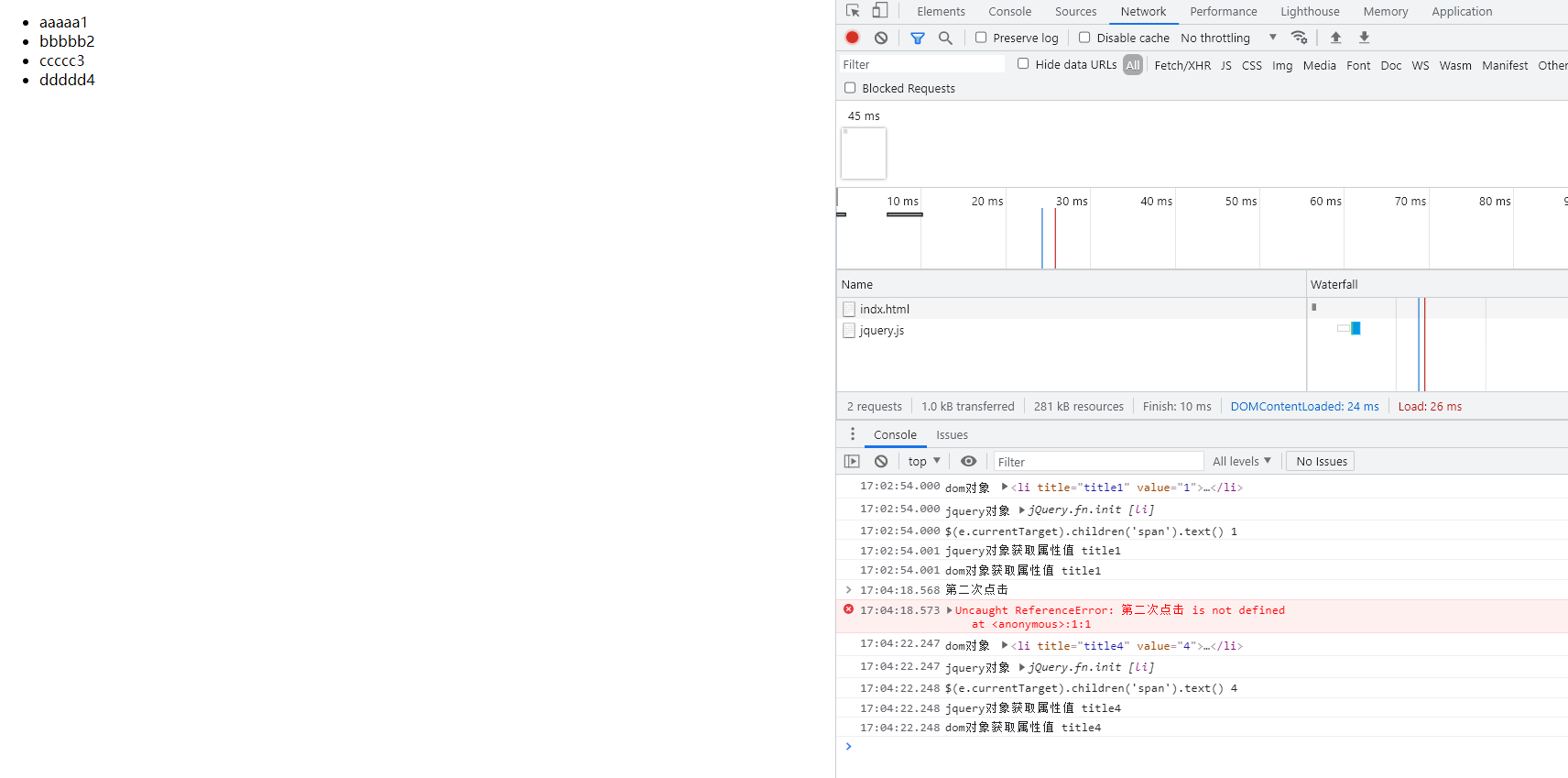
$(‘li‘).click(function(e) {
console.log("dom对象",e.currentTarget);
console.log("jquery对象",$(e.currentTarget));
console.log("$(e.currentTarget).children(‘span‘).text()",$(e.currentTarget).children("span").text());
console.log("jquery对象获取属性值",$(e.currentTarget).attr(‘title‘));
console.log("dom对象获取属性值",e.currentTarget.title);
})
</script>
</html>

原文:https://www.cnblogs.com/panghu123/p/15176739.html