filter属性主要用于元素的模糊,饱和度,色差效果
filter:blur()主要用于元素模糊,默认值为0,无变化,数值越大,模糊度越高,单位是px
<style>
img {
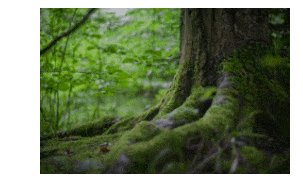
filter: blur(5px);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>


filter:brightness()主要用于元素从黑暗到明亮的显示,取值为0%时元素全黑,取值为100%元素恢复原样
<style>
img {
filter: brightness(0%);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
演示从0%到100%的效果

filter:contrast()主要用于调整图像的对比度,取值为0%时元素呈全灰色,取值为100%时为元素本身状态,取值超过100%会运用更低的对比度
<style>
img {
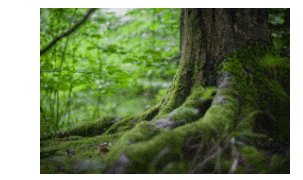
filter: contrast(0%);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
演示从0%到100%到200%的效果

filter:drop-show(x y 10px #ccc);的作用是在元素背面添加一个阴影,第一个值表示阴影的x轴距离,第二个值表示阴影的y轴距离,第三个值表示元素的阴影模糊程度,第四个值表示元素的阴影颜色
<style>
img {
filter:drop-shadow(16px 16px 10px #ccc);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>

filter:grayscale();取值为百分比,0%时为元素默认状态,100%时元素为灰度图像,可用于黑白图片切换
<style>
img {
filter:grayscale(0%);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
元素0%和100%的效果


filter:hue-rotate(0deg);主要用于给元素应用色相旋转0deg为元素默认状态,360deg为一个周期
<style>
img {
filter:hue-rotate(0deg)
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
演示从0deg到360deg的效果

filter:invert()主要用于反转元素,取值为0%时为元素默认状态,取值为100%时反转元素状态
<style>
img {
filter:invert(0%);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>


filter:saturate()用于转换元素饱和度的,取值为0时为完全不饱和,元素呈灰色,取值为100%时元素为默认状态,取值大于100%时为更高的饱和度
<style>
img {
filter:saturate(0%);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
演示0%,100%,200%的效果



filter:sepia()主要用于将元素转换为深褐色,取值为0-1,0表示元素默认状态,1表示元素为深褐色
<style>
img {
filter:sepia(0);
}
</style>
<body>
<img src="https://images.pexels.com/photos/142497/pexels-photo-142497.jpeg?auto=compress&cs=tinysrgb&h=650&w=940" >
</body>
演示0和1效果


原文:https://www.cnblogs.com/qtdd/p/15232192.html