jquery + HTML + CSS 搭建的一个后台管理模板;jquery路径需要重新修改方能使用。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>首页DEMO</title> 9 <!-- <link rel="stylesheet" href="css/bootstrap4.5.min.css"> --> 10 <!-- <link rel="stylesheet" href="css/homeCss.css"> --> 11 <style> 12 html, 13 body, 14 div, 15 span, 16 object, 17 iframe, 18 h1, 19 h2, 20 h3, 21 h4, 22 h5, 23 h6, 24 p, 25 blockquote, 26 pre, 27 abbr, 28 address, 29 cite, 30 code, 31 del, 32 dfn, 33 em, 34 img, 35 ins, 36 kbd, 37 q, 38 samp, 39 small, 40 strong, 41 sub, 42 sup, 43 var, 44 b, 45 i, 46 dl, 47 dt, 48 dd, 49 ol, 50 ul, 51 li, 52 fieldset, 53 form, 54 label, 55 legend, 56 table, 57 caption, 58 tbody, 59 tfoot, 60 thead, 61 tr, 62 th, 63 td, 64 article, 65 aside, 66 canvas, 67 details, 68 figcaption, 69 figure, 70 footer, 71 header, 72 hgroup, 73 menu, 74 nav, 75 section, 76 summary, 77 time, 78 mark, 79 audio, 80 video { 81 margin: 0; 82 padding: 0; 83 border: 0; 84 outline: 0; 85 font-size: 100%; 86 vertical-align: baseline; 87 background: transparent; 88 } 89 90 body { 91 line-height: 1; 92 } 93 94 article, 95 aside, 96 details, 97 figcaption, 98 figure, 99 footer, 100 header, 101 hgroup, 102 menu, 103 nav, 104 section { 105 display: block; 106 } 107 108 nav ul { 109 list-style: none; 110 } 111 112 ul, 113 li { 114 list-style-type: none; 115 } 116 117 blockquote, 118 q { 119 quotes: none; 120 } 121 122 blockquote:before, 123 blockquote:after, 124 q:before, 125 q:after { 126 content: ‘‘; 127 content: none; 128 } 129 130 a { 131 margin: 0; 132 padding: 0; 133 font-size: 100%; 134 vertical-align: baseline; 135 background: transparent; 136 } 137 138 /* change colours to suit your needs */ 139 ins { 140 background-color: #ff9; 141 color: #000; 142 text-decoration: none; 143 } 144 145 /* change colours to suit your needs */ 146 mark { 147 background-color: #ff9; 148 color: #000; 149 font-style: italic; 150 font-weight: bold; 151 } 152 153 del { 154 text-decoration: line-through; 155 } 156 157 abbr[title], 158 dfn[title] { 159 border-bottom: 1px dotted; 160 cursor: help; 161 } 162 163 table { 164 border-collapse: collapse; 165 border-spacing: 0; 166 } 167 168 /* change border colour to suit your needs */ 169 hr { 170 display: block; 171 height: 1px; 172 border: 0; 173 border-top: 1px solid #cccccc; 174 margin: 1em 0; 175 padding: 0; 176 } 177 178 input, 179 select { 180 vertical-align: middle; 181 } 182 183 ::-webkit-scrollbar { 184 /*滚动条整体样式*/ 185 width: 10px; 186 /*高宽分别对应横竖滚动条的尺寸*/ 187 height: 1px; 188 } 189 190 ::-webkit-scrollbar-thumb { 191 /*滚动条里面小方块*/ 192 border-radius: 10px; 193 box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.15); 194 background: #b3c0d1; 195 } 196 197 ::-webkit-scrollbar-track { 198 /*滚动条里面轨道*/ 199 box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.15); 200 border-radius: 10px; 201 background: #ededed; 202 } 203 204 .header, 205 .footer { 206 /* background-color: #B3C0D1; */ 207 color: #333; 208 text-align: center; 209 height: 60px; 210 line-height: 60px; 211 flex-shrink: 0; 212 border-bottom: 1px solid rgb(179 192 209 / 50%); 213 } 214 215 .header { 216 box-sizing: border-box; 217 } 218 219 .footer { 220 padding: 0 20px; 221 border-top: 1px solid rgb(179 192 209 / 50%); 222 background-color: #B3C0D1; 223 } 224 225 .containerCon { 226 display: flex; 227 flex-direction: row; 228 flex: 1; 229 flex-basis: auto; 230 box-sizing: border-box; 231 min-width: 0; 232 } 233 234 .containerCon.outer { 235 position: absolute; 236 left: 0; 237 top: 0; 238 right: 0; 239 bottom: 0; 240 overflow: hidden; 241 } 242 243 .aside { 244 width: 300px; 245 /* background-color: #d3dce6; */ 246 transition: all .5s; 247 display: flex; 248 flex-basis: auto; 249 box-sizing: border-box; 250 min-width: 0; 251 border-right: 1px solid rgb(179 192 209 / 50%); 252 } 253 254 .containerCon.is-vertical, 255 .aside.asideLeft { 256 flex-direction: column; 257 } 258 259 .main { 260 /* background-color: #E9EEF3; */ 261 color: #333; 262 padding: 0 0 0 16px; 263 /* overflow: auto; */ 264 flex: 1; 265 } 266 267 .asideCon { 268 /* background-color: #E9EEF3; */ 269 color: #333; 270 padding: 16px; 271 overflow: auto; 272 flex: 1; 273 } 274 275 p { 276 margin-bottom: 16px; 277 } 278 279 .navOption { 280 display: flex; 281 justify-content: space-between; 282 align-items: center; 283 } 284 285 .hover:hover { 286 background-color: #ecf5ff; 287 cursor: pointer; 288 } 289 290 .LH-40 { 291 line-height: 40px; 292 } 293 294 .pl-16 { 295 padding-left: 16px; 296 } 297 298 .pr-16 { 299 padding-right: 16px; 300 } 301 302 .px-16 { 303 padding: 0 16px; 304 } 305 306 .px-5 { 307 padding: 0 5px; 308 } 309 310 img.arrowsDown { 311 transition: all 0.3s; 312 } 313 314 img.arrowsDown.active { 315 transform: rotate(180deg); 316 } 317 318 li.optionMenu.active { 319 color: #0070ff; 320 background-color: #ecf5ff 321 } 322 </style> 323 </head> 324 325 <body> 326 <section class="containerCon outer"> 327 <aside class="aside asideLeft" data-toggle="open"> 328 <header class="header leftTitle">Header</header> 329 <div