Passbook
技术博客http://www.cnblogs.com/ChenYilong/
新浪微博http://weibo.com/luohanchenyilong




















































Passbook
技术博客http://www.cnblogs.com/ChenYilong/ "新浪微博http://weibo.com/luohanchenyilong "


电子商务
? 移动支付
?? NFC--近场通讯、射频技术(短距离通信)公交卡,是未来电子商务 必争的战场!与电子银行绑定在一起!一个手机能够解决所有的支付 问题,不过目前在中国大陆市场还不是很成熟
?? 电子钱包
? 在电子商务领域,移动支付是重中之重!? 苹果公司从08年开始研发NFC,并且目前已经开始申请相关的专利

Passbook简介
? Passbook是苹果公司于北京时间2012年6月12日上午,在全球开发者大会
(WWDC)上宣布了iOS 6系统将提供操作一个全新的应用--Passbook
? 这是一款可以存放登机牌、会员卡和电影票的工具。该功能将整合来自各类
服务的票据,包括电影票、登机牌、积分卡和礼品卡等
? Passbook是基于地理位置的,通过定位功能,当用户走到相关商店或场所附
近时,对应的票据将会被自动显示
? Passbook只能在iPhone和iPodtouch设备中使用
? 例如:
? 比如当你快到达星巴克时,Passbook会拉出一张卡,提示你星巴克就在附近。 这些卡片的信息还是在线的,所以当你的登机牌更新了信息或发生了变化, 卡片也会进行更新。所以说这是一个存放电子票和通行证最好的地方
? 当机场通知登机口变更的时候,手机会收到推送提醒,暂时仅支持美联航

Passbook应用场景
? 当用户快到达星巴克时,Passbook会拉出一张卡,提示
你星巴克就在附近? 进入星巴克将手机给服务员? 服务员用设备扫描二维码,便可以享受免费咖啡了

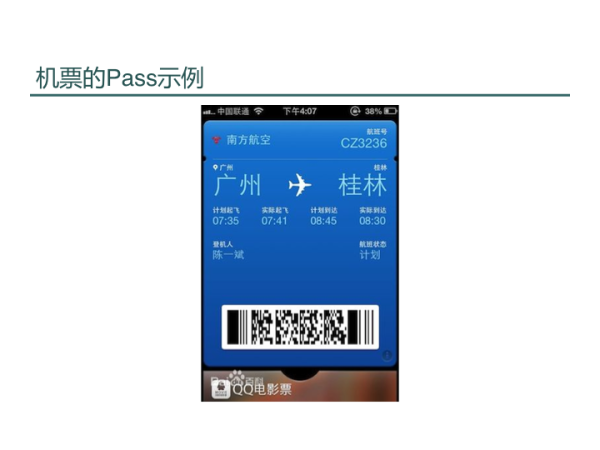
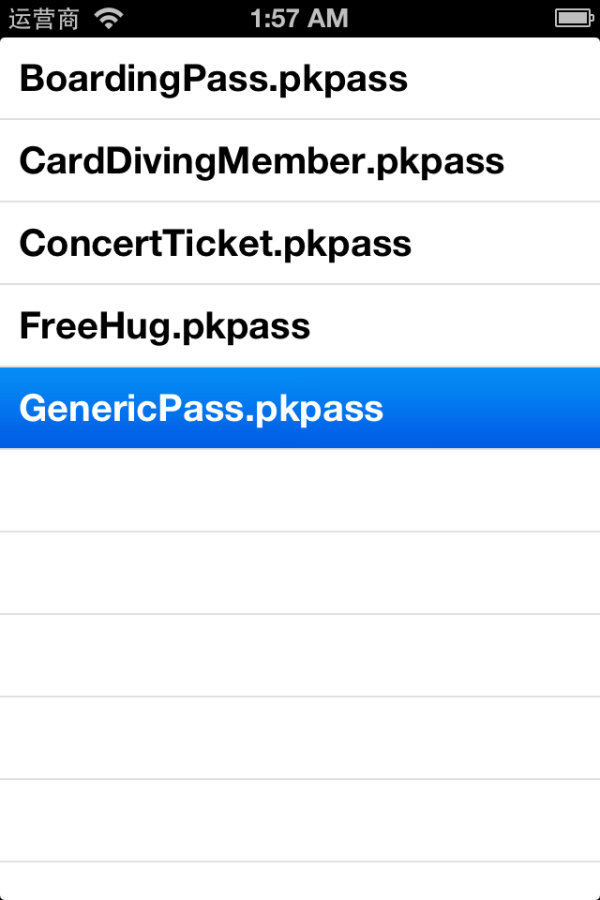
机票的Pass示例


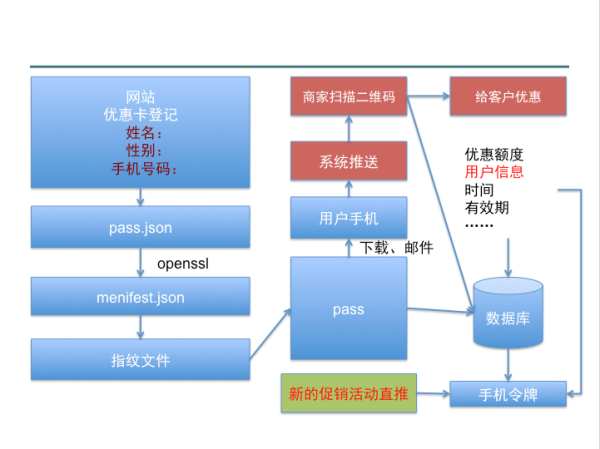
完整Passbook应用的构成
1. 集成PassKit框架的Passbook的应用2. Apple的通知推送服务 3. 商家的服务端代码

什么是Passes?
? Passes是口袋里的所有东西!
? 如果把Passbook看成钱包,那么Passbook中的Passes就 可以看成是钱包中的钞票、会员卡、优惠券、电影票或者 登机牌

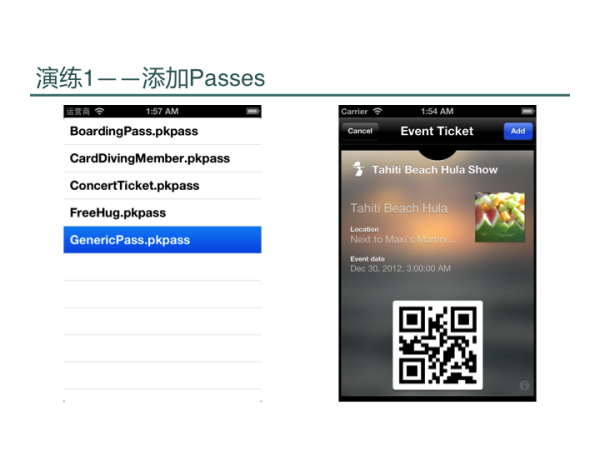
演练1--添加Passes



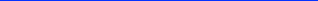
演练1--添加Passes步骤
1. 创建项目并添加PassKit框架2. 添加示例Passes
3. 修改Storyboard,使用UITableViewController 4. 从Bundle中读取所有的Pass文件5. 填充表格内容6. 编写打开Pass方法

