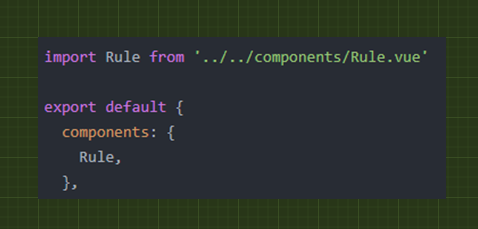
用来构成你的App的业务模块,把页面(html代码,CSS代码)进行模块化,用来复用。我们通常在src的目录下,新建一个components文件夹来存放公共的组件,在我们要使用组件的页面中引入组件
 组件
组件
用来增强你的技术栈的功能模块,它的目标是Vue本身。插件是对Vue的功能的增强和补充,插件通常用来为 Vue 添加全局功能。如:指令/过滤器/过渡等。就是添加到Vue,上直接this就能得到。
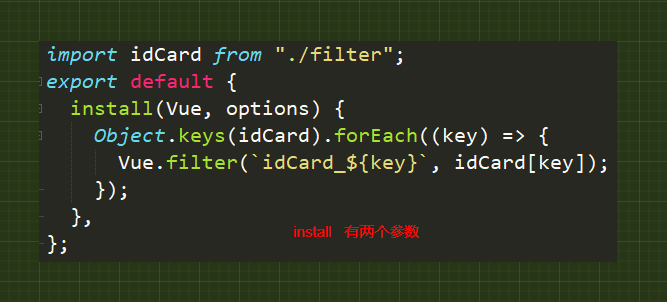
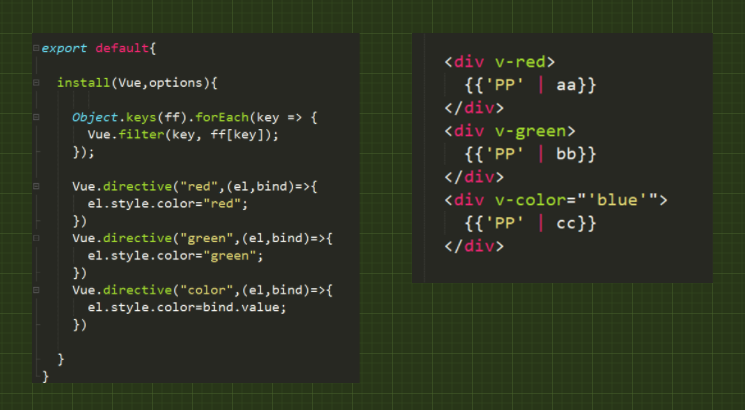
Vue.js 的插件应该暴露一个 install 方法。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象:
 插件
插件
// 通过全局方法 Vue.use() 使用插件。
// 它需要在你调用 new Vue() 启动应用之前完成:
// 多个插件需分开写use
import directive from "./directive/index.js";
Vue.use(directive);
import filter from "./filter/index.js";
Vue.use(filter
Vue.use(MyPlugin)
new Vue({
// ...组件选项
})
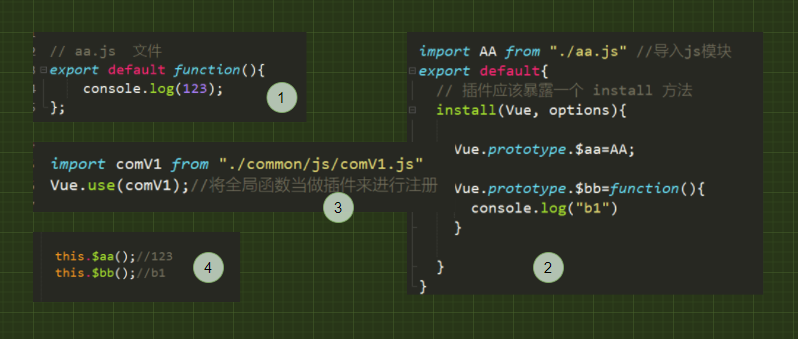
通过插件的形式(就是换个地方写 Vue 原型的方法)
 全局方法
全局方法
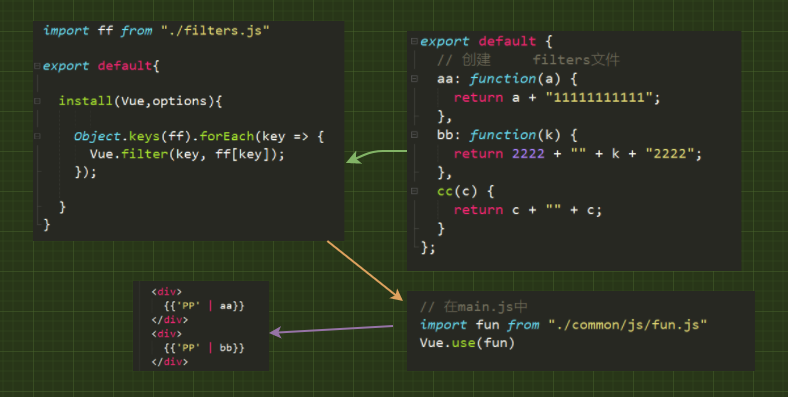
 全局过滤器
全局过滤器
 全局指令
全局指令
原文:https://www.cnblogs.com/voxov/p/15178124.html