这篇文章主要讲HTML DOM
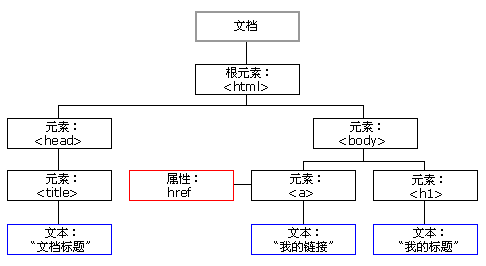
<html>
<head>
<title>文档标题</title>
</head>
<body>
<a href="#">我的链接</a>
<h1>我的标题</h1>
</body>
</html>


| 节点类型值 | 节点类型 | 描述 | 子节点 |
|---|---|---|---|
| 1 | Element | 代表元素 | Element, Text, Comment, ProcessingInstruction, CDATASection, EntityReference |
| 2 | Attr | 代表属性 | Text, EntityReference |
| 3 | Text | 代表元素或属性中的文本内容。 | None |
| 4 | CDATASection | 代表文档中的 CDATA 部分(不会由解析器解析的文本)。 | None |
| 5 | EntityReference | 代表实体引用。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 6 | Entity | 代表实体。 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 7 | ProcessingInstruction | 代表处理指令。 | None |
| 8 | Comment | 代表注释。 | None |
| 9 | Document | 代表整个文档(DOM 树的根节点)。 | Element, ProcessingInstruction, Comment, DocumentType |
| 10 | DocumentType | 向为文档定义的实体提供接口 | None |
| 11 | DocumentFragment | 代表轻量级的 Document 对象,能够容纳文档的某个部分 | Element, ProcessingInstruction, Comment, Text, CDATASection, EntityReference |
| 12 | Notation | 代表 DTD 中声明的符号。 | None |
node.nodeType获取到的将是对应的节点类型值,注意这个值以字符串形式返回。
| 节点类型 | nodeName 返回 | nodeValue 返回 | |
|---|---|---|---|
| 1 | Element | 元素名 | null |
| 2 | Attr | 属性名称 | 属性值 |
| 3 | Text | #text | 节点的内容 |
| 4 | CDATASection | #cdata-section | 节点的内容 |
| 5 | EntityReference | 实体引用名称 | null |
| 6 | Entity | 实体名称 | null |
| 7 | ProcessingInstruction | target | 节点的内容 |
| 8 | Comment | #comment | 注释文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | 文档类型名称 | null |
| 11 | DocumentFragment | #document 片段 | null |
| 12 | Notation | 符号名称 | null |
<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.getElementById("target-form"); // form对应的节点
</script>
</html>
切记不要丢了前面的document,否则会报错。var a = document.getElementsByName("target-input")[0]; // input对应的节点
getElementsByTagName和前面两个分别有相同之处,又有不同之处。它不仅仅是document对象的方法,还是所有元素节点的方法。它传入的参数是标签名,返回的是nodelist,因为明显同个文档中可以有多个相同标签。<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.getElementById("target-form").getElementsByTagName("input")[0]; // input对应的节点
</script>
</html>
可能有些人会问,我还看到了getElementsByClassName方法啊。其实,这方法只是部分浏览器产商定下的方法,很实用,但并非W3C标准里的方法,至少IE8及以下是不能用的。<html>
<head>
<title>文档标题</title>
</head>
<body>
<form action="get" id="target-form">
<input type="text" name="target-input" value="123" />
<input type="text" name="target-input2" value="123" />
</form>
</body>
<script type="text/javascript">
var a = document.querySelector("#target-form").querySelectorAll("input"); // 包含两个input的数组
</script>
</html>
var a = document.getElementById("target-form").getElementsByTagName("input")[0].value;
如果我们要设定输入框的值,也类似: document.getElementById("target-form").getElementsByTagName("input")[0].value = “12345”;
但这样好像没什么用,我们换种用法,更使用一点。我们经常看到有一种效果,点击按钮,某个东西消失了,再点击,又出现了。我们来模拟一下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>点击按钮此句消失</p>
<button id="btn">消失</button>
</body>
<script type="text/javascript">
var btn = document.getElementById("btn"),
p = document.getElementsByTagName("p")[0];
btn.onclick = function() {
if(p.style.display == "none") {
p.style.display = "";
this.innerText = "消失";
} else {
p.style.display = "none";
this.innerText = "显示";
}
}
</script>
</html>
在这里,我们操作的是元素节点p里面的属性节点style,修改其display属性,从而达到修改CSS的目的。
原文:http://www.cnblogs.com/sysuzjz/p/4291292.html