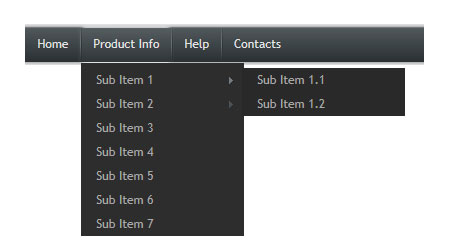
漂亮的动画下拉导航菜单
?
?
XML/HTML Code
- <div?id="menu"?style="?margin-top:20px;">??
- <ul?class="menu">??
- <li><a?href="#"?class="parent"><span>Home</span></a>??
- <ul>??
- <li><a?href="#"?class="parent"><span>Sub?Item?1</span></a>??
- <ul>??
- <li><a?href="#"?class="parent"><span>Sub?Item?1.1</span></a>??
- <ul>??
- <li><a?href="#"><span>Sub?Item?1.1.1</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.1.2</span></a></li>??
- </ul>??
- </li>??
- <li><a?href="#"><span>Sub?Item?1.2</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.3</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.4</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.5</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.6</span></a></li>??
- <li><a?href="#"?class="parent"><span>Sub?Item?1.7</span></a>??
- <ul>??
- <li><a?href="#"><span>Sub?Item?1.7.1</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.7.2</span></a></li>??
- </ul>??
- </li>??
- </ul>??
- </li>??
- <li><a?href="#"><span>Sub?Item?2</span></a></li>??
- <li><a?href="#"><span>Sub?Item?3</span></a></li>??
- </ul>??
- </li>??
- <li><a?href="#"?class="parent"><span>Product?Info</span></a>??
- <ul>??
- <li><a?href="#"?class="parent"><span>Sub?Item?1</span></a>??
- <ul>??
- <li><a?href="#"><span>Sub?Item?1.1</span></a></li>??
- <li><a?href="#"><span>Sub?Item?1.2</span></a></li>??
- </ul>??
- </li>??
- <li><a?href="#"?class="parent"><span>Sub?Item?2</span></a>??
- <ul>??
- <li><a?href="#"><span>Sub?Item?2.1</span></a></li>??
- <li><a?href="#"><span>Sub?Item?2.2</span></a></li>??
- </ul>??
- </li>??
- <li><a?href="#"><span>Sub?Item?3</span></a></li>??
- <li><a?href="#"><span>Sub?Item?4</span></a></li>??
- <li><a?href="#"><span>Sub?Item?5</span></a></li>??
- <li><a?href="#"><span>Sub?Item?6</span></a></li>??
- <li><a?href="#"><span>Sub?Item?7</span></a></li>??
- </ul>??
- </li>??
- <li><a?href="#"><span>Help</span></a></li>??
- <li?class="last"><a?href="#"><span>Contacts</span></a></li>??
- </ul>??
- </div>??
?
原文地址:http://www.freejs.net/article_daohangcaidan_314.html
?
漂亮的动画下拉导航菜单
原文:http://freejs.iteye.com/blog/2162388