EasyPlayer播放器是TSINGSEE青犀视频维护的一个RTSP播放器项目,EasyPlayer遵循了标准流媒体码流协议,进行实时播放以及码流录制,在数据流的播放速度以及画质的解码显示上均做了大量深度的优化。此外EasyPlayer支持多平台的客户端版本,方便直接使用或在此基础上进行二次开发,拓展性和灵活性极强。

有的客户在项目需要获取到EasyPLayer.JS的相关事件回调,在自己业务当中使用,本文分享下EasyPlayer.JS如何监听播放等相关事件回调。
1.当用户生成EasyPLayerJS播放器标签,需要加入ID用来获取播放器的DOM实例。
<easy-player id="player" ></easy-player>
2.用播放器标签的ID获取video实例,获取到video后就可以监听video上的相关事件,详细事件可查询文档,文档地址:
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/video。
var player = document.querySelector(‘#player video‘)
3.监听播放事件
player.addEventListener(‘play‘, (e)=>{
console.log(‘播放事件回调:‘, ‘play‘);
})
完整代码可参考以下:
<!DOCTYPE HTML>
<html>
<head>
<title>
EasyPlayer
</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="renderer" content="webkit" />
<meta name="force-rendering" content="webkit" />
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<easy-player id="player" show-custom-button="true" video-url="http://demo.easygbs.com:10001/hls/34020000001110000001_34020000001110000001_0200000001/playlist.m3u8"></easy-player>
<script>
window.onload = function () {
var player = document.querySelector(‘#player video‘)
player.addEventListener(‘play‘, (e)=>{
console.log(‘播放事件回调:‘, ‘play‘);
})
player.addEventListener(‘pause‘, (e)=>{
console.log(‘暂停事件回调:‘, ‘pause‘);
})
}
</script>
<script type="text/javascript" src="EasyPlayer-element.min.js"></script></body>
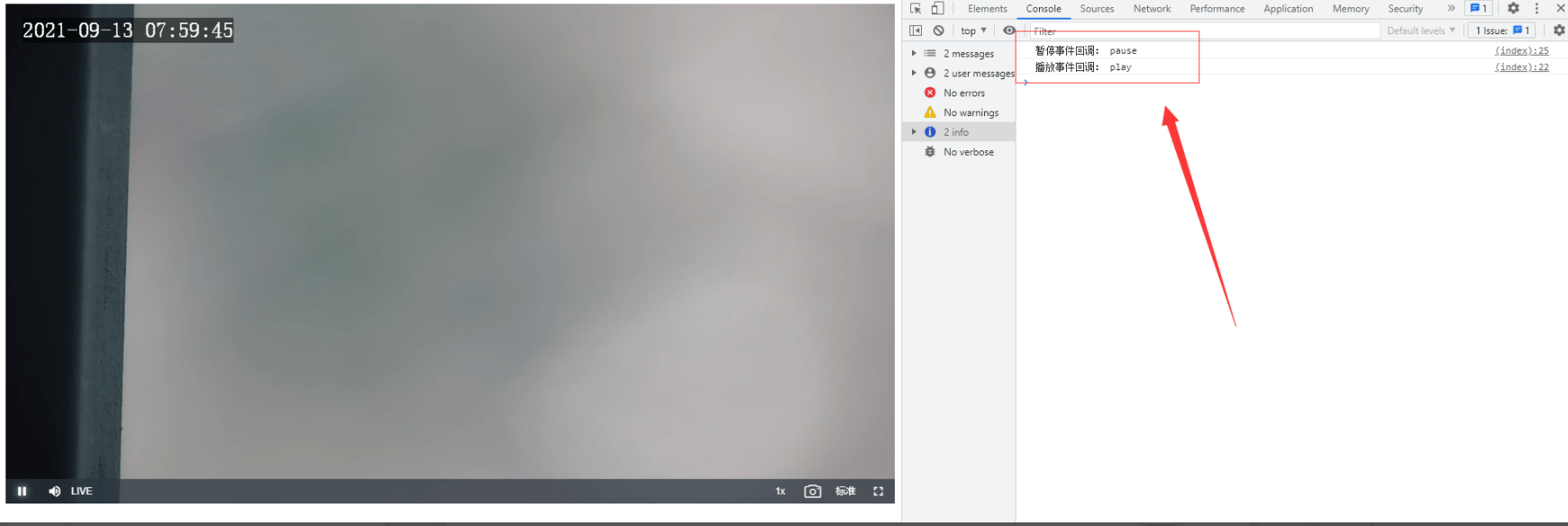
</html>实现回调的预览如下:

EasyPlayer播放器功能全面,可动态的设置视频输出的显示比例,调整音量的输出大小,实时视频流量数据等,同时支持手动输入视频源和获取指定流媒体服务器的直播视频源的模式,欢迎大家关注和测试。
H265网页播放器EasyPlayer.JS如何监听播放等相关事件回调?
原文:https://www.cnblogs.com/TSINGSEE/p/15308008.html