我们之前学习的v-if,v-for等等都是vue的系统指令,我们现在需要自己开发自定义指令
Vue.directive提供了自定义指令的入口
基本使用
我们在App.vue中设置了一个p元素
1 <p v-color=‘"blue"‘>123456789</p>
v-color就是自定义的一个指令名称,blue就是属性值,我们的目的就是要让文字的颜色变成蓝色
在main.js中进行指令设置
1 import Vue from ‘vue‘ 2 // 相对路径引入的App.vue文件 3 import App from ‘./App.vue‘ 4 5 Vue.directive("color",(el,binding)=>{ 6 console.log(el) 7 console.log(binding) 8 el.style.color=binding.value 9 }) 10 new Vue({ 11 // 渲染节点 12 render: h => h(App), 13 // 挂载函数,内部#app是vue的根节点 14 }).$mount(‘#app‘)
color指的是自定义指令的名称,如果使用一定要加上v-
第二个参数可以是函数,也可以是对象
如果是函数,函数接受两个参数,第一个是返回的元素名称

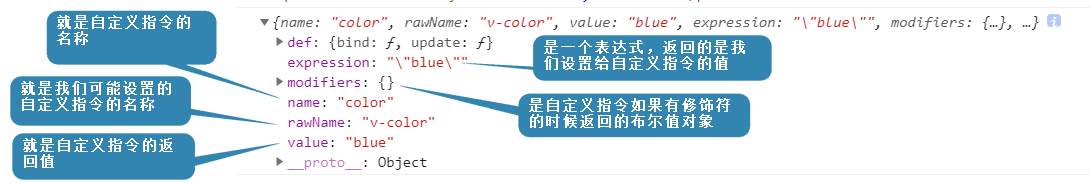
返回结果
如果自定义指令的第二个参数是一个对象,内部是指令清单的函数钩子
1 import Vue from ‘vue‘ 2 // 相对路径引入的App.vue文件 3 import App from ‘./App.vue‘ 4 5 Vue.directive("color",{ 6 bind:(el)=>{ 7 console.log("bind",el) 8 }, //只调用一次,指的是指令第一次绑定到元素的时候调用 9 inserted:(el)=>{ 10 console.log("inserted",el) 11 }, //只调用一次,指的是节点插入到父节点中调用 12 update:(el)=>{ 13 console.log("update",el) 14 }, //数据更新时调用,在虚拟dom更新之前调用 15 componentUpdated:(el)=>{ 16 console.log("componentUpdated",el) 17 }, //数据更新时调用,在虚拟dom更新后调用 18 unbind:(el)=>{ 19 console.log("unbind",el) 20 }, //指令卸载的时候调用 21 }) 22 new Vue({ 23 // 渲染节点 24 render: h => h(App), 25 // 挂载函数,内部#app是vue的根节点 26 }).$mount(‘#app‘)
原文:https://www.cnblogs.com/keyeking/p/15306588.html