预执行脚本是一个请求发送前执行的脚本。

预执行脚本可以完成以下作用:

我们可以在预执行脚本中定义一个函数_random,
function _random(){
return ‘你好,中国‘ + Math.random();
}
它返回一个字符串:“你好中国”+随机数,此时可以通过
apt.globals.set("random_var", _random());
将它赋值给全局变量random_var。
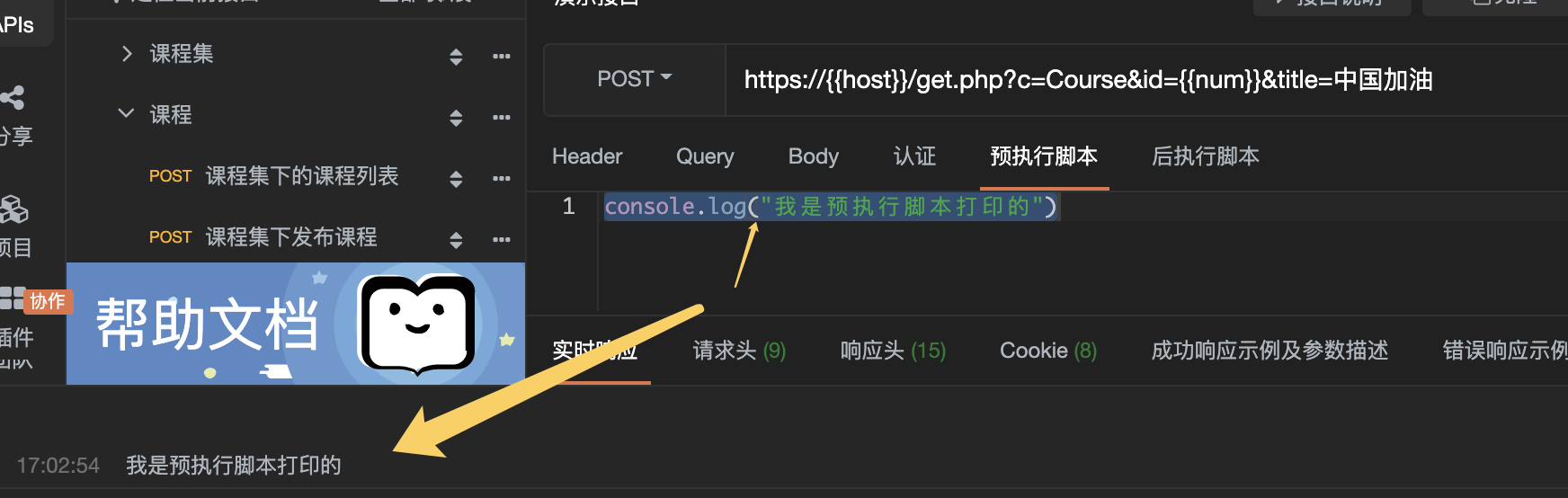
我们可以通过console.log()将需要的变量打印在控制台,从而查看某个变量的当前值。如图上面示例中的

apt.variables.set("key", "value"); // 设置一个值为value的环境变量key
apt.variables.get("key"); // 获取环境变量key的值
apt.variables.delete("key"); // 删除环境变量key
apt.variables.clear(); // 清空定义的全部环境变量
apt.globals.set("key", "value"); // 设置一个值为value的全局变量key
apt.globals.get("key"); // 设置一个值为value的全局变量key
apt.globals.delete("key"); // 设置一个值为value的全局变量key
apt.globals.clear(); // 清空定义的全部全局变量
通过request对象获取请求参数,详细可以参考《APIPOST内置变量》一节文档。
apt.setRequestHeader("key", "value"); // 动态添加一个键为key值为value的header参数
apt.removeRequestHeader("key"); // 删除header参数中键为key的参数
apt.setRequestQuery("key", "value"); // 动态添加一个键为key值为value的query参数
apt.removeRequestQuery("key"); // 删除query参数中键为key的参数
apt.setRequestBody("key", "value");// 动态添加一个键为key值为value的body参数 只针对 form-data、urlencode有效
apt.removeRequestBody("key");//删除body中键为key的参数 只针对 form-data、urlencode有效
我们可以在预执行脚本中利用AJAX的$.ajax方法发送一个http请求。以下是一个简单的示例demo:利用预执行脚本发送一个请求到https://echo.apipost.cn/get.php,并将响应结果的bigint赋值给了全局变量bigint。
$.ajax({
url:"https://echo.apipost.cn/get.php",
method:"POST",
headers:{
"content-type":"application/json"
},
timeout:"10000",
async:false, // 记住此项设置为 false,必须同步请求
data:JSON.stringify({"email":"xxx@xxx.com","password":"123456"}),
success:function (response) {
apt.globals.set("bigint",response.bigint);
}
}
);接口测试进阶接口脚本使用--apipost(预/后执行脚本)
原文:https://www.cnblogs.com/r-tc/p/15213535.html