同步/异步
js的代码都是单线程执行的,因此一些浏览器事件和请求事件就需异步任务来实现
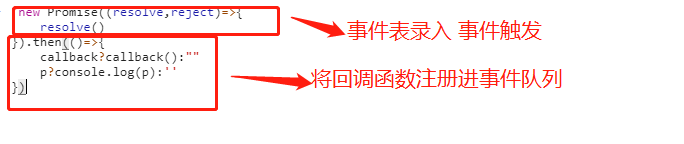
一般来讲,所有回调函数都是异步任务
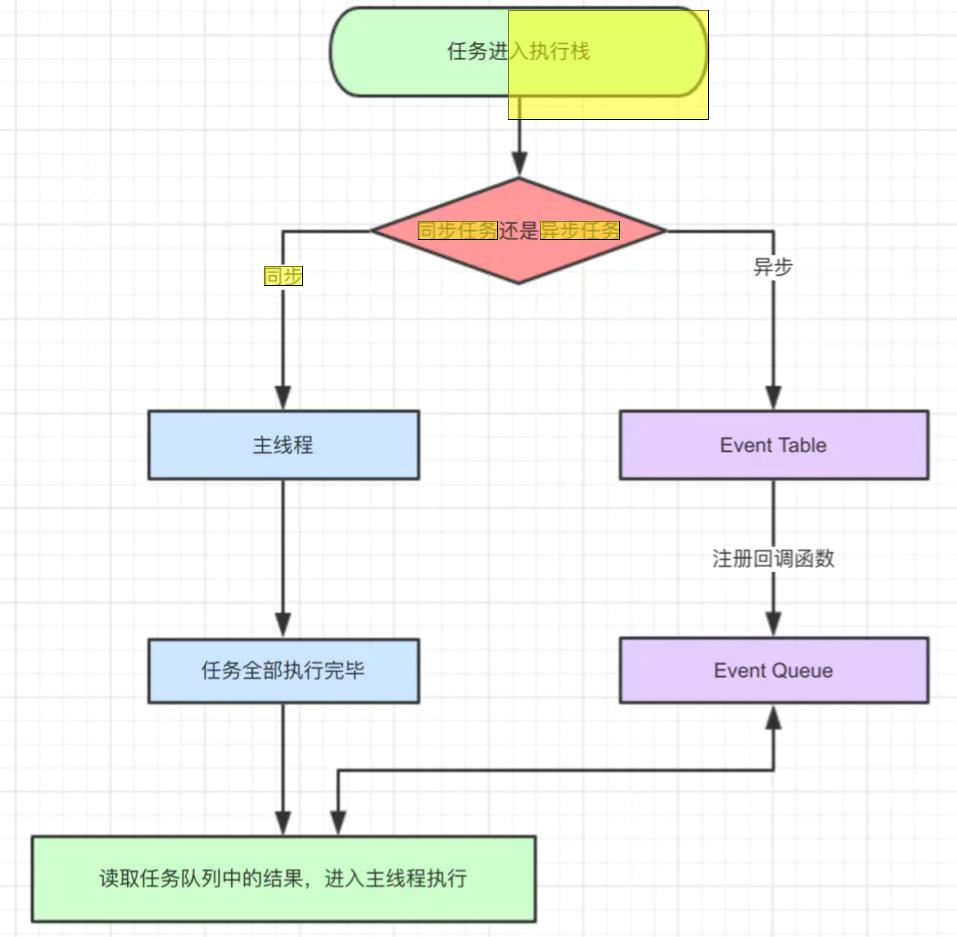
js在执行代码程序时,判断是 同步/异步 函数,若是同步任务会在主线程开始执行
而异步任务则会走事件表,并将回调函数注册进事件队列,
在主线程执行完毕之后才会返回事件队列里检查,执行事件队列的函数
这里有一点要注意,主线程若没有执行完毕,那么事件队列是不会触发的,就比如你定义一个0毫秒的定时器,若是主线程的执行时间超出100毫秒,那么定时器也会在100毫秒后执行


宏任务/微任务
宏任务/微任务 是另外一种更为细致的分类
常见宏任务:script setTimeout setInterval
常见微任务:Promise process.nextTick
宏任务和微任务有分别两条队列
执行流程是这样的

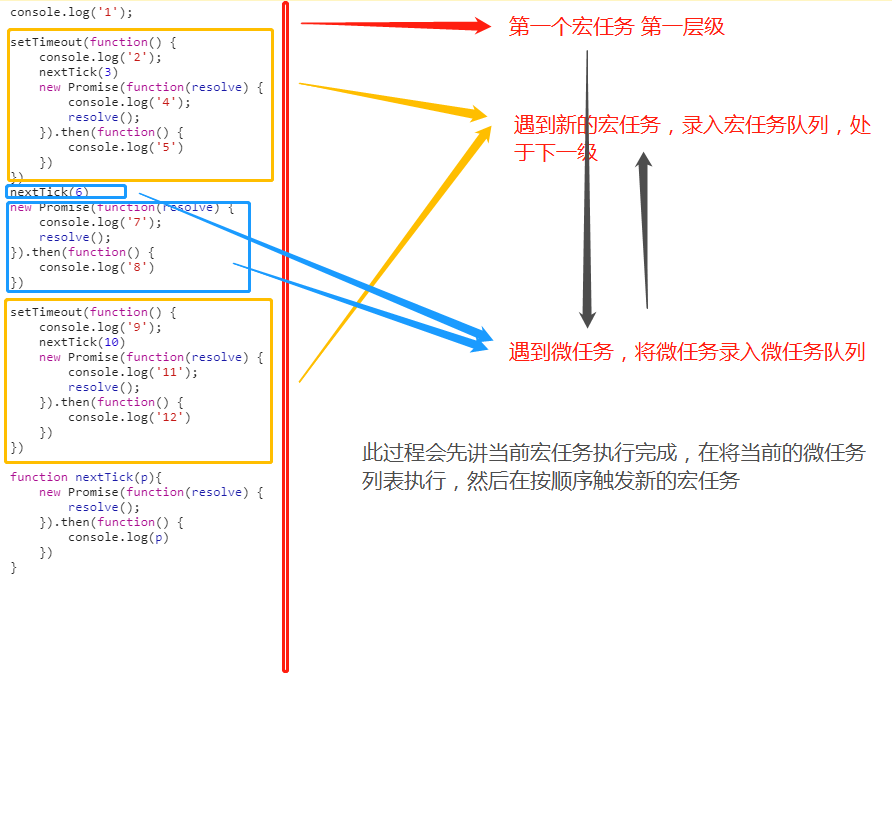
要注意的事script就是第一个宏任务,在遇到宏任务时,会将他放入宏任务队列,微任务放入微任务队列,
当前宏任务的内容执行完毕后,会检索微任务列表,将微任务列表的内容全部执行完,再开始执行最新的宏任务,
要注意的是,宏任务是有优先级的,属于上一次宏任务发现的宏任务的优先级最高,这意味着你就算你在某一次宏任务里发现新的宏任务,
但是只要与当前宏任务同级的宏任务还有,就只会优先执行同级的
console.log(1) setTimeout(()=>{ console.log(2) setTimeout(()=>{ console.log(5) }) }) new Promise((resolve)=>{ resolve() console.log(3) }).then(res=>{ console.log(4) }) setTimeout(()=>{ console.log(6) }) //1 //3 //4 //2 //6 //5
原文:https://www.cnblogs.com/zsckl/p/15181773.html