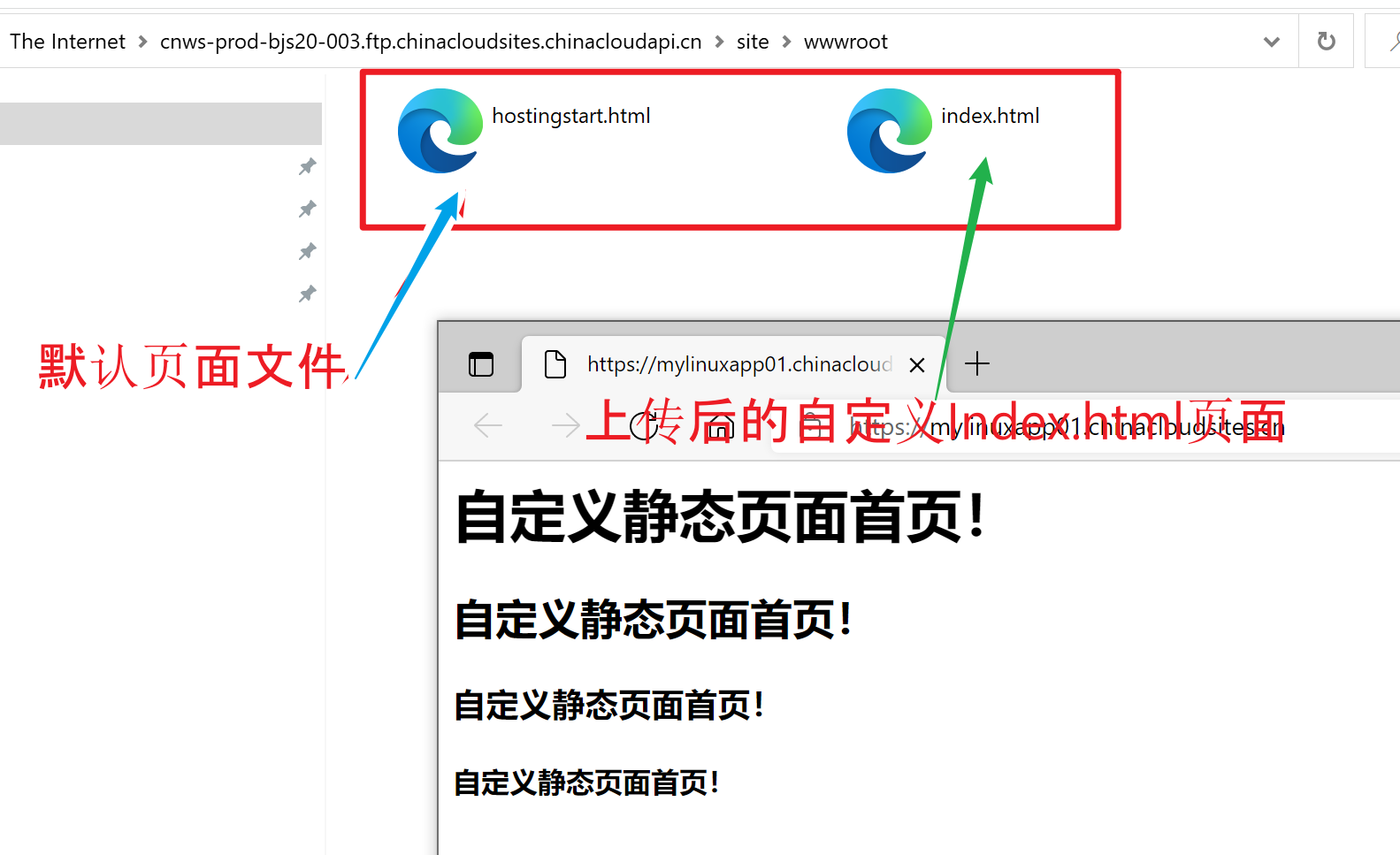
将 JS项目打包为静态文件后,通过 FTP 上传到 App Service For Linux 的 /home/site/wwwroot文件夹中。但打开App Service URL 后依旧显示 Azure 默认页面 (Hey, xxx developers! 欢迎页面)。

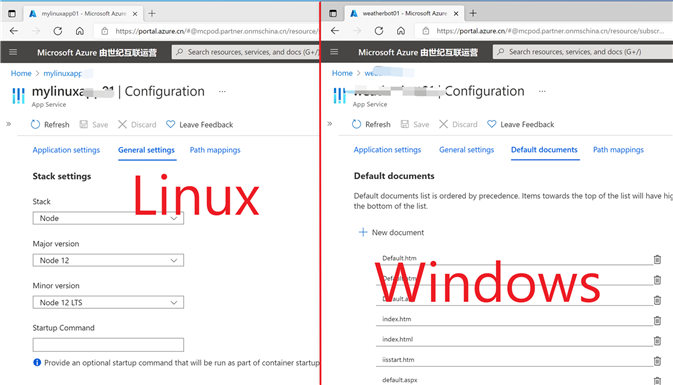
是否可以修改默认的启动页面也?类似于在App Service for Windows中的Default Document设置呢? 如何让index.html文件在Linux中生效作为启动页面?

