在一个新的项目里面尝试使用Ant Desing Vue; 之前一直使用的element-ui;
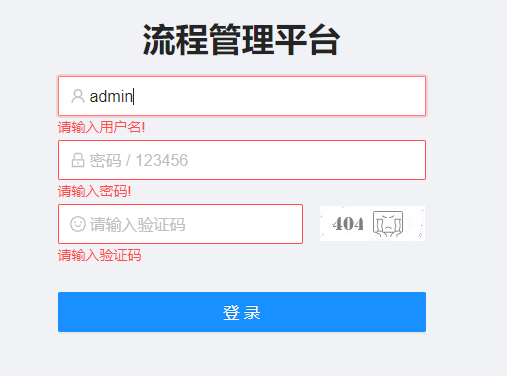
在做一个表单验证的时候发现,触发了错误的表单提示后,再输入正确的内容错误提示不会实时消失;

部分代码:
<a-form ref="formRef" :model="formState" class="user-layout-login" :rules="rules">
<a-form-item name="username">
<a-input
size="large"
v-model="formState.username"
type="text"
placeholder="请输入帐户名 / admin"
>
<template #prefix>
<user-outlined type="user" :style="{ color: ‘rgba(0,0,0,.25)‘ }" />
</template>
</a-input>
</a-form-item>
……
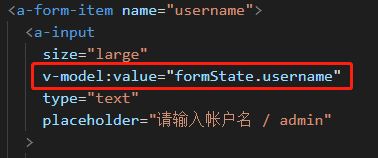
后来仔细对比官方文档发现换一个v-model写法就好了

踩坑Ant Design Vue: 表单验证触发验证后表单红色提示不会自动消失
原文:https://www.cnblogs.com/anranweb/p/15188476.html