class="asideCon"> 330 <ul> 331 <li class=""> 332 <div class="navOption hover LH-40" onclick="toggleMenu(this)"> 333 <span>导航11</span> 334 <img width="20" class="arrowsDown" src="img/top.png"> 335 </div> 336 <ul class="pl-16"> 337 <li class="LH-40 hover optionMenu active" data-src="./views/index.html">index</li> 338 <li class="LH-40 "> 339 <div class="navOption hover LH-40" onclick="toggleMenu(this)"> 340 <span>导航22</span> 341 <img width="20" class="arrowsDown" src="img/top.png"> 342 </div> 343 <ul class="pl-16"> 344 <li class="LH-40 hover optionMenu" data-src="https://www.baidu.com">导航31</li> 345 <li class="LH-40 hover optionMenu" data-src="./views/nav32.html">导航32</li> 346 <li class="LH-40 hover optionMenu" data-src="./views/nav33.html">导航33</li> 347 </ul> 348 </li> 349 <li class="LH-40 hover optionMenu">导航23</li> 350 <li class="LH-40"> 351 <div class="navOption hover LH-40" onclick="toggleMenu(this)"> 352 <span>导航24</span> 353 <img width="20" class="arrowsDown" src="img/top.png"> 354 </div> 355 <ul class="pl-16" style="display: none;"> 356 <li class="LH-40 hover optionMenu">导航31</li> 357 <li class="LH-40 hover optionMenu">导航32</li> 358 <li class="LH-40 hover optionMenu">导航33</li> 359 </ul> 360 </li> 361 <li class="LH-40 hover optionMenu">导航25</li> 362 </ul> 363 </li> 364 <li class="LH-40 hover optionMenu">导航12</li> 365 <li class="LH-40 hover optionMenu">导航13</li> 366 <li class="LH-40"> 367 <div class="navOption hover LH-40" onclick="toggleMenu(this)"> 368 <span>导航14</span> 369 <img width="20" class="arrowsDown" src="img/top.png"> 370 </div> 371 <ul class="pl-16" style="display: none;"> 372 <li class="LH-40 hover optionMenu">导航21</li> 373 <li class="LH-40 "> 374 <div class="navOption hover LH-40" onclick="toggleMenu(this)"> 375 <span>导航22</span> 376 <img width="20" class="arrowsDown" src="img/top.png"> 377 </div> 378 <ul class="pl-16"> 379 <li class="LH-40 hover optionMenu">导航31</li> 380 <li class="LH-40 hover optionMenu">导航32</li> 381 <li class="LH-40 hover optionMenu">导航33</li> 382 </ul> 383 </li> 384 <li class="LH-40 hover optionMenu">导航23</li> 385 <li class="LH-40 hover optionMenu">导航24</li> 386 </ul> 387 </li> 388 </ul> 389 </div> 390 </aside> 391 <section class="containerCon is-vertical" style="height:100%;"> 392 <header class="header" style="display: flex;align-items: center;"> 393 <div style="display: flex;margin-left: 10px;"> 394 <img src="img/close.svg" class="toggleIcon active" style="width: 40px;cursor: pointer;" 395 onclick="toggleIcon(this)" alt=""> 396 </div> 397 <div style="flex: 1;"> 398 Header 399 </div> 400 </header> 401 <main class="main"> 402 <iframe src="./views/index.html" height="100%" width="100%" frameborder="0" name="iframe" 403 scrolling="auto" X-Frame-Options seamless sandbox="allow-scripts"></iframe> 404 </main> 405 <!