最近一个项目【导出】是用前端导出excel文件,并且要求导出的文件打印设置为横向。具体用了sheetjs的xlsx.js,但是它的打印设置是商业版的样子,仅看到说明:worksheet[‘!pageSetup‘]:设置缩放大小和打印方向的对象。
//缩放100%,打印方向为纵向 worksheet[‘!pageSetup‘] = { scale: ‘100‘, orientation: ‘portrait‘ } // orientation 取值如下: // ‘portrait‘ - 纵向 // ‘landscape‘ - 横向
对于一个号称全栈的我来说,这个挑战还是挺困难的...![]()
网上找了一圈资料,有说用ActiveX的,有说用xlsx-style的,有打算将blob类型数据传到后端,再用后端组件修改完传到前端下载的... 这些方案在解决他们场景时,都是好用的,都是没问题的。但,处理前面描述的这个场景就是无效,调试来、调试去,就是不行!哈哈![]()
关键时刻还是多年的码代码经验帮了我,既然前端代码是裸奔的,就从读源码下手,解决方案如下:
bower install js-xlsx-style#beta
ws[‘!pageSetup‘] = { orientation: ‘landscape‘ }
//新增方法
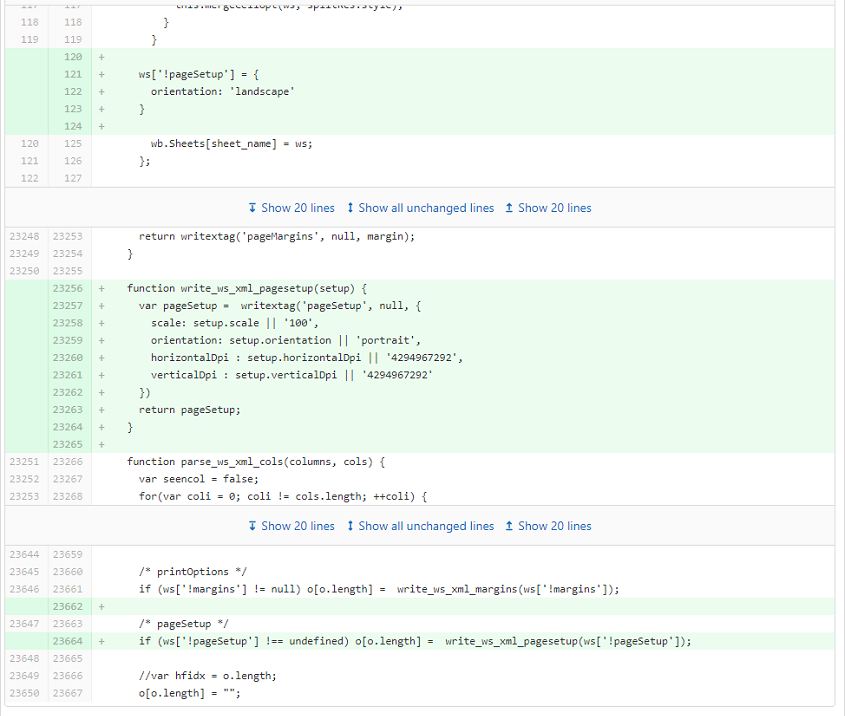
function write_ws_xml_pagesetup(setup) { var pageSetup = writextag(‘pageSetup‘, null, { scale: setup.scale || ‘100‘, orientation: setup.orientation || ‘portrait‘, horizontalDpi : setup.horizontalDpi || ‘4294967292‘, verticalDpi : setup.verticalDpi || ‘4294967292‘ }) return pageSetup; }
//在方法里添加
function write_ws_xml(idx, opts, wb, rels) { /* printOptions */ //if (ws[‘!margins‘] != null) o[o.length] = write_ws_xml_margins(ws[‘!margins‘]); /* pageSetup 注意,紧接着在!margins下面添加。
否则,ms office打开时会报错,一片空白... wps只要是添加在</worksheet>前,都不会报错。*/ if (ws[‘!pageSetup‘] !== undefined) o[o.length] = write_ws_xml_pagesetup(ws[‘!pageSetup‘]); }

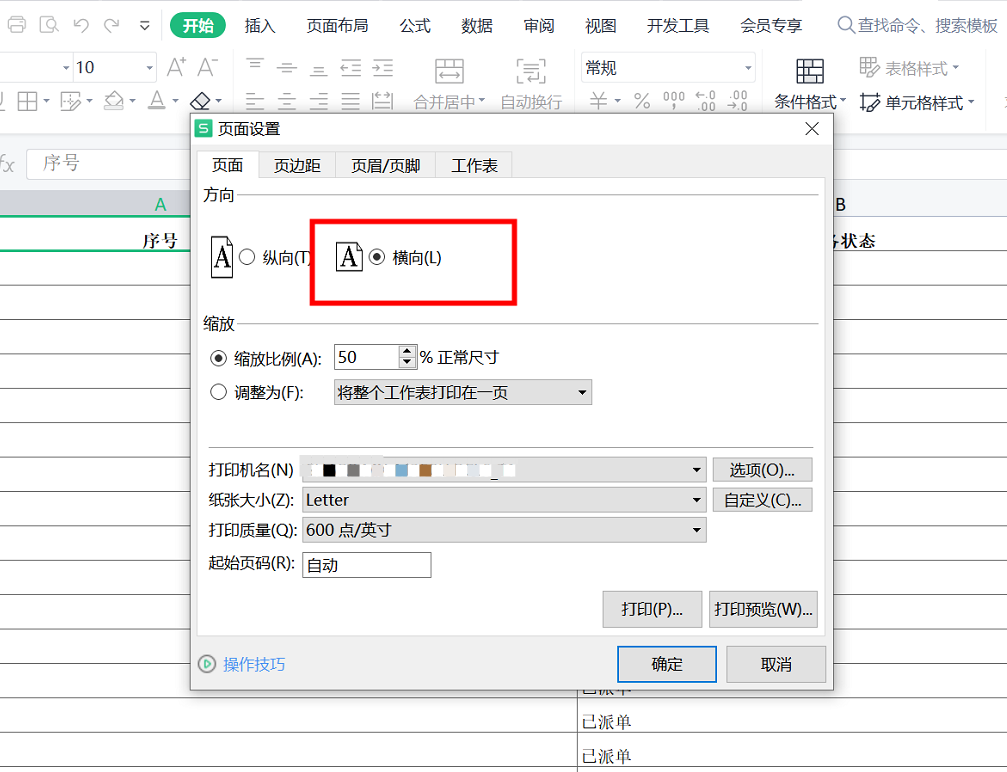
如图,问题解决。

【填坑】处理前端用sheetjs/xlsx.js“打印设置为横向”的问题
原文:https://www.cnblogs.com/MikeYao/p/15188564.html