
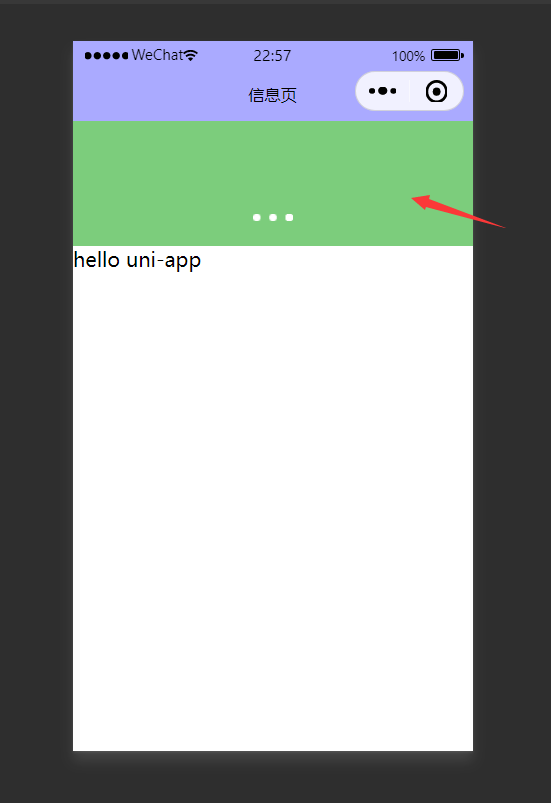
小程序里的结果

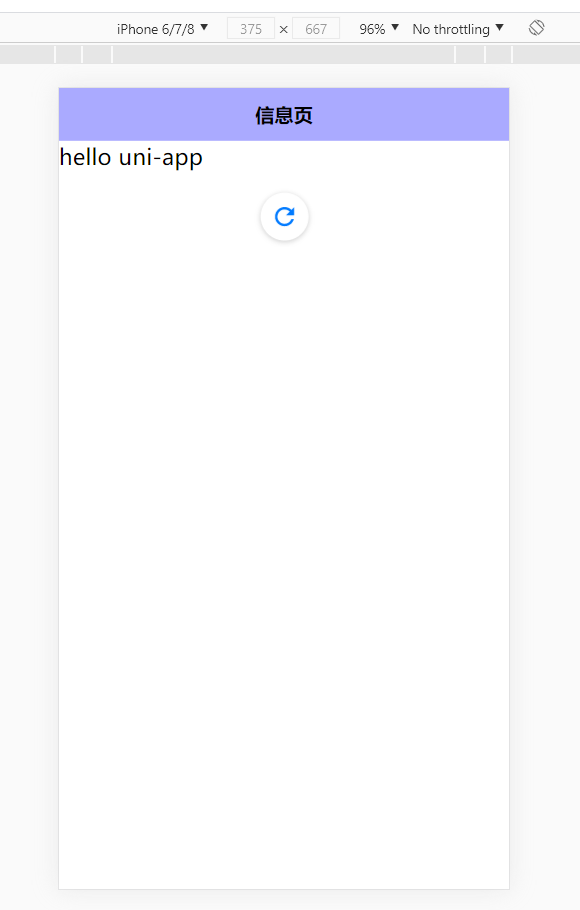
浏览器的显示结果

如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,
以及tab切换时显示的对应页。配置tabbar网址:https://uniapp.dcloud.io/collocation/pages?id=tabbar
Tips:
属性说明

其中list接收一个数组,数组中的每个项都是一个对象,其属性值如下:
 midButton属性说明:
midButton属性说明:

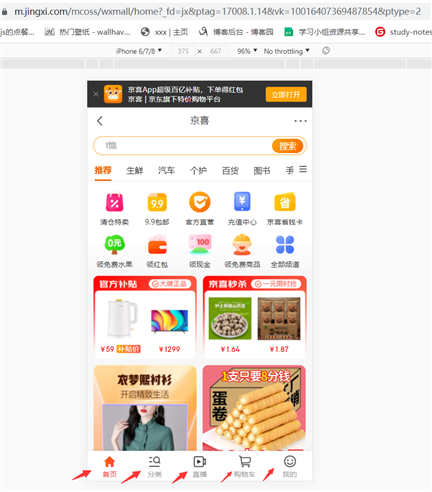
京东小程序下面的选项卡就用到了tabBar属性

原文:https://www.cnblogs.com/staryin/p/15187592.html