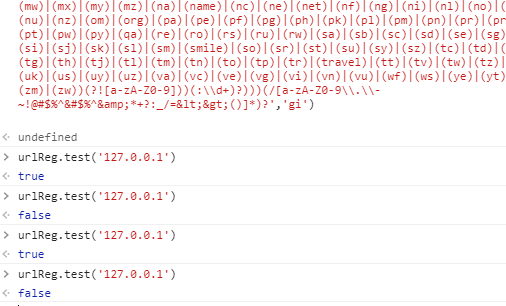
当用正则匹配一个字符串时,第一次是true,第二次是false,循环往复

最终结论:
用test、exec时去掉全局匹配g,match、replace、search、split等不影响
JS 中正则表达式的使用方式有两种:
第一种是正则表达式对象的方法,常用方法有两个。
第二种是字符串对象的方法,常用方法有四个。
而这些方法和咱们今天所说的 lastIndex 有什么关系呢?
在设置为 g 标志时使用 RegExp.test() 和 RegExp.exec() 两个方法进行匹配时(我是使用 g 标志的),两者会根据自身的 lastIndex 属性所指向的位置作为下次匹配的开始点,一旦RegExp匹配过一次之后,lastIndex 属性会变更,这时候再次使用此RegExp匹配值时则会返回 false 。
来源:https://blog.csdn.net/weixin_42995152/article/details/104174402
上次匹配的结果是由方法 RegExp.exec( ) 和 RegExp.test( ) 找到的,它们都以 lastIndex 属性所指的位置作为下次检索的起始点。
这样,就可以通过反复调用这两个方法来遍历一个字符串中的所有匹配文本。
而且需要注意,
既然已经知道这个东西的形成原因,那么解决起来就非常简单了。
3.1 第一种解决方案
如上面所述,我们 lastIndex 属性必须要设置 g 标签才能使用。
那么我们在匹配的时候,可以根据情况,直接去掉 g 标签就可以啦。
3.2 第二种解决方案
很多时候,我们必须要执行 全局匹配( g ),这时候就不能使用第一种方案了。
其实,我们的lastIndex 属性是可读可写的。
只要目标字符串的下一次搜索开始,就可以对它进行设置。
当方法 exec() 或 test() 再也找不到可以匹配的文本时,它们会自动把 lastIndex 属性重置为 0。
这样,我们再次执行全局匹配的时候,就不会出现 false 的情况了。
参考:https://www.jb51.cc/js/41414.html
原文:https://www.cnblogs.com/yycc11/p/15308506.html