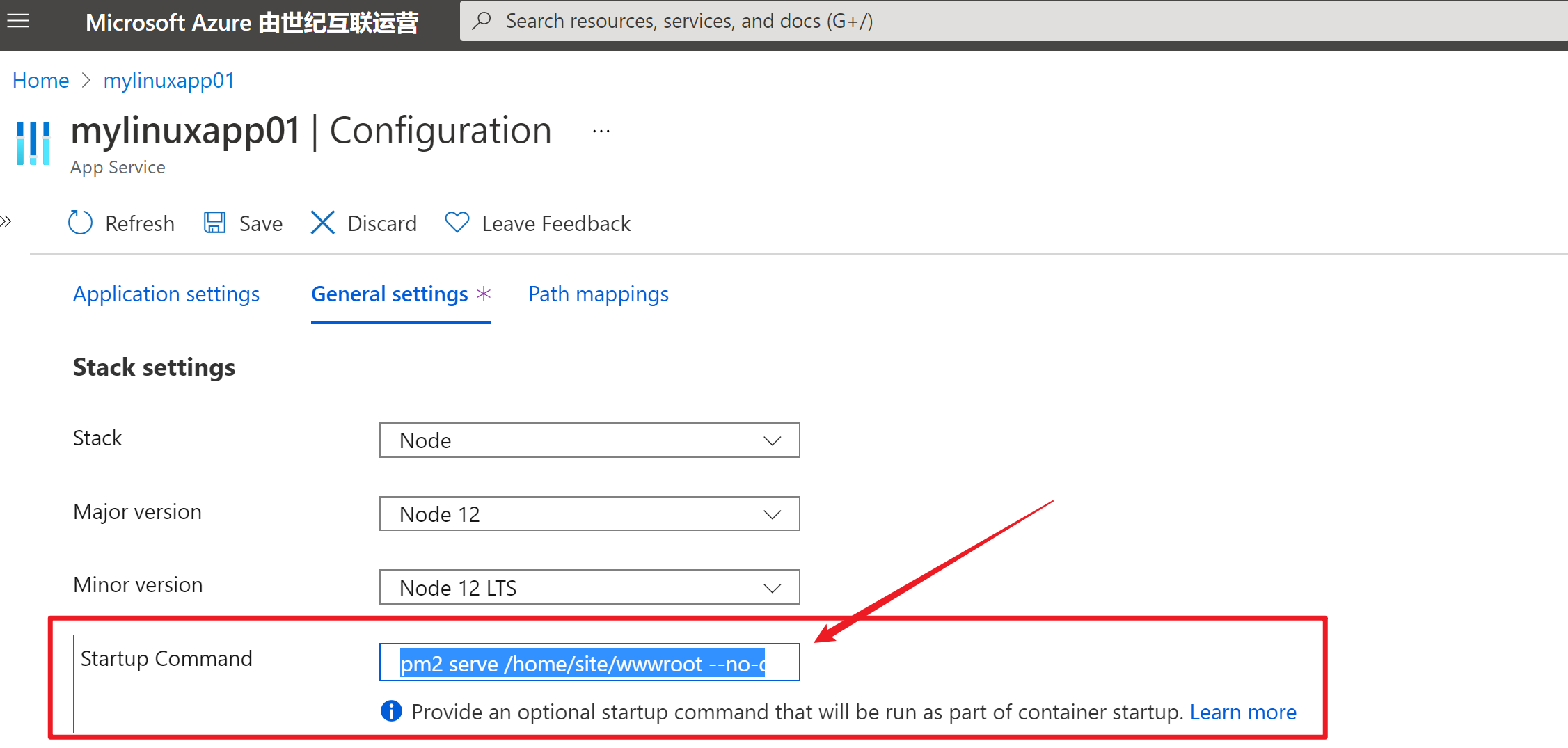
在Windows环境中,Default Documents(默认文档)是针对于IIS 服务器而设计的。Linux 环境使用的nginx 服务器这个是没有这个功能的,所以需要通过 Startup Command 进行指定。


在Nginx.conf文件中添加如下内容:
server { listen 80; server_name www.microsoft.com; location / { proxy_pass http://127.0.0.1:8080; index index.html; } }
为 Azure 应用服务配置 Node.js 应用:https://docs.azure.cn/zh-cn/app-service/configure-language-nodejs?pivots=platform-linux#run-with-pm2
nginx 反向代理:https://www.cnblogs.com/ysocean/p/9392908.html
【Azure 应用服务】FTP 部署 Vue 生成的静态文件至 Linux App Service 后,访问App Service URL依旧显示Azure默认页面问题
原文:https://www.cnblogs.com/lulight/p/15180884.html