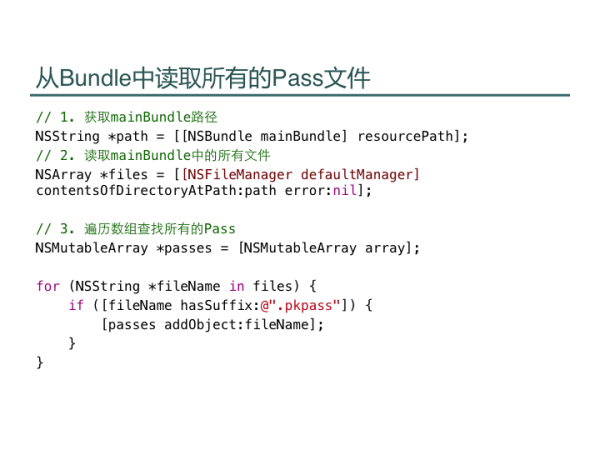
从Bundle中读取所有的Pass文件
// 1. 获取mainBundle路径
NSString *path = [[NSBundle mainBundle] resourcePath];!
// 2. 读取mainBundle中的所有文件!
NSArray *files = [[NSFileManager defaultManager]contentsOfDirectoryAtPath:path error:nil];!
!
// 3. 遍历数组查找所有的Pass NSMutableArray *passes = [NSMutableArray array];! !
for (NSString *fileName in files) {!
if ([fileName hasSuffix:@".pkpass"]) {! [passes addObject:fileName];!
}! }!

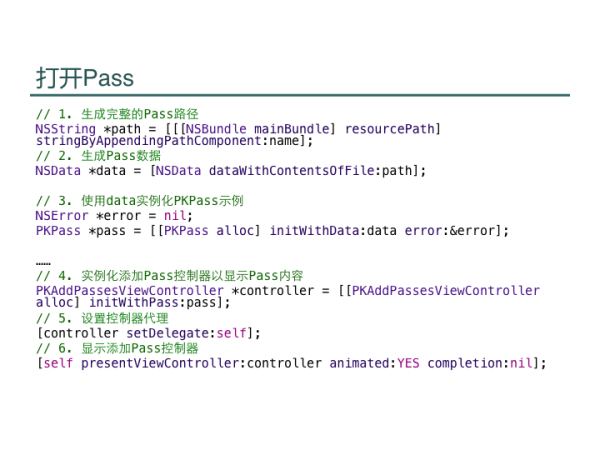
打开Pass
// 1. 生成完整的Pass路径
NSString *path = [[[NSBundle mainBundle]resourcePath]stringByAppendingPathComponent:name];!
// 2. 生成Pass数据
NSData *data = [NSDatadataWithContentsOfFile:path];!
!
// 3. 使用data实例化PKPass示例!
NSError *error = nil;!
PKPass *pass = [[PKPass alloc] initWithData:dataerror:&error];!
!
......!
// 4. 实例化添加Pass控制器以显示Pass内容
PKAddPassesViewController *controller = [[PKAddPassesViewController alloc]initWithPass:pass];!
// 5. 设置控制器代理 [controllersetDelegate:self];!
// 6. 显示添加Pass控制器 [selfpresentViewController:controller animated:YEScompletion:nil];

Pass与传统优惠券的比较
? 传统优惠券通常分正反两面 ?? 正面:优惠内容及到期时间 ?? 背面:法律责任及相关信息
? 真实的Pass也是正反两面 ?? 正面:非常醒目的描述信息,一目了然知道商家的服务信息,最重要
的信息是二维码
?? 反面:自动更新、锁屏提示、法律责任、删除Pass

Pass的五种类型
? Boarding passes:登机牌(机票、火车票) - 起始地点~终点&过期时间&客户状态
? Coupons:优惠券 ? Store cards:购物卡 ?Event tickets:入场券,支持用户的实名制 ?Generic:通用卡,如果以上四种类型无法满足,可以自己定义卡

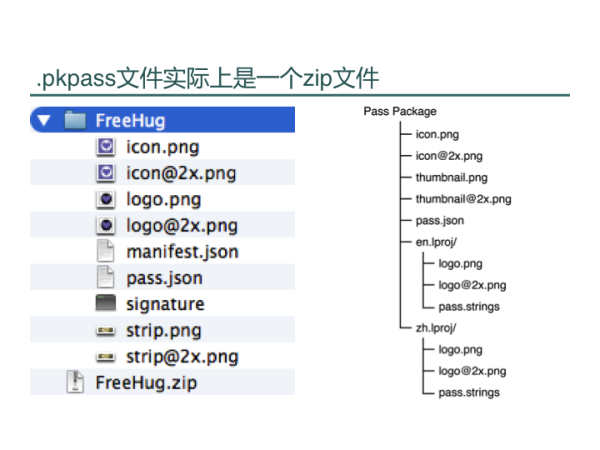
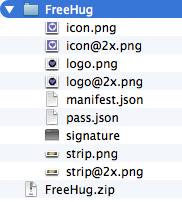
.pkpass文件实际上是一个zip文件



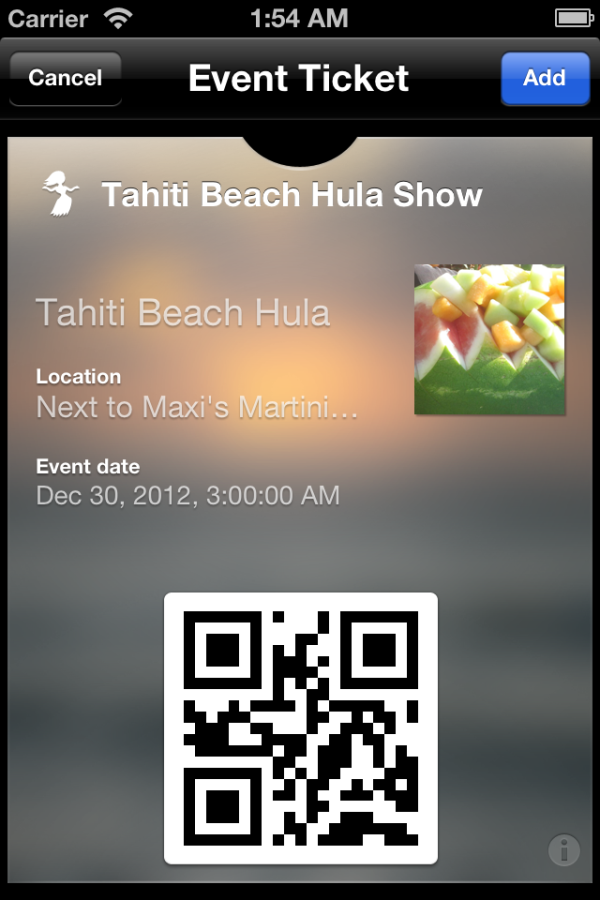
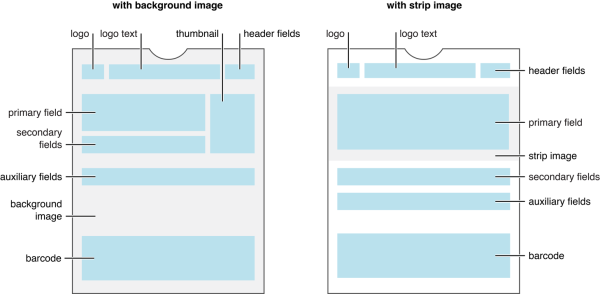
Pass文件说明
? 图标 icon:60*60
? 商标 logo:58*58 最好只使用纯色,不要增加效果
? 缩略图 thumbnail:200*200
? 背景图 background(background-568@2x.png):640*960/ 640*1136
? 条带图 strip.png:640*244
? manifest.json:描述Pass的信息,包含pass的组成内容及加密认
证的信息
? pass.json:描述Pass上的信息及摆放关系
? signature:签名文件,对Pass中的所有文件进行加密,生成唯一的 SHA码(指纹文件),如果校验不符合,说明Pass文件被修改过
? 注意:通常条带图和背景图属于二选一关系

