

void main(){ runApp(MyApp()); } 也可以简写 void main()=>runApp(MyApp());
import ‘package:flutter/material.dart‘; void main(){ runApp(Center( child: Text( "我是一个文本内容", textDirection: TextDirection.ltr, ), )); }
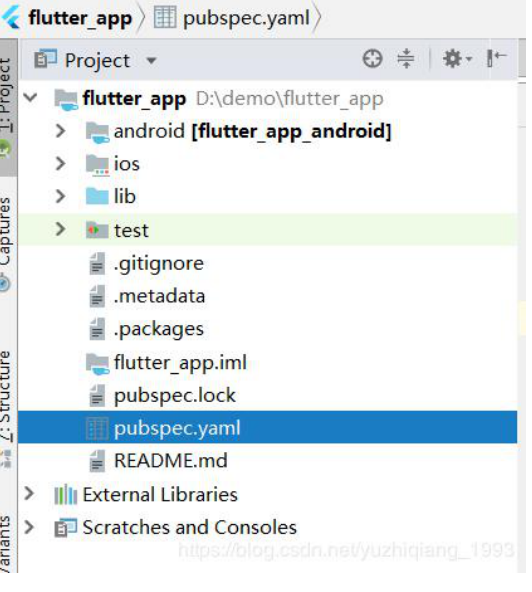
Flutter目录结构介绍、入口、自定义Widget、Center组件、Text组件、MaterialApp组件、Scaffold组件
原文:https://www.cnblogs.com/jiefangzhe/p/15233038.html