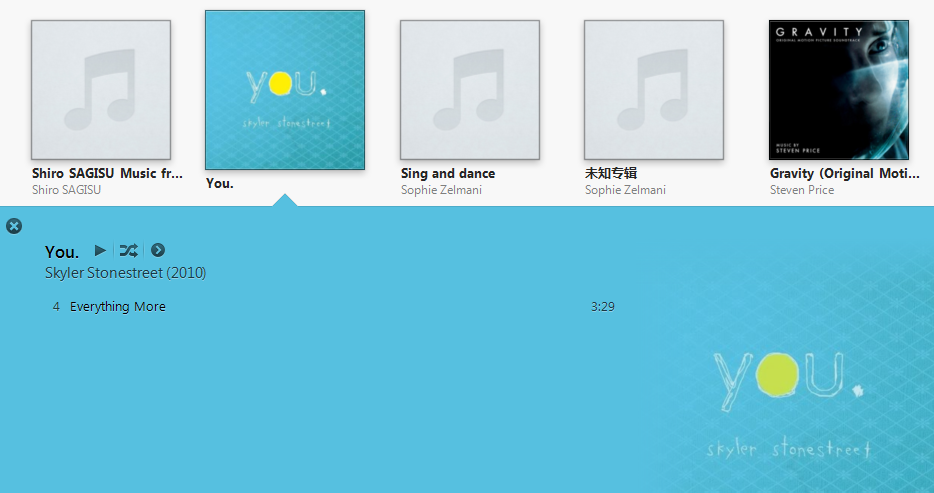
adaptive-background.js是一款jQuery插件,可以根据div,img标签里图片的边框颜色来动态调整父标签的背景颜色,有点类似iTunes的专辑详情的效果,如图:

adaptive-backgrounds.js的API比较容易使用,只需要在页面中先包含jQuery和adaptive-backgrounds.js文件。然后运行脚本:
$(document).ready(function(){
$.adaptiveBackground.run()
});
在需要实现该效果的标签加入data-adaptive-background属性,如:
<img src="/image.jpg" data-adaptive-background=‘1‘>
或者在CSS指定背景图片的标签中使用该功能,比如div,需要在div标签中再加入data-ab-css-background属性,如:
<div style=‘background-image: url(/some-image.jpg)‘ data-adaptive-background=‘1‘ data-ab-css-background=‘1‘></div>
briangonzalez/jquery.adaptive-background
原文:http://my.oschina.net/hanasite/blog/337491