发起网络请求。
在各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | ||
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | App(自定义组件编译模式)不支持ArrayBuffer类型 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 | App、H5端会自动带上cookie,且H5端不可手动修改 | |
| method | String | 否 | GET | 有效值详见下方说明 | |
| timeout | Number | 否 | 60000 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序 |
| dataType | String | 否 | json | 如果设为 json,会尝试对返回的数据做一次 JSON.parse | |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer | 支付宝小程序不支持 |
| sslVerify | Boolean | 否 | true | 验证 ssl 证书 | 仅App安卓端支持(HBuilderX 2.3.3+) |
| withCredentials | Boolean | 否 | false | 跨域请求时是否携带凭证(cookies) | 仅H5支持(HBuilderX 2.6.15+) |
| firstIpv4 | Boolean | 否 | false | DNS解析时优先使用ipv4 | 仅 App-Android 支持 (HBuilderX 2.8.0+) |
| success | Function | 否 | 收到开发者服务器成功返回的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
method 有效值
必须大写,有效值在不同平台差异说明不同。
| method | App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序 |
|---|---|---|---|---|---|---|
| GET | √ | √ | √ | √ | √ | √ |
| POST | √ | √ | √ | √ | √ | √ |
| PUT | √ | √ | √ | x | √ | √ |
| DELETE | √ | √ | √ | x | √ | x |
| CONNECT | x | √ | √ | x | x | x |
| HEAD | x | √ | √ | x | √ | x |
| OPTIONS | √ | √ | √ | x | √ | x |
| TRACE | x | √ | √ | x | x | x |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
| cookies | Array.<string> |
开发者服务器返回的 cookies,格式为字符串数组 |
data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
GET 方法,会将数据转换为 query string。例如 { name: ‘name‘, age: 18 } 转换后的结果是 name=name&age=18。POST 方法且 header[‘content-type‘] 为 application/json 的数据,会进行 JSON 序列化。POST 方法且 header[‘content-type‘] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。示例
uni.request({
url: ‘https://www.example.com/request‘, //仅为示例,并非真实接口地址。
data: {
text: ‘uni.request‘
},
header: {
‘custom-header‘: ‘hello‘ //自定义请求头信息
},
success: (res) => {
console.log(res.data);
this.text = ‘request success‘;
}
});返回值
如果希望返回一个 requestTask 对象,需要至少传入 success / fail / complete 参数中的一个。例如:
var requestTask = uni.request({
url: ‘https://www.example.com/request‘, //仅为示例,并非真实接口地址。
complete: ()=> {}
});
requestTask.abort();如果没有传入 success / fail / complete 参数,则会返回封装后的 Promise 对象:Promise 封装
通过 requestTask,可中断请求任务。
requestTask 对象的方法列表
| 方法 | 参数 | 说明 |
|---|---|---|
| abort | 中断请求任务 | |
| offHeadersReceived | 取消监听 HTTP Response Header 事件,仅微信小程序平台支持,文档详情 |
|
| onHeadersReceived | 监听 HTTP Response Header 事件。会比请求完成事件更早,仅微信小程序平台支持,文档详情 |
示例
const requestTask = uni.request({
url: ‘https://www.example.com/request‘, //仅为示例,并非真实接口地址。
data: {
name: ‘name‘,
age: 18
},
success: function(res) {
console.log(res.data);
}
});
// 中断请求任务
requestTask.abort();Tips
header 中 content-type 默认为 application/json。header 中使用中文,或者使用 encodeURIComponent 进行编码,否则在百度小程序报错。(来自:快狗打车前端团队)超时时间 可以统一在 manifest.json 中配置 networkTimeout。
用的是黑马程序员的 API接口:
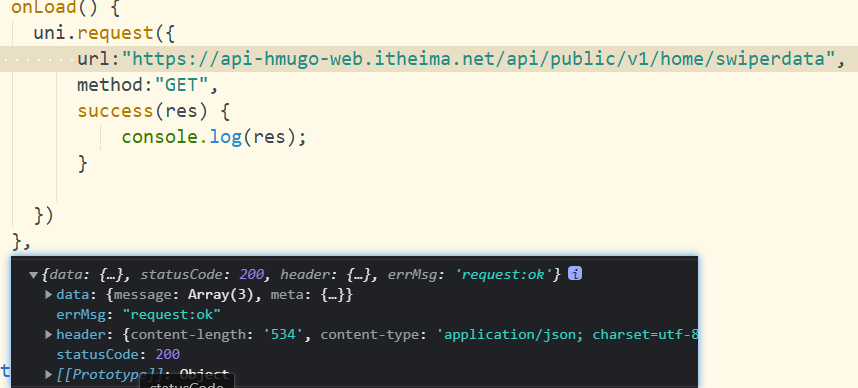
https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdataget 请求 。
我们在页面生命周期 onload 中 写:

所以我们下面要这样写:
注意 this 穿透 所以我设置了个me,详细看代码:
<template> <view class="page"> <swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" indicator-active-color="#ff0000" indicator-color="#ffffff" circular class="carousel"> <swiper-item v-for="(item , index) in rotation"> <image :src="item.image_src" class="carousel"></image> </swiper-item> </swiper> </view> </template> <script> export default { data() { return { rotation:[] } }, onLoad() { var me = this; uni.request({ url:"https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata", method:"GET", success(res) { //判断是否请求成功 if(res.statusCode == 200){ console.log("请求成功"); me.rotation = res.data.message; //这个rotation里面其实就是图片数组了 console.log(me.rotation); } }, }) }, methods: { } } </script> <style> @import url("./index.css"); </style>
效果:

原文:https://www.cnblogs.com/bi-hu/p/15309922.html