转自http://blog.csdn.net/silence_cdsn/article/details/7987063
更改listview的布局属性
之前的布局:
- <ListView android:id="@+id/list_chat"
- android:stackFromBottom="true" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:scrollingCache="false"
- android:cacheColorHint="@android:color/background_light"
- android:layout_weight="1" android:divider="@null"
- android:background="@color/chat_bg" android:fadingEdge="none"
- android:layout_gravity="bottom" />
- <ListView android:id="@+id/list_chat"
- android:stackFromBottom="true" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:scrollingCache="false"
- android:cacheColorHint="@android:color/background_light"
- android:layout_weight="1" android:divider="@null"
- android:background="@color/chat_bg" android:fadingEdge="none"
- android:layout_gravity="bottom" />
更改后的
- <ListView android:id="@+id/list_chat"
- android:stackFromBottom="true" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:scrollingCache="false"
- android:cacheColorHint="@android:color/background_light"
- android:layout_weight="1" android:divider="@null"
- android:background="@color/chat_bg" android:fadingEdge="none"
- android:fastScrollEnabled="true" android:transcriptMode="normal"
- android:scrollbarStyle="insideInset" android:layout_gravity="bottom" />
- <ListView android:id="@+id/list_chat"
- android:stackFromBottom="true" android:layout_width="fill_parent"
- android:layout_height="fill_parent" android:scrollingCache="false"
- android:cacheColorHint="@android:color/background_light"
- android:layout_weight="1" android:divider="@null"
- android:background="@color/chat_bg" android:fadingEdge="none"
- android:fastScrollEnabled="true" android:transcriptMode="normal"
- android:scrollbarStyle="insideInset" android:layout_gravity="bottom" />
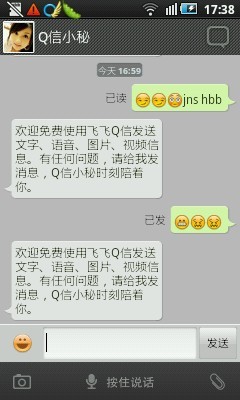
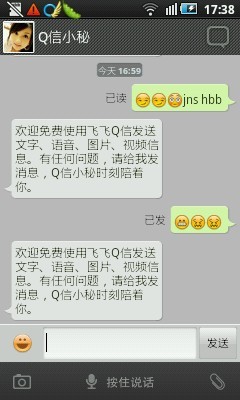
正常图片:
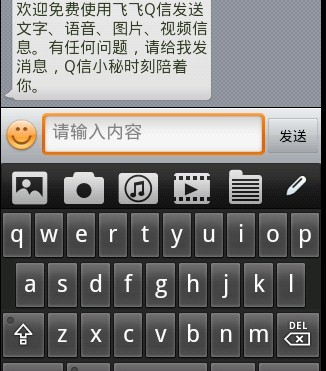
弹出keyboard后,非正常图片:

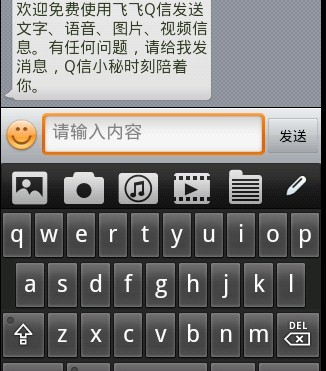
弹出keyboard后正常图片:

弹出输入框后,将listview内容遮住,解决方案
原文:http://www.cnblogs.com/kobe8/p/4338796.html