pass.json内容说明
? formatVersion:通常是1
? passTypeIdentifier:反向域名+Pass名 ?serialNumber:序列号? teamIdentifier:在开发者网站生成? organizationName:组织名?logoText:logo文字? description:描述信息?foregroundColor:前景(字体)颜色?backgroundColor:底色

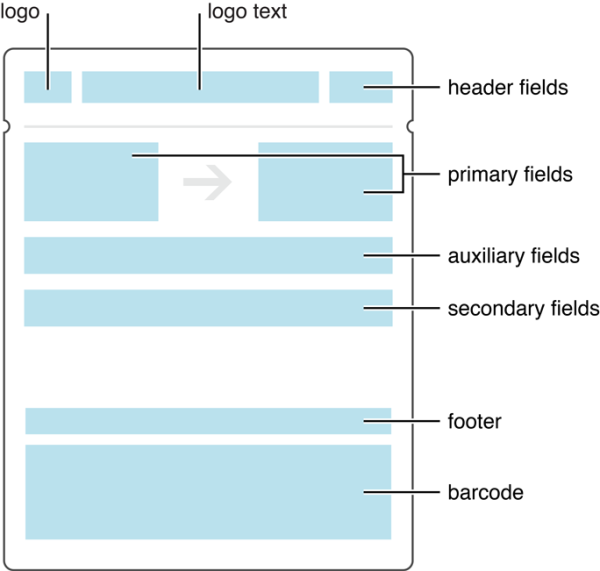
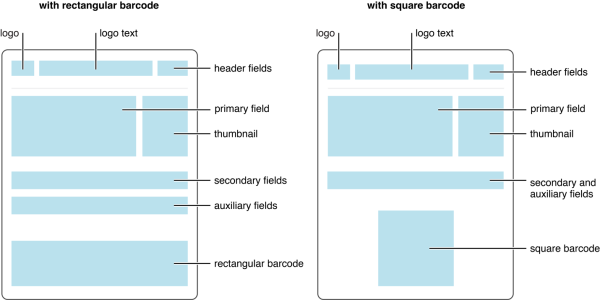
Pass的字段
? 头部字段 ? 头字段? 次要字段 ? 辅助字段 ? 背面字段
? 以上字段需要在Pass中添加描述信息,每个字段包含: ?? Key
?? Label
?? Value

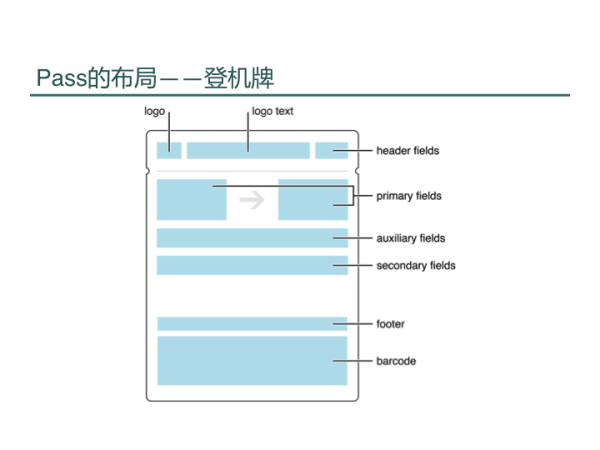
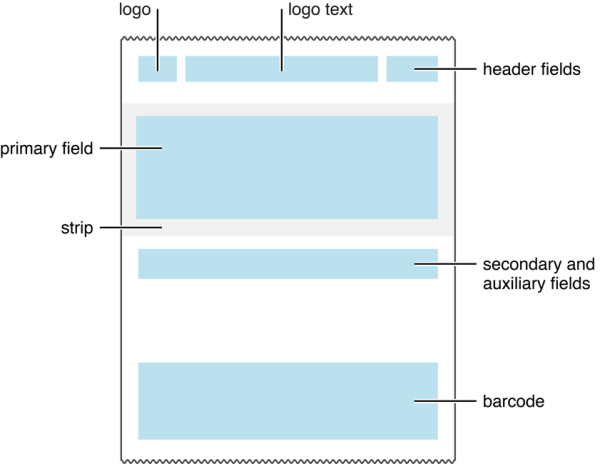
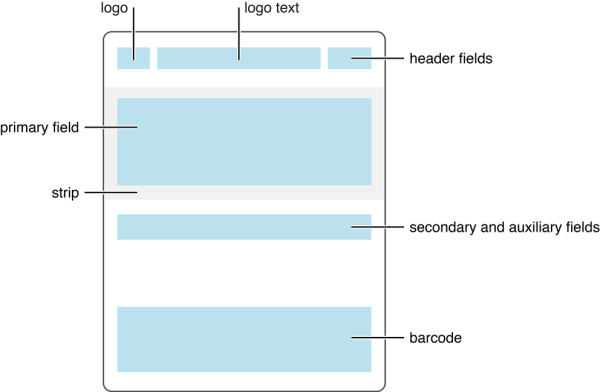
Pass的布局--登机牌


