一. 在webpack里打包vue
下载vue3.0
npm install vue@next
二.Vue源码的打包
引入vue

打包后报了一个警告
页面上也没有进行渲染
组件提供了模板选项,但此 Vue 版本不支持运行时编译。 配置你的 bundler 将“vue”别名为“vue/dist/vue.esm-bundler.js”


原因是:import导入的vue默认是:vue.runtime.esm-bundler.js这个版本;
runtime版本不包含 compiler,所以不会对 template进行编译
解决方法:
手动指定 vue.esm-bundler.js

vue的不同版本解析

带runtime:
- 不包含compiler,
- 如果不包含compiler也不会去编译template了
带prod
compiler是干嘛的?
vue(.runtime).global(.prod).js:
- 通过浏览器中的
<script src=“...”> 直接使用;
- 我们之前通过CDN引入和下载的Vue版本就是这个版本;
- 会暴露一个全局的Vue来使用;
vue(.runtime).esm-browser(.prod).js:
- 用于 webpack,rollup 和 parcel 等构建工具;
- 构建工具中默认是vue.runtime.esm-bundler.js;
- 如果我们需要解析模板template,那么需要手动指定vue.esm-bundler.js;
vue.cjs(.prod).js:
- 服务器端渲染使用;
- 通过require()在Node.js中使用;
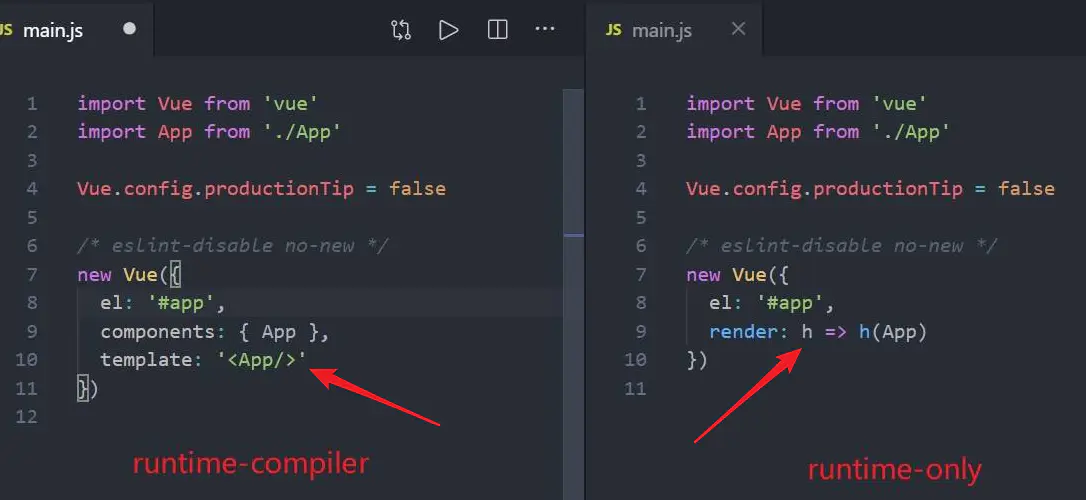
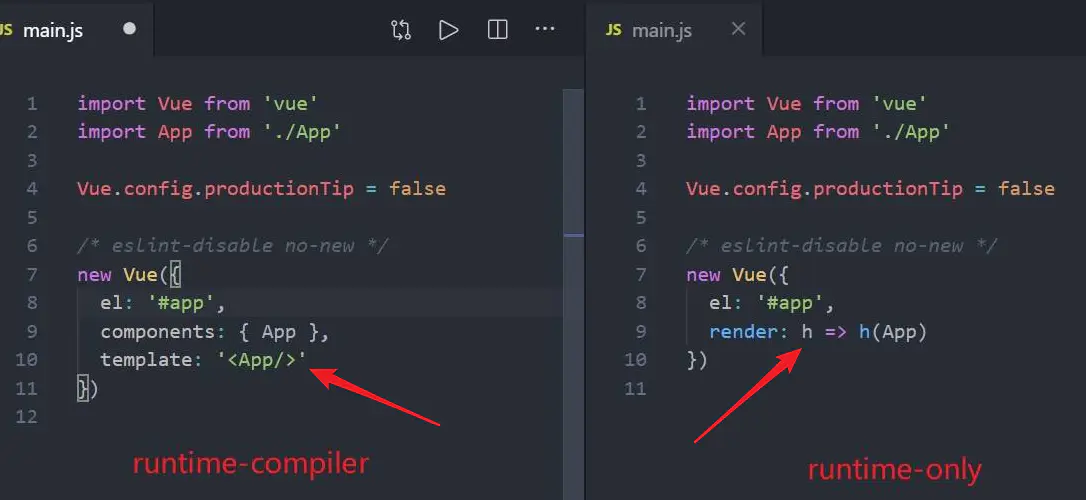
运行时 + 编译器 VS 仅运行时:

区别:

运行时 + 编译器版本 和 仅运行时版本的优缺点
Runtime Only (运行时版本)
- 指定render函数,如上图
- 通常借助webpack的vue-loader工具,在构建时进行了预编译(将.vue文件编译为js)。所以该版本只包含运行时的 Vue.js 代码
- webpack打包时已经将template编译为render函数(template 会通过 vue-template-compiler 转换为 render 函数),不需要在客户端进行编译
runtime-compiler(编译器 + 运行时版本)
- 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
- 有指定template字符串,如上图,或者挂载到一个元素上并以其DOM内部的HTML作为模板
- 如果没有对代码做预编译,但又使用了Vue的template属性并传入一个字符串,需要在客户端编译模板
- 打包时不进行编译,在运行的时候,才去编译template
- 体积较大
三. 正式打包:、
编写APP.vue文件

App.vue的打包过程
我们对代码打包会报错:我们需要合适的Loader来处理文件。

我们对代码打包会报错:我们需要合适的Loader来处理文件。
npm install vue-loader -D
在webpack的模板规则中进行配置:

再次打包发现还是报错
- 打包依然会报错,这是因为我们必须添加@vue/compiler-sfc来对template进行解析:

npm install @vue/compiler-sfc -D
另外我们需要配置对应的Vue插件:

重新打包即可支持App.vue的写法

全局标识的配置



webpack--vue
原文:https://www.cnblogs.com/cl1998/p/15302913.html