一、简介
vue本身不支持发送ajax请求,需要使用vue-resourse(vue1.0官方推荐使用)、axios(vue2.0官方推荐使用)等插件来支持发送ajax请求。
axios是一个基于Promise的请求客户端,用来发送请求,也是vue2.0官方推荐的,同时不再对vue-resourse进行更新和维护。
参考:github上搜索axios,查看API文档。https://github.com/axios/axios
二、使用vue-resource发送跨域请求
2.1安装vue-resource并引入
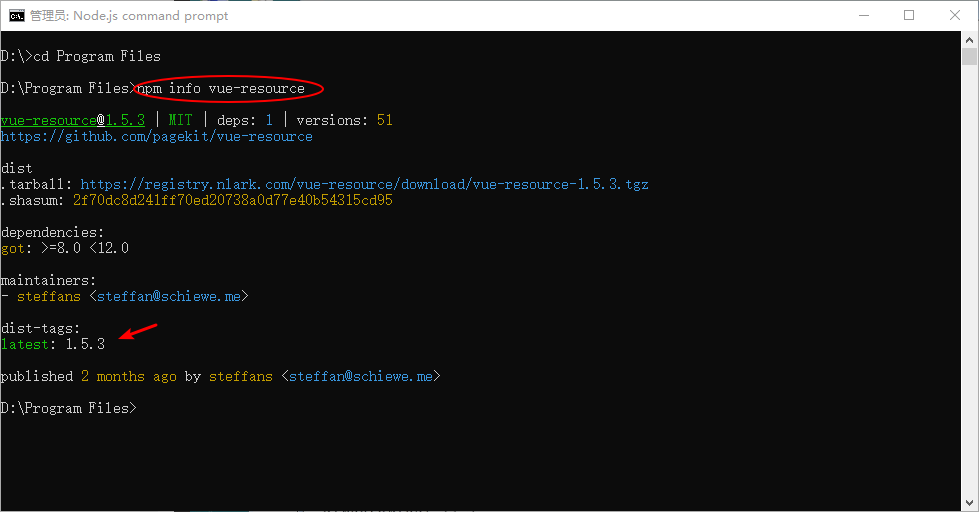
1、运行npm info vue-resource,查看vue-resource的最新版本。可以看到最新版本为1.5.3

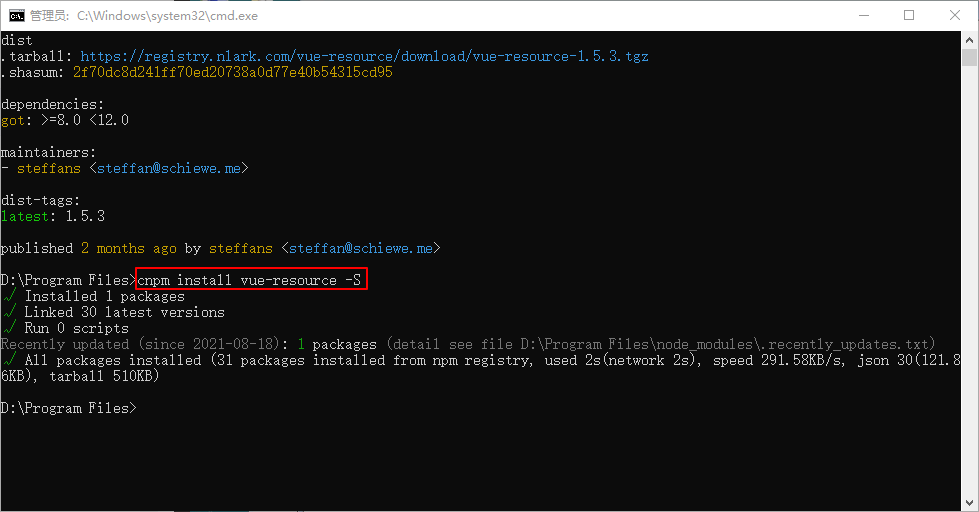
2、运行 cnpm install vue-resource,下载vue-resource保存。

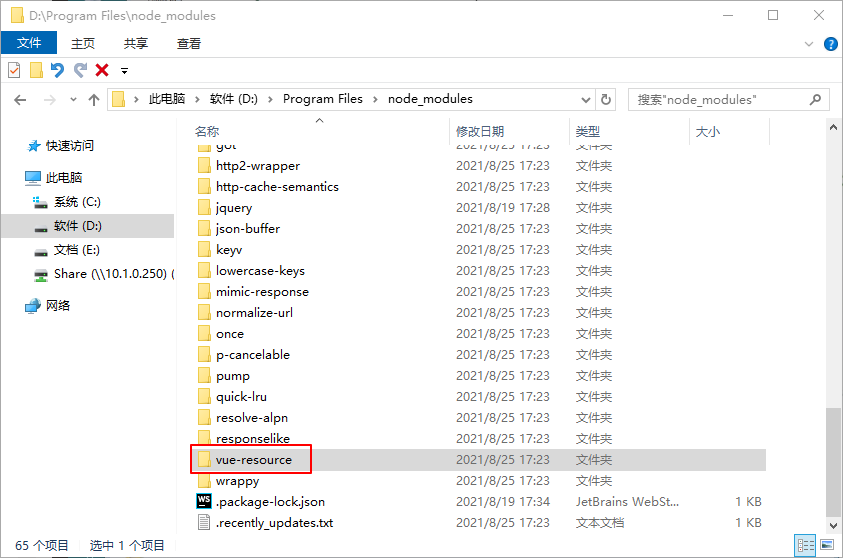
3、下载完成后,找到对应的文件夹。

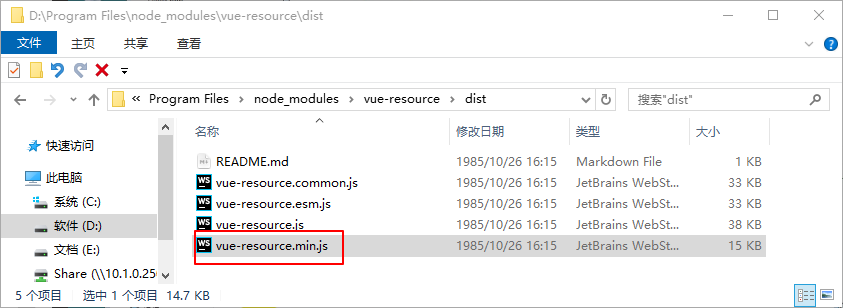
4、打开vue-resource文件夹,找到dist文件夹下面的js文件。

5、将vue-resource.min.js放到项目中js文件夹下。

2.2 vue-resource的基本用法
1、HTML文件中引入vue-resource

2、
原文:https://www.cnblogs.com/AnnLing/p/15186044.html