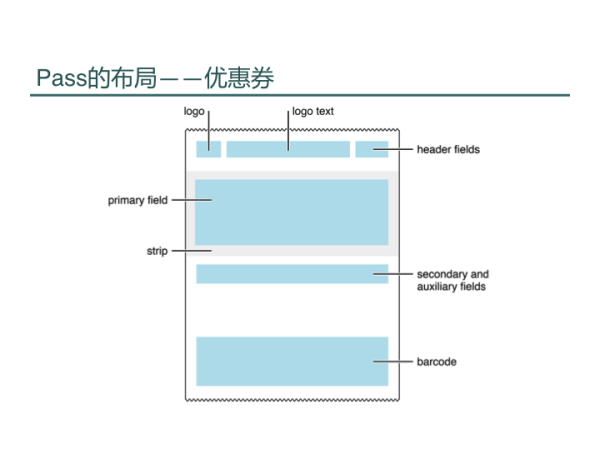
Pass的布局--优惠券


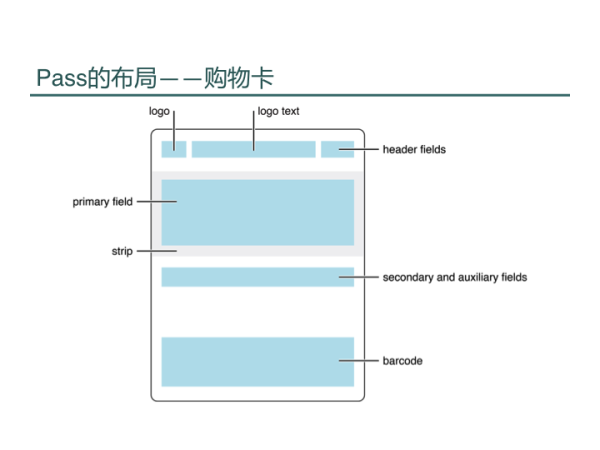
Pass的布局--购物卡


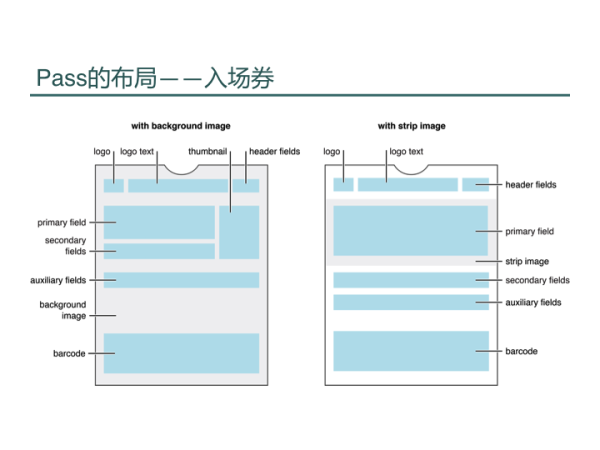
Pass的布局--入场券


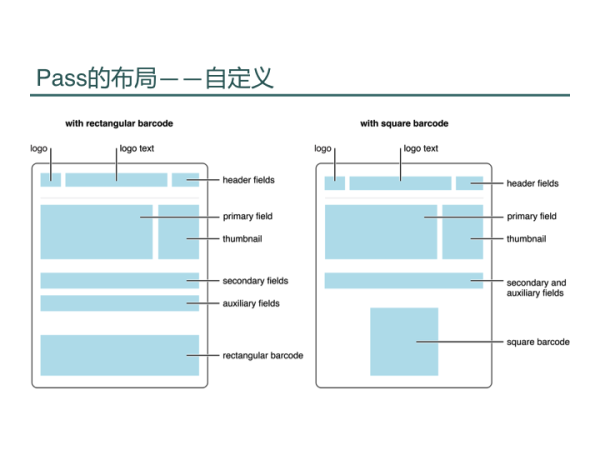
Pass的布局--自定义


二维码
? QRCode 快速阅读码,在日本使用非常普遍 ? PDF417码? Aztec码 阿斯特克码(回形码)


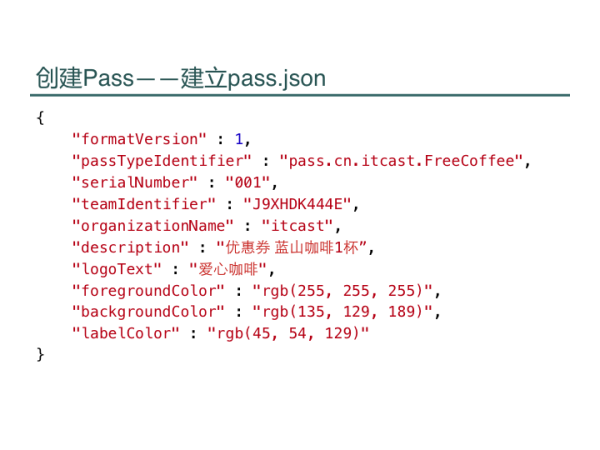
创建Pass--建立pass.json {!
"formatVersion" : 1,!
"passTypeIdentifier" :"pass.cn.itcast.FreeCoffee",!"serialNumber" : "001",!
"teamIdentifier" : "J9XHDK444E",!
"organizationName" : "itcast",!
"description" : "优惠券 蓝山咖啡1杯",!
"logoText" : "爱心咖啡",!
"foregroundColor" : "rgb(255, 255, 255)",!"backgroundColor" : "rgb(135, 129, 189)",!"labelColor" : "rgb(45, 54, 129)"
}!

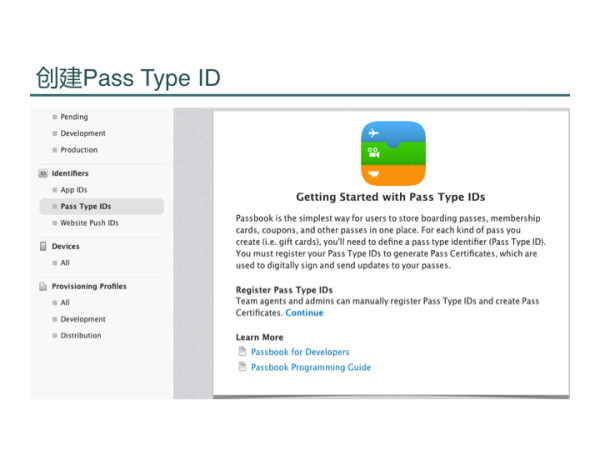
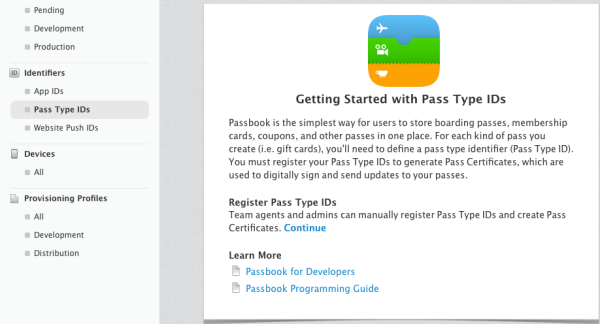
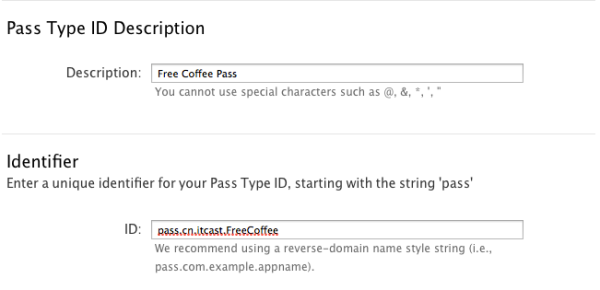
创建Pass Type ID


