前段时间电脑死机然后重装了系统,所有代码没有了,客户找的急然后网上各种找资料整理如下
1.安装 node https://nodejs.org/en/ 安装完成记得cmd验证一下

2.安装 反编译 https://gitee.com/leafcc/GetWxApplet.git 直接gitclone就成

3.安装夜神模拟器 https://www.yeshen.com/
4.安装RE文件管理器,为了防止你们下的版本和我不一样,所以在第二步下载代码的时候里面有个安装包,你们直接安装就行

5.获取.wxapkg文件,打开模拟器下载好微信和安装上面的包

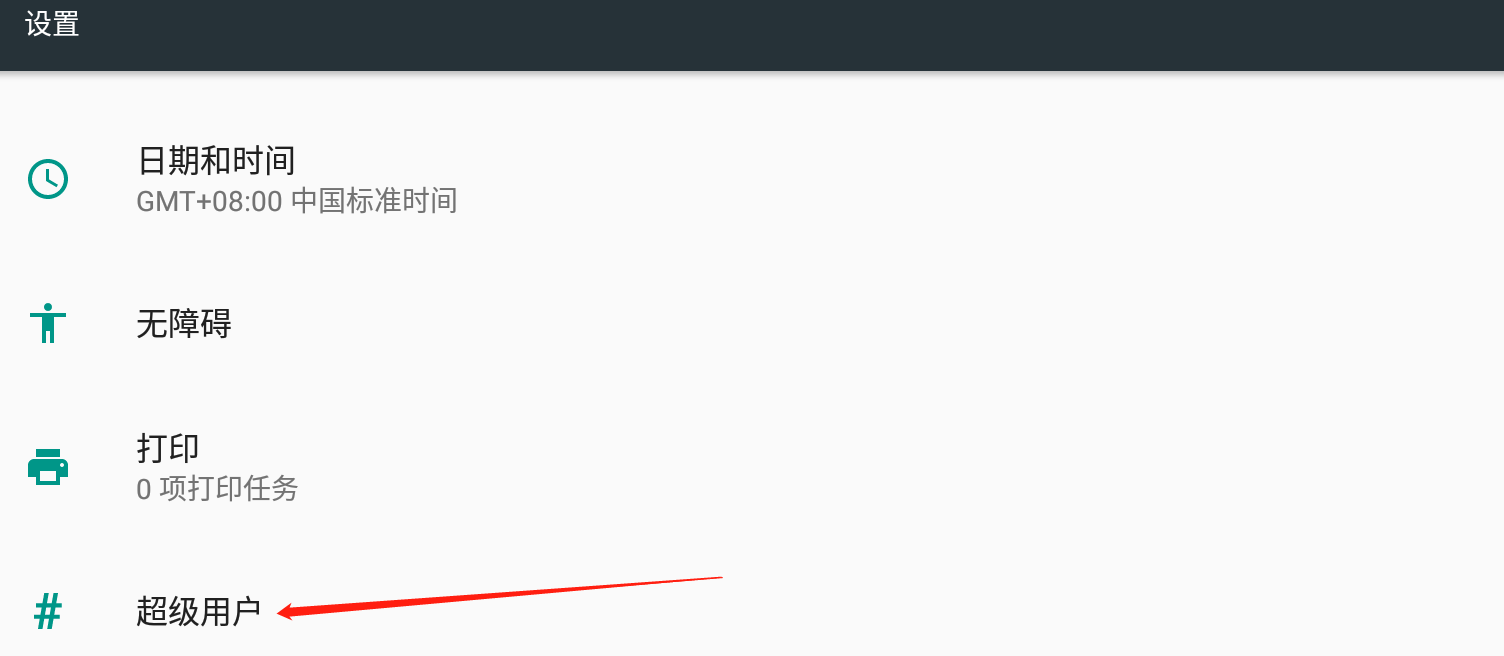
6.打开权限,找到设置-超级用户-RE-右上角...-权限声明打钩




7.登录微信并且打开你要编译的小程序,退到桌面然后打开re,路劲如右 /data/data/com.tencent.mm/MicroMsg/{数字串}/appbrand/pkg/ ,这里数字串时随机的,具体看图

8.按住左键不动,右上角会出现一排东西

9.点击三个点,压缩文件(因为微信做多发送不能超过10m),然后微信发送给同事或者文件助手,最后登录电脑微信下载文件就行了
10.开始反编译了,和刚才的反编译代码放到同一个文件夹

11.进入到GetWxApplet里面打开cmd运行 node wuWxapkg.js [-d] //files,如下
node wuWxapkg.js D:\xampp\php\www\syd\_860149573_134.wxapkg

到这里基本就OK了

ps:这里要注意一下,执行node wuWxapkg.js [-d] //files的时候,因为我已经吧所有的依赖全安装好了,如果你电脑执行反编译失败,请在GetWxApplet目录下执行一下代码再重新反编译
npm install uglify-es --save npm install esprima --save npm install css-tree --save npm install cssbeautify --save npm install vm2 --save npm install uglify-es --save npm install js-beautify --save npm install escodegen --save npm install cheerio --save
最后祝你生活愉快,成为一代码神
最新、最详情 微信小程序代码丢失反编译找回,微信小程序代码丢失怎么办
原文:https://www.cnblogs.com/leaf-cq/p/15251802.html