例:
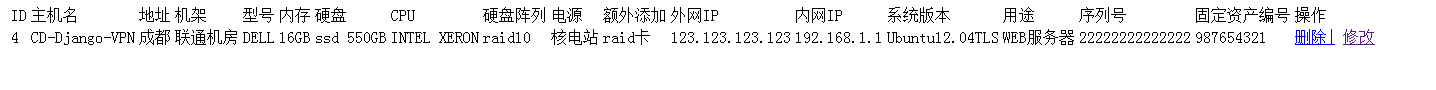
我们在模板中创建了一个类似这样的表格:

大家可以看到自后有2个操作:修改和删除
在Django中我们可以不适用JS和AJAX来完成这个动作,
<a href="{% url ‘list_delete‘ i.id %}">删除|</a> 这里的i.id是通过表格循环生成的,具体是后端数据库的id主键,我们先把它当做一个变量来看待,如果我们在第4行点击删除或者修改,它的值就是4
<a href="{% url ‘list_modify‘ i.id %}">修改</a>
我们在模板中定义好这2个url的路径 然后在后面添加上数据库的id,这里的
‘list_delete‘
就是待会我们要在urls.py里定义的URL name
urls.py
url(r‘^index/list_modify/(?P<i_id>\d+)/$‘,list_modify,name=‘list_modify‘), url(r‘^index/list_delete/(?P<i_id>\d+)/$‘,list_delete,name=‘list_delete‘),
我们这样定义好了以后会生成这样一个url
/index/list_modify/4/ 可以看看上面的图片,我们选取的是第4行,这个4在URL里被赋值给i_id,具体的正则表达式可以去搜索下
最后在view.py里引用这个变量
def list_modify(request,i_id):
原文:http://my.oschina.net/jastme/blog/345265