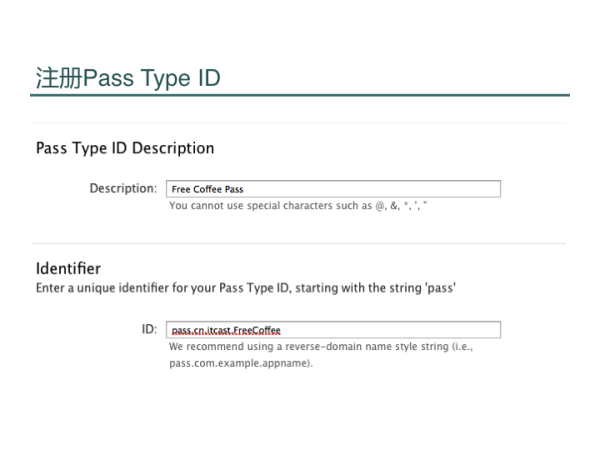
注册Pass Type ID


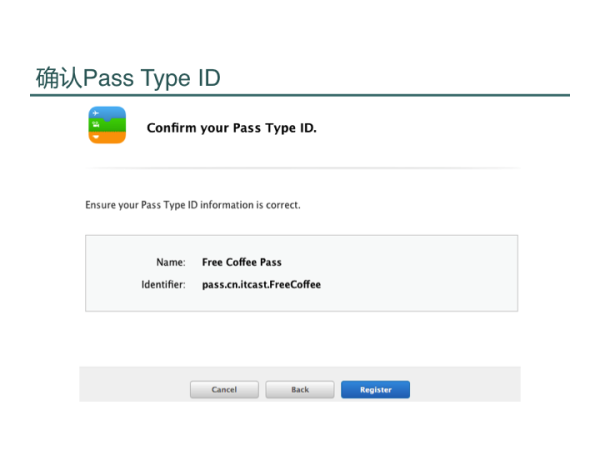
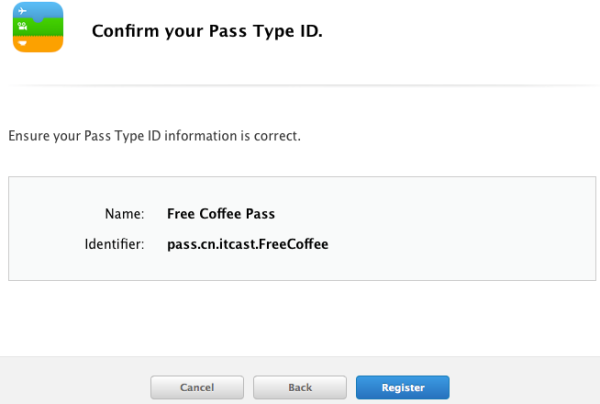
确认Pass Type ID


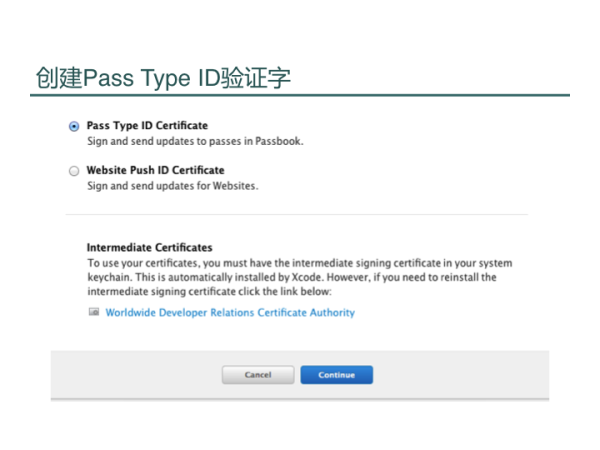
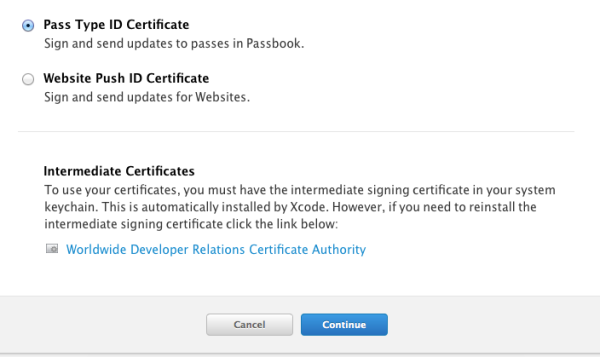
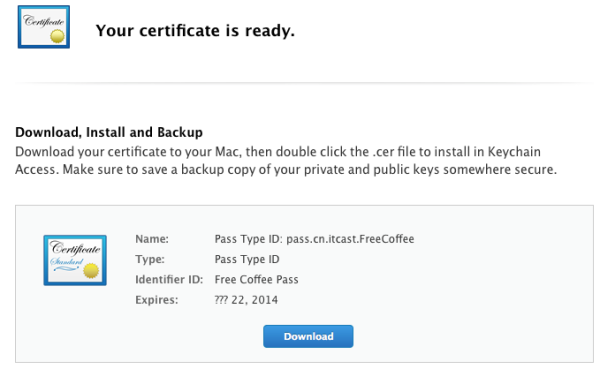
创建Pass Type ID验证字


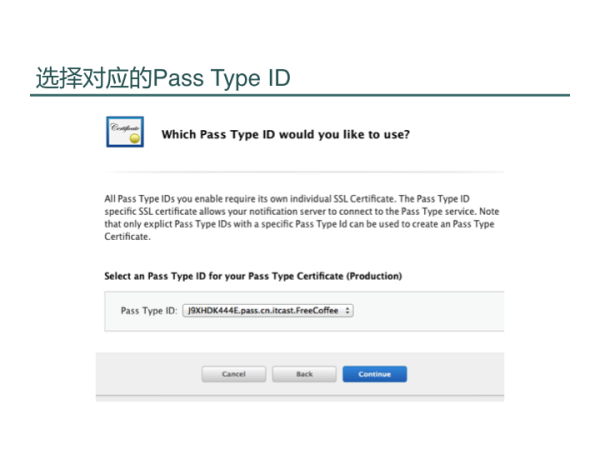
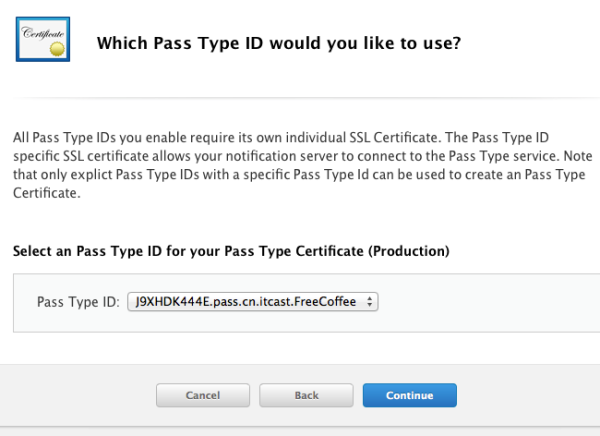
选择对应的Pass Type ID


