[Vue warn]: Error compiling template:Templates should only be responsible for mapping the state to the UI. Avoid placing tags with side-effects in your templates, such as <script>, as they will not be parsed.
模板编译错误:模板被作为映射UI界面的响应,禁止在模板里放置有副作用的标签,如<script>,因为他们不会被解析。
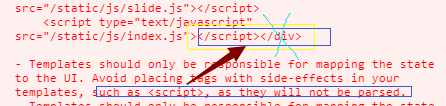
如下,

在 PyCharm 智能标错下,我找到了错误所在,我的源码中是丢失了一个</div>标签的。
但浏览器却弱智地将丢失的</div>标签补到了</body>标签之前,</script>标签之后。从而发生了这样的警告。由于一个页面就是一个div, 这也是控制台为什么会将页面整个body部分都显示出来的原因。
原文:https://www.cnblogs.com/52note/p/15178249.html