1.在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行;
2.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 ->
运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app;
3.在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功;
微信开发者工具在设置中安全设置,服务端口开启。
pages.json文件用来对uni-app进行全局配置,决定页面的路径、窗口样式、原生的导航栏、底部的原生tabbar等;
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等;
App.vue是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数;
main.js是我们的项目入口文件,主要作用是初始化Vue实例并使用需要的插件;
uni.scss文件是方便控制整体页面的风格样式。比如按钮颜色、边框风格;
unpackage打包目录,里面有各个平台的打包文件;
pages所有页面的存放目录;
static静态资源目录,比如图片等;
components组件存放目录为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app约定了如下规范:
页面遵循Vue单文件组件规范:https://vue-loader.vuejs.org/zh/spec.html;
组件标签靠近小程序规范,uni-app组件规范:https://uniapp.dcloud.io/component/README;
接口能力靠近小程序规范,需将前缀wx替换为uni,uni-app接口规范:https://uniapp.dcloud.io/api/README;
数据绑定及事件处理和Vue.js规范一样,同时补充了App及页面的生命周期;
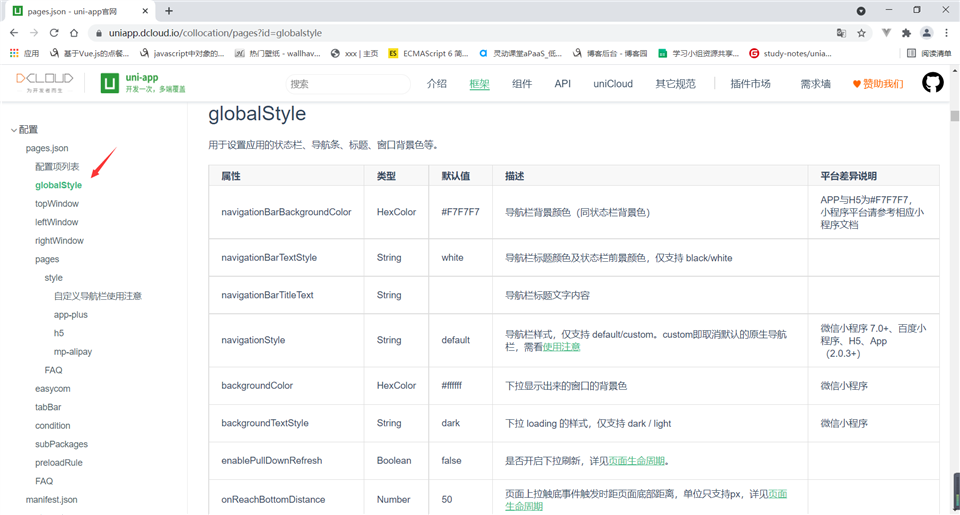
为兼容多端运行,建议使用flex布局进行开发。1.通过globalStyle进行全局配置:用于设置应用的状态栏、导航条等
参考网址:https://uniapp.dcloud.io/collocation/pages?id=globalstyle

原文:https://www.cnblogs.com/staryin/p/15178569.html