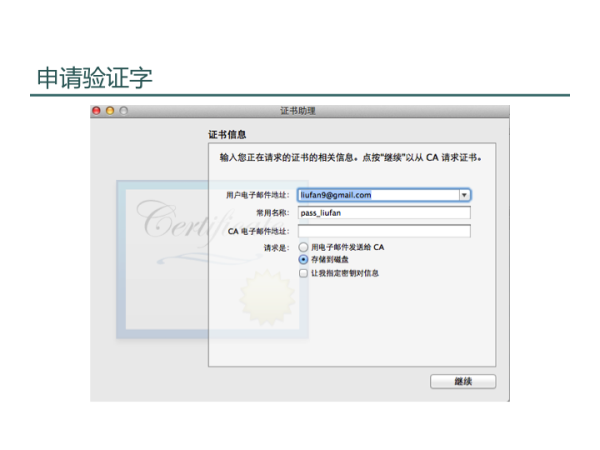
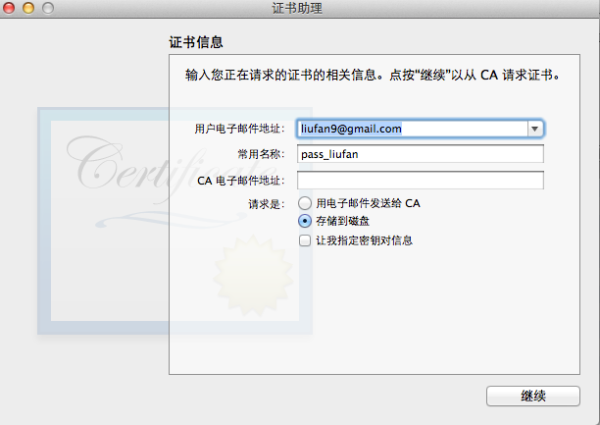
申请验证字


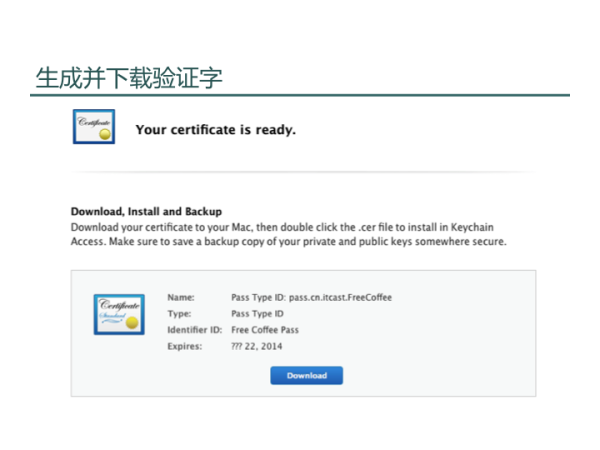
生成并下载验证字


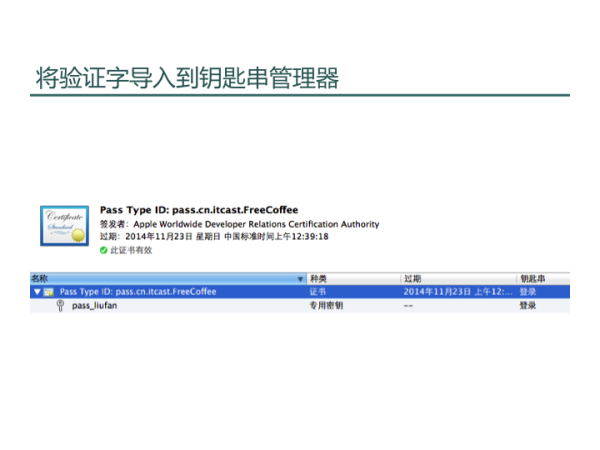
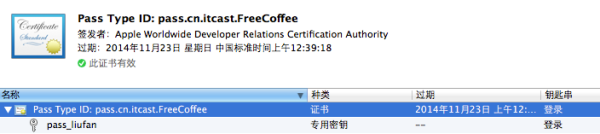
将验证字导入到钥匙串管理器


继续完善pass.json--二维码
"barcode" : {!
“message" : “用户姓名、手机号码、优惠额度8折",! "format" :"PKBarcodeFormatQR",!"messageEncoding" : "iso-8859-1"!
},
? 格式:?? PKBarcodeFormatQR
?? PKBarcodeFormatPDF417 ??PKBarcodeFormatAztec ? messageEncoding:

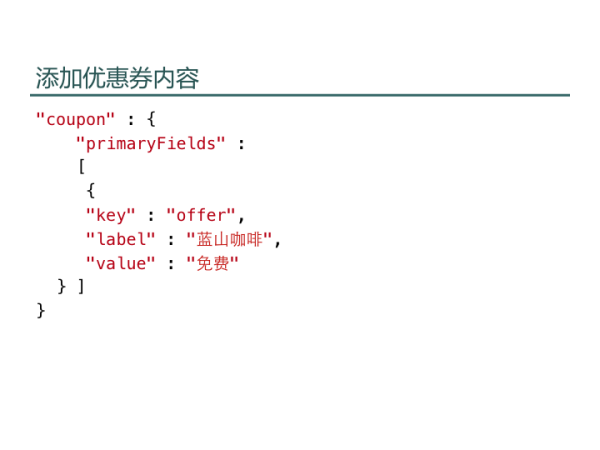
添加优惠券内容
"coupon" : {! "primaryFields" :! [!
{!
"key" : "offer",! "label" : "蓝山咖啡",!"value" : "免费"
} ]! }

添加图片&manifest.json
? 提示:后续步骤是非常无聊的步骤,一不小心很容易出错!在整个手 工制作pass的过程中,最容易出错的部分就是pass.json的编写

生成加密数据
? 打开终端,并进入pass.json所在目录,输入: openssl sha1 pass.json
用生成的密钥设置manifest.json中的内容{"icon.png":"8eaa0896db93f2165fa417df3d002ce9c61fcd92", "icon@2x.png":"555ce7f70f2f44fb7ac9d9f46df5738ec6250f37", "logo.png":"e8c4edfbcae41d9d88fad7137d8ed30ae5f73e67", "logo@2x.png":"1f9b1cc4c75b380ade07e9f2b7f37f988d9d14c3", "strip.png":"25b4c9ff2bafe056f3e28379db0ef3fb460c718b", "strip@2x.png":"dee775ed6fb3c7278b84c65853401e760caabc92", "pass.json":"54f6300dd714226f7e0f181a514e3646684e5d25"}
注意:如果修改了pass.json需要重新生成密钥
注:OpenSSL是一个强大的安全套接字层密码库,为网络通信提供安全及数据完 整性的一种安全协议,囊括了主要的密码算法、常用的密钥和证书封装管理功能 以及SSL协议,并提供了丰富的应用程序供测试或其它目的使用

