前言:最近公司有个需求 在用react写好wap端后 需要打包成app 于是就选择看wap2app
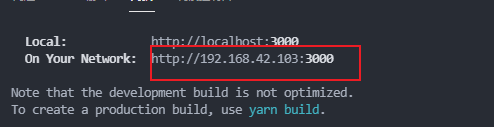
直接饿昂手机和电脑脸上同一个wifi就好
可以通过电脑发射wifi信号 给手机连上 具体发射方法:可以下载一个猎豹wifi之类的东西 让电脑发射WiFi给手机
需要用手机开网给电脑
1.打开热点
2.设置(本人荣耀honor9x)
设置=》移动网络=》个人热点=》更多共享设置=》通过usb共享网络
1.桌面弹出是都接受网络 选择接受 以接受手机的网络
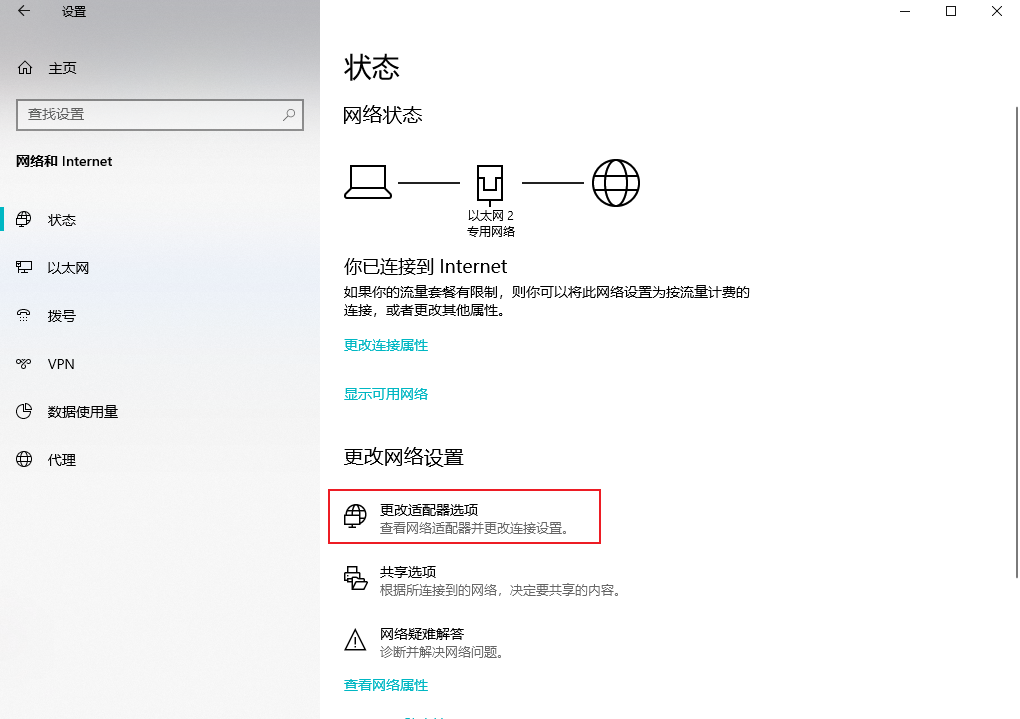
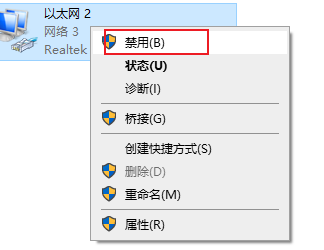
2.更改网络适配器 关闭电脑之前选择的那个网络适配器 启用刚刚手机的网络的适配器


!!!注意 当不需要调试代码 也就是工作结束了 拔掉手机之后 记得把原来的网络的适配器开启回去 不然电脑就没网了



手机需要进入开发者模式 打开usb调试 才能进行与电脑连接调试


原文:https://www.cnblogs.com/biuo/p/15311245.html