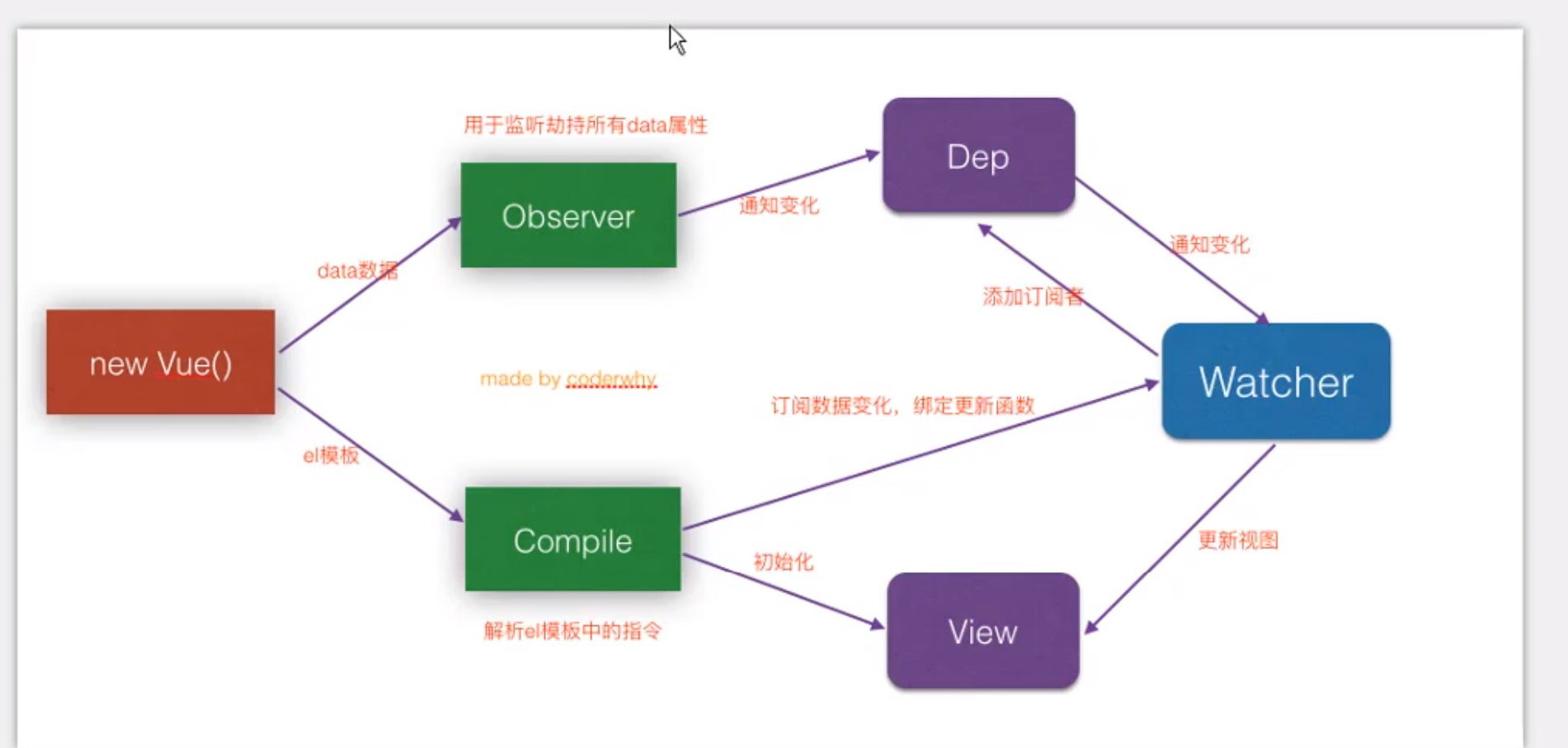
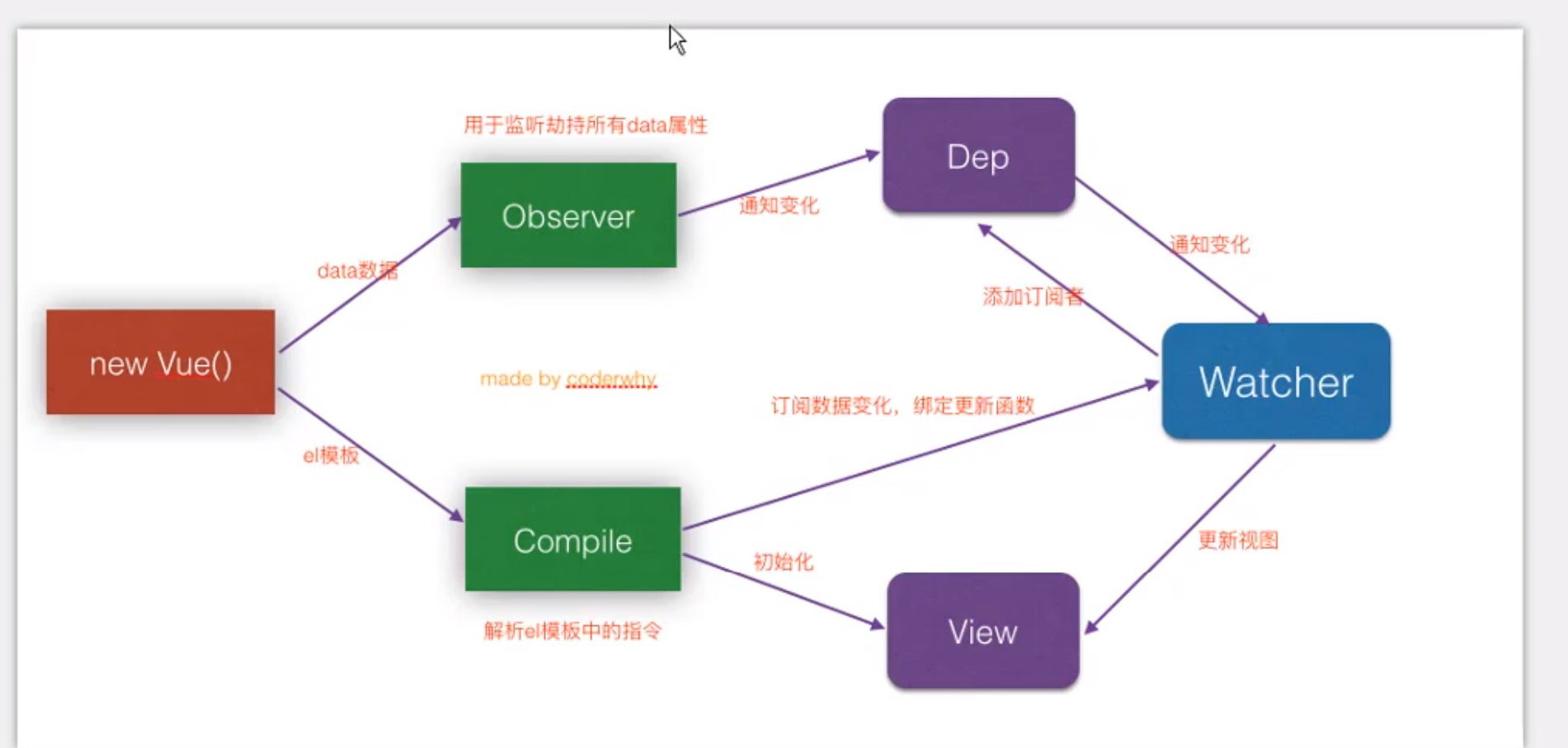
vue是如何实现响应式的?
首先通过object.defineProperty方法获取实时改变的值;
然后通过订阅者模式将值推送给所有用到此值的属性上;
主要是发布者订阅者模式;

在new vue实例时,在数据还没发生改变时,
- 首先到了complie这一步,我们开始渲染el所绑定的html模板,然后发现有{{}}语法,
- 然后会将本{{}}的id标识为一个订阅者,并new一个watcher实例(id为初始化时的形参),在new类watcher时,构造方法里会调用本身的update方法,update方法会使用object.defineProperty方法里的get方法将data里的初始值绑定到里面
- 但是get方法里有一个dep.addSubs(watcher)的方法,所以watcher即订阅者被加入到了dep的数组中;
在数据发生改变时,
- 首先通过obj.defineProperty实时监听改变了属性,并将新值赋值给属性
- 其次通过dep对象里,保存的订阅者数组subs,通过数组subs里的每个元素(订阅者)的notify()方法,将所有的属性的新值推送给用到了这个属性的{{}}id;
Vue—12—框架的一些原理比如响应式等;
原文:https://www.cnblogs.com/EricShen/p/15232768.html