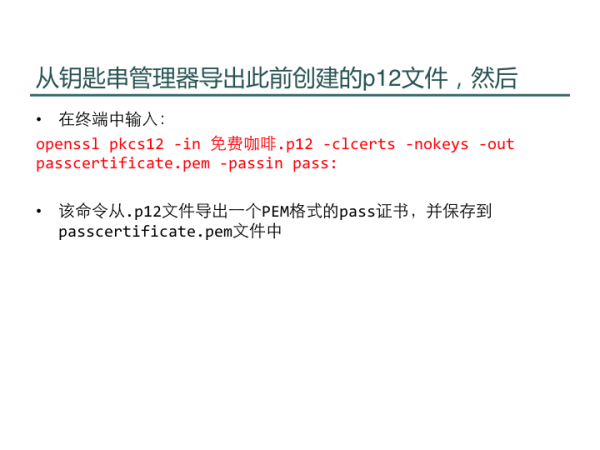
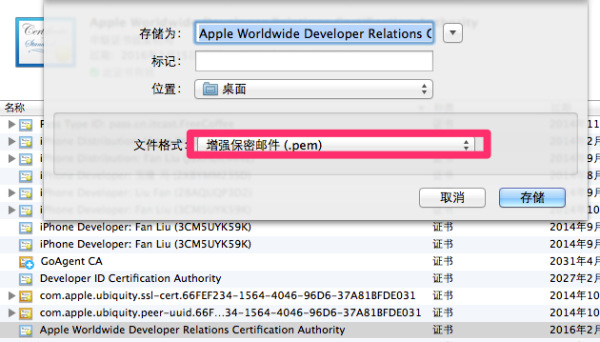
从钥匙串管理器导出此前创建的p12文件,然后 ? 在终端中输入:
openssl pkcs12 -in 免费咖啡.p12 -clcerts -nokeys -out passcertificate.pem -passin pass:
? 该命令从.p12文件导出一个PEM格式的pass证书,并保存到 passcertificate.pem文件中


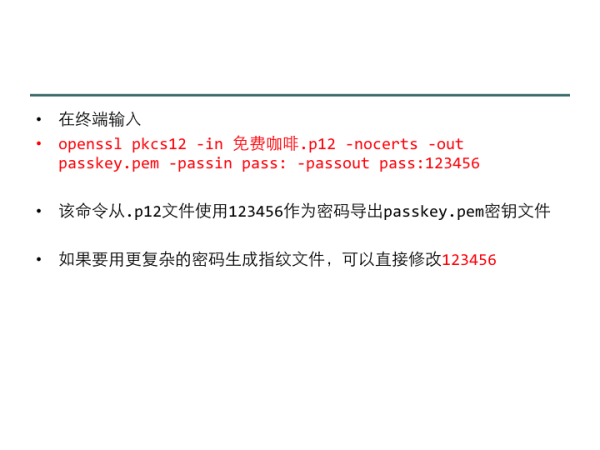
? 在终端输入? openssl pkcs12 -in 免费咖啡.p12 -nocerts -out
passkey.pem -passin pass: -passout pass:123456
? 该命令从.p12文件使用123456作为密码导出passkey.pem密钥文件 ? 如果要用更复杂的密码生成指纹文件,可以直接修改123456
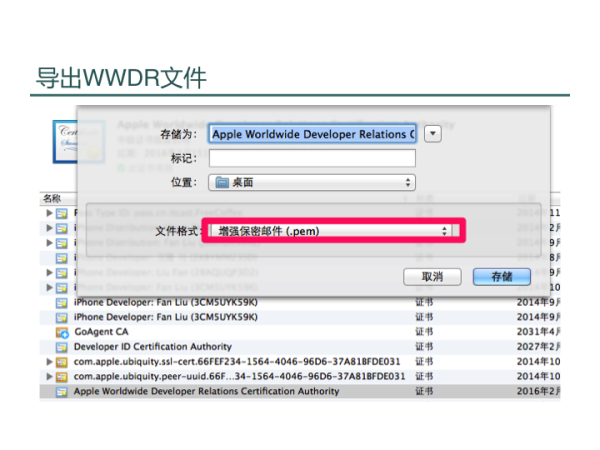
导出WWDR文件


生成签名文件
? 在终端输入:
? openssl smime -binary -sign -certfile WWDR.pem -signer passcertificate.pem -inkey passkey.pem -in manifest.json -out signature -outform DER -passin pass: 123456
? 该命令可以生成签名指纹文件
? 如果要用更复杂的密码生成指纹文件,可以直接修改123456

压缩生成pass文件 ? 在终端输入:
zip -r freecoffee.pkpass manifest.json pass.json
signature logo.png logo@2x.png icon.png icon@2x.png
strip.png strip@2x.png
提示:也可以使用其他压缩工具压缩,但是注意只能压缩pass包含的文 件,不能包含其他的文件

生成的咖啡优惠券


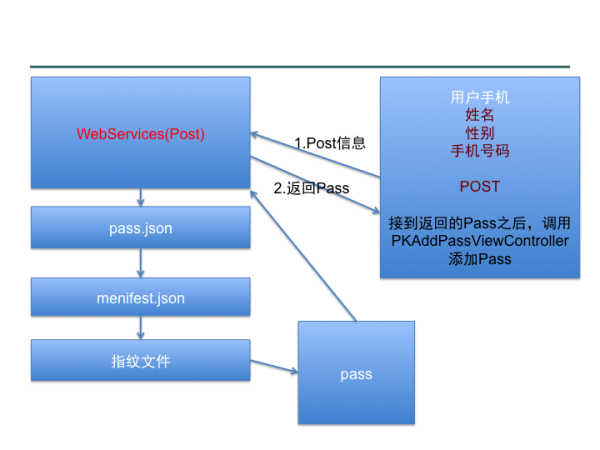
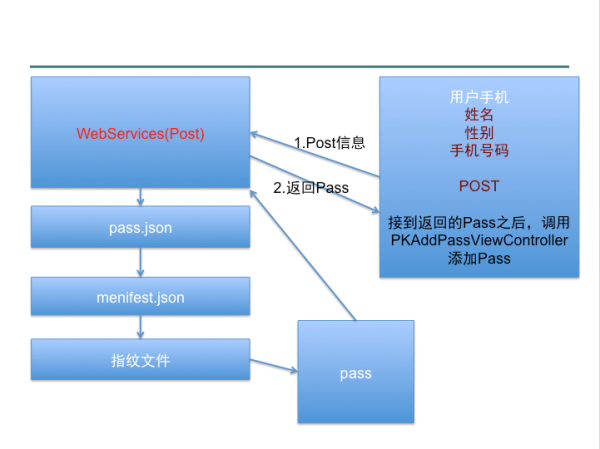
Pass的获取方式
? 邮件? 网站? 应用程序内部(通过网络服务器实现)