-- <footer class="footer">Footer</footer> --> 406 </section> 407 </section> 408 409 <script src="js/jquery.min.js"></script> 410 <!-- <script src="js/index.js"></script> --> 411 <script> 412 var init = { 413 widthSize: $(".aside").width(), 414 openIcon: "img/open.svg", 415 closeIcon: "img/close.svg", 416 isOpen: false, 417 isActive: false, 418 419 } 420 $(function () { 421 // 监听窗口的变化 422 $(window).resize(function () { 423 var ws = $(this).width(); 424 if (ws <= 768) { 425 $(".aside").css({ 426 "margin-left": "-" + init.widthSize + "px" 427 }); 428 $(".toggleIcon").attr("src", init.openIcon); 429 } 430 if (ws >= 1024) { 431 $(".aside").css({ 432 "margin-left": "0px" 433 }); 434 $(".toggleIcon").attr("src", init.closeIcon); 435 } 436 }); 437 438 $(".optionMenu").click(function () { 439 $(this).addClass("active").siblings().removeClass("active"); //其他 440 $(this).parents("li").siblings().removeClass("active"); //父级 441 $(this).parents("li").siblings().find("li").removeClass("active"); //其他同级 442 $(this).siblings().find("li").removeClass("active"); //其他子级 443 if ($(this).attr("data-src") == undefined) { 444 return; 445 } else { 446 var pageUrl = $(this).attr("data-src"); 447 $("[name=iframe]").attr("src", pageUrl); 448 } 449 }) 450 }) 451 452 // 控制菜单显示状态 453 function toggleIcon(that) { 454 if (init.isOpen) { 455 $(that).attr("src", init.closeIcon); 456 $(that).addClass("active"); 457 init.isOpen = false; 458 $(".aside").css({ 459 "margin-left": "0px" 460 }); 461 } else { 462 $(that).attr("src", init.openIcon); 463 $(that).removeClass("active"); 464 init.isOpen = true; 465 $(".aside").css({ 466 "margin-left": "-" + init.widthSize + "px" 467 }); 468 } 469 } 470 471 // 控制菜单层级显示 472 function toggleMenu(that) { 473 if ($(that).next().is(":hidden")) { 474 $(that).next().stop().slideDown() 475 $(that).children("img").removeClass("active"); 476 } else { 477 $(that).next().stop().slideUp() 478 $(that).children("img").addClass("active"); 479 } 480 } 481 </script> 482 </body> 483 484 </html>
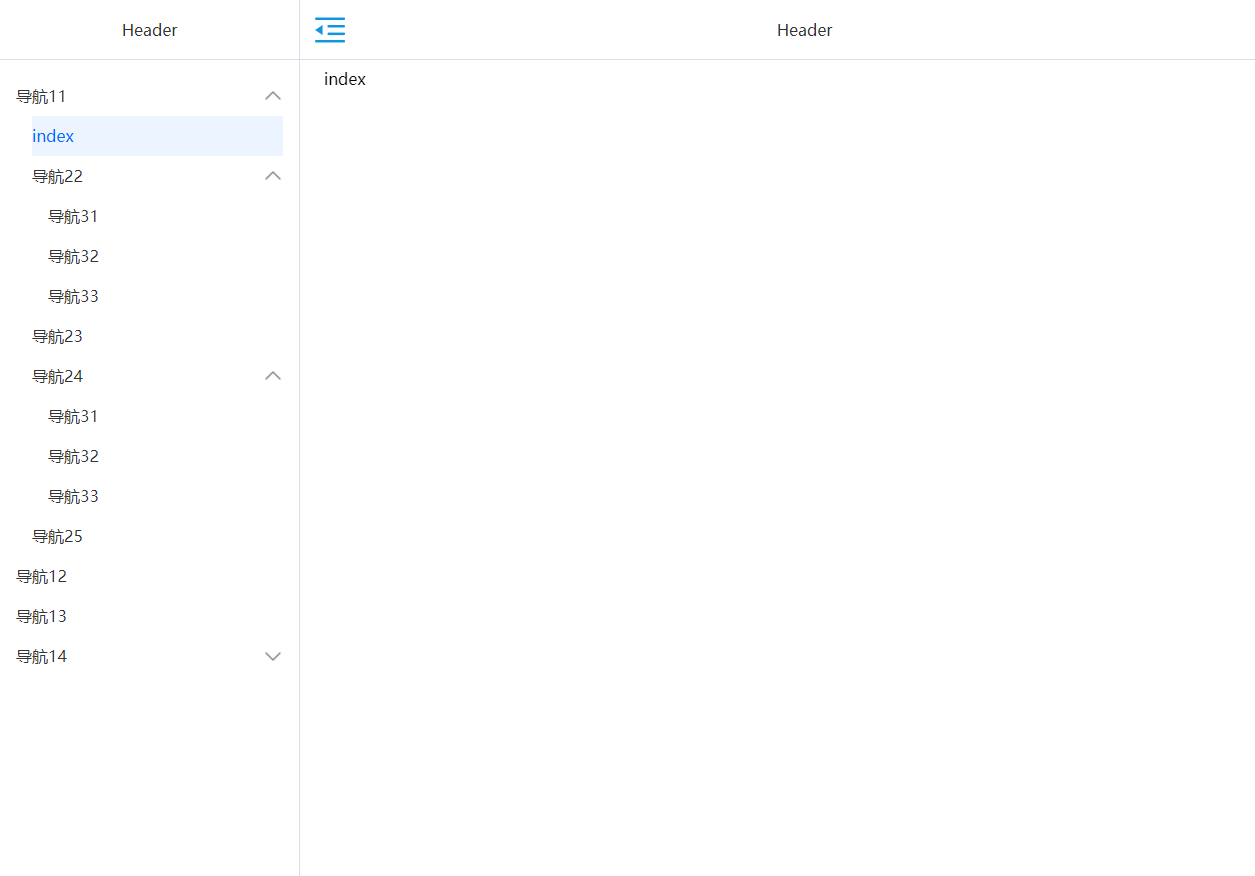
预览效果:
1、点击图标可以实现 左侧 导航缓入缓出显示与隐藏效果。
2、改变窗口的大小也实现 导航缓入缓出显示与隐藏效果。
3、点击左侧导航选项 右侧显示对应的页面内容
4、所有导航选项点击只选中一个,其他为默认状态。
5、导航层级 点击缓慢展开和缓慢关闭。

原文:https://www.cnblogs.com/wengg/p/15222568.html