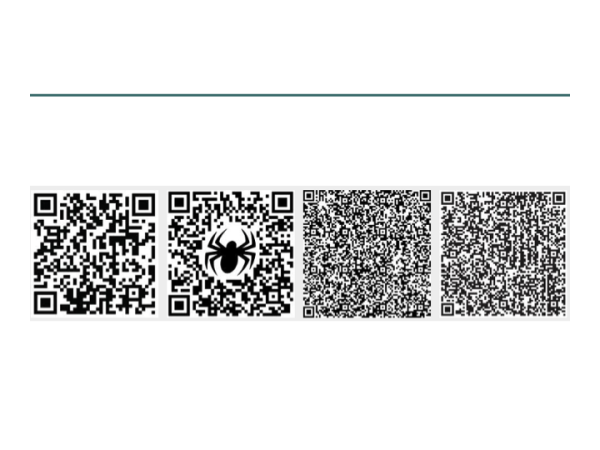
二维码的生成
? 从iOS7开始集成了二维码的生成和读取功能?此前被广泛使用的zbarsdk目前不支持64位处理器
? 生成二维码的步骤:1. 导入CoreImage框架2.通过滤镜CIFilter生成二维码
? 二维码的内容(传统的条形码只能放数字): ??纯文本?? 名片?? URL

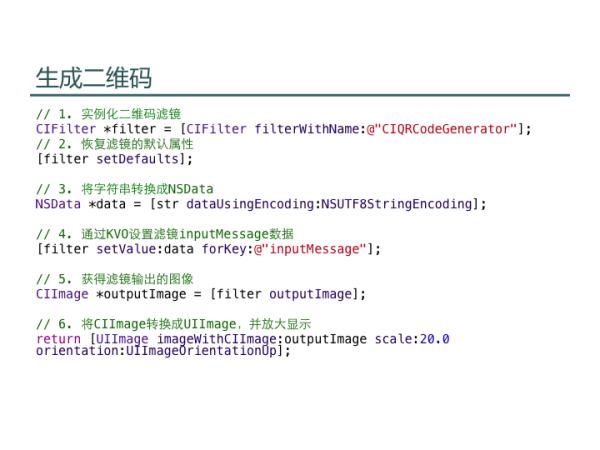
生成二维码
// 1. 实例化二维码滤镜 CIFilter *filter = [CIFilterfilterWithName:@"CIQRCodeGenerator"];! // 2. 恢复滤镜的默认属性 [filter setDefaults];!
!
// 3. 将字符串转换成NSData NSData *data = [strdataUsingEncoding:NSUTF8StringEncoding];!
!
// 4. 通过KVO设置滤镜inputMessage数据!
[filter setValue:data forKey:@"inputMessage"];!
!
// 5. 获得滤镜输出的图像 CIImage *outputImage = [filter outputImage];!
!
// 6. 将CIImage转换成UIImage,并放大显示!
return [UIImage imageWithCIImage:outputImagescale:20.0 orientation:UIImageOrientationUp];

读取二维码
? 读取二维码需要导入AVFoundation框架? 利用摄像头识别二维码中的内容(模拟器不行)
1. 输入(摄像头)2. 由会话将摄像头采集到的二维码图像转换成字符串数据 3. 输出(数据)4. 由预览图层显示扫描场景

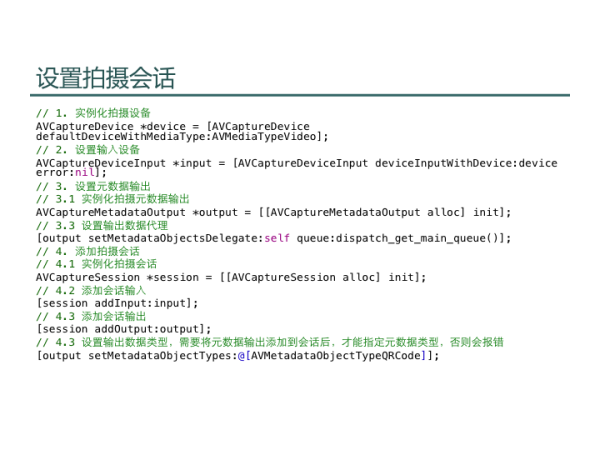
设置拍摄会话
// 1. 实例化拍摄设备 AVCaptureDevice *device = [AVCaptureDevice
defaultDeviceWithMediaType:AVMediaTypeVideo];!
// 2. 设置输入设备 AVCaptureDeviceInput *input = [AVCaptureDeviceInput deviceInputWithDevice:device
error:nil];!
// 3. 设置元数据输出 // 3.1 实例化拍摄元数据输出AVCaptureMetadataOutput *output = [[AVCaptureMetadataOutput alloc] init];! // 3.3 设置输出数据代理 [output setMetadataObjectsDelegate:selfqueue:dispatch_get_main_queue()];! // 4. 添加拍摄会话 // 4.1实例化拍摄会话 AVCaptureSession *session = [[AVCaptureSession alloc] init];!
// 4.2 添加会话输入 [session addInput:input];!
// 4.3 添加会话输出 [session addOutput:output];!
// 4.3 设置输出数据类型,需要将元数据输出添加到会话后,才能指定元数据类型,否则会报错 [output setMetadataObjectTypes:@[AVMetadataObjectTypeQRCode]];

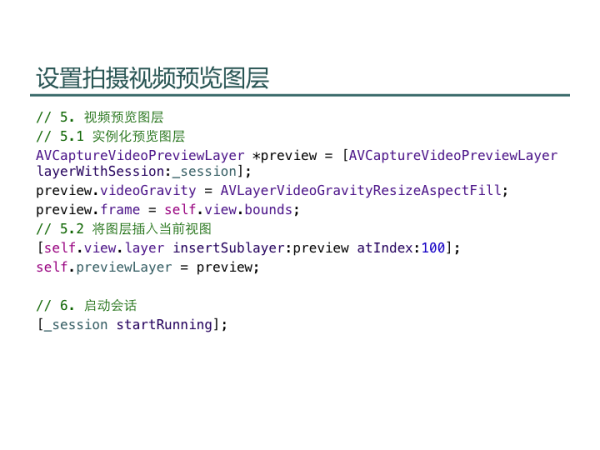
设置拍摄视频预览图层
// 5. 视频预览图层 // 5.1 实例化预览图层
AVCaptureVideoPreviewLayer *preview = [AVCaptureVideoPreviewLayerlayerWithSession:_session];!
preview.videoGravity =AVLayerVideoGravityResizeAspectFill;! preview.frame = self.view.bounds;!
// 5.2 将图层插入当前视图 [self.view.layerinsertSublayer:preview atIndex:100];!self.previewLayer = preview;!
!
// 6. 启动会话